Heim >Web-Frontend >js-Tutorial >Kommunikationsmethode für Angular2-Eltern-Kind-Komponenten
Kommunikationsmethode für Angular2-Eltern-Kind-Komponenten
- php中世界最好的语言Original
- 2018-03-23 09:36:562013Durchsuche
Dieses Mal stelle ich Ihnen die Kommunikationsmethode für Eltern-Kind-Komponenten von Angular2 vor . Die offizielle Dokumentation von Angular2 enthält eine detaillierte Einführung in die Komponenteninteraktion -> Dokumentation – Interaktion zwischen Komponenten. Dem Dokument zufolge gibt es vier Möglichkeiten, zwischen Komponenten zu interagieren, darunter:
- Übertragen von Daten von der übergeordneten Komponente zur untergeordneten Komponente durch Eingabebindung (@Input-Dekoration) Stellen Sie einen EventEmitter bereit Eigenschaft (@Output-Dekoration) und verwenden Sie diese Eigenschaft, um Ereignisse an die übergeordnete Komponente auszugeben, wenn ein Ereignis auftritt.
- Übergeordnete Komponenten interagieren mit untergeordneten Komponenten über lokale Variablen. (# var)
- Die übergeordnete Komponente ruft @ViewChild auf.
- Übergeordnete Komponenten und untergeordnete Komponenten kommunizieren über Dienste.
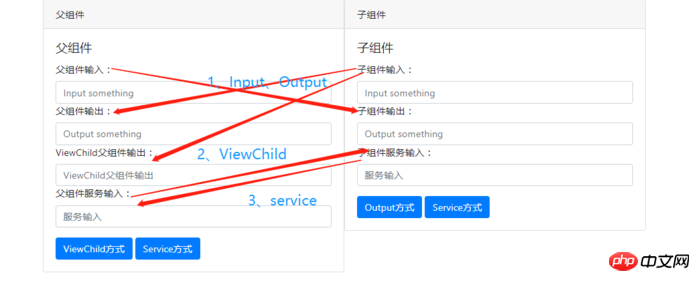
- Hier werde ich nur 3 Methoden zusammenfassen und im Detail vorstellen, die ich im Projekt verwendet habe. Nach dem Lesen dieses Artikels können Sie wahrscheinlich die folgenden Ergebnisse erzielen:
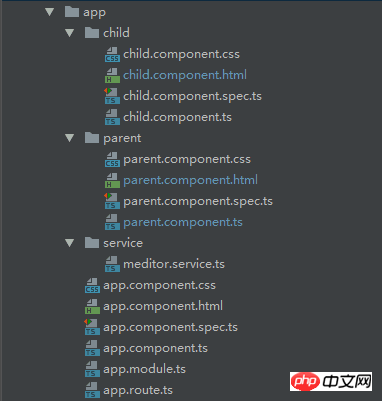
 Erstellen Sie ein Projekt mit der folgenden Projektstruktur:
Erstellen Sie ein Projekt mit der folgenden Projektstruktur:
 Kommunikation zwischen übergeordneten und untergeordneten Komponenten über @Input- und @Output-Dekoratoren
Kommunikation zwischen übergeordneten und untergeordneten Komponenten über @Input- und @Output-Dekoratoren
@Input: Diese Eigenschaftsbindung wird von der übergeordneten Komponente verwendet, um Daten an die untergeordnete Komponente zu übergeben. Untergeordnete Komponenten können Eigenschaftsänderungen über die folgenden zwei Methoden abfangen:
- Verwenden Sie einen Eingabeeigenschaftssetzer, um Wertänderungen in der übergeordneten Komponente abzufangen.
- Verwenden Sie ngOnchanges(), um Änderungen in Eingabeattributwerten abzufangen.
- @Output: Die
wird von untergeordneten Komponenten verwendet, um Daten und Ereignisse an übergeordnete Komponenten zu übergeben.
<!--parent.component.html-->
<p style="width: 1000px;margin: auto">
<p class="card" style="width: 500px;float: left">
<p class="card-header">
父组件
</p>
<p class="card-body">
<h5 class="card-title">父组件</h5>
<p class="form-group">
<label for="input">父组件输入:</label>
<input type="text"
class="form-control"
id="input"
placeholder="Input something"
[(ngModel)]="parentPrint"
>
<label for="output">父组件输出:</label>
<input type="text"
class="form-control"
id="output"
placeholder="Output something"
[(ngModel)]="contentFromChild"
>
</p>
</p>
</p>
<app-child
[fromParent]="parentPrint"
(fromChild)="fromChild($event)"
></app-child>
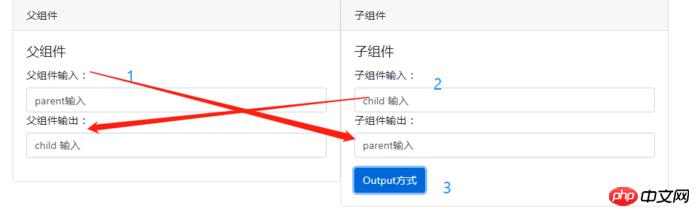
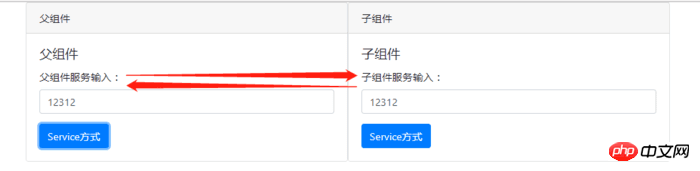
</p>Der Effekt ist wie folgt: (1. Eingabe der übergeordneten Komponente, untergeordnete Komponente kann synchron ausgegeben werden; 2. Eingabe der untergeordneten Komponente erfordert (3.) Klicken Sie auf die Schaltfläche, um das Startereignis auszulösen und Übertragen Sie die Daten an die übergeordnete Komponente. )<!--child.component.html-->
<p class="card" style="width: 500px;">
<p class="card-header">
子组件
</p>
<p class="card-body">
<h5 class="card-title">子组件</h5>
<p class="form-group">
<label for="input">子组件输入:</label>
<input type="text"
class="form-control"
id="input"
placeholder="Input something"
[(ngModel)]="contentFromChild"
>
<label for="output">子组件输出:</label>
<input type="text"
class="form-control"
id="output"
placeholder="Output something"
[(ngModel)]="fromParent"
>
</p>
<button class="btn btn-primary" (click)="clickChild()">Output方式</button>
</p>
</p>
 @Eingabe: Während die übergeordnete Komponente eingibt, kann die untergeordnete Komponente gleichzeitig Daten zur Anzeige abrufen. Der Kerncode lautet wie folgt:
@Eingabe: Während die übergeordnete Komponente eingibt, kann die untergeordnete Komponente gleichzeitig Daten zur Anzeige abrufen. Der Kerncode lautet wie folgt:
//父组件 parentPrint: any; //ts中,声明一个变量 [(ngModel)]="parentPrint" //html中,绑定变量,获取用户输入 //html中,将数据传给子组件 <app-child [fromParent]="parentPrint"></app-child> //子组件 @Input() fromParent; //ts中,用于直接接收从父组件获取的数据 [(ngModel)]="fromParent" //html中,用于显示数据@Output: Wenn die übergeordnete Komponente Daten von der untergeordneten Komponente empfängt, stellt die untergeordnete Komponente eine EventEmitter-Eigenschaft bereit. Wenn ein Ereignis auftritt, verwendet die untergeordnete Komponente diese Eigenschaft, um Ereignisse (Auswurf nach oben) auszugeben. Die übergeordnete Komponente bindet an diese Ereigniseigenschaft und reagiert, wenn das Ereignis auftritt. Der Kerncode lautet wie folgt:
//子组件
private _fromParent: any; //私有变量,通过setter获取父组件的数据
@Input() //通过setter获取父组件的数据
set fromParent(fromParent: any) {
this._fromParent = fromParent;
}
get fromParent(): any {
return this._fromParent;
}
//子组件
@Output() fromChild = new EventEmitter<any>(); //暴露一个输出属性
<button class="btn btn-primary" (click)="clickChild()">Output方式</button>
//触发发射函数,将数据发送给父组件
clickChild() {
console.log('click child' , this.contentFromChild);
this.fromChild.emit(this.contentFromChild);
}
//父组件
[(ngModel)]="contentFromChild" //绑定输出子组件的数据
//使用子组件,绑定事件属性
<app-child
[fromParent]="parentPrint"
(fromChild)="fromChild($event)"
></app-child>
//事件处理函数
fromChild(event) {
console.log(event);
this.contentFromChild = event;
}Die übergeordnete Komponente erhält die Daten der untergeordneten Komponente durch Aufrufen von @ViewChild()Wenn die Klasse der übergeordneten Komponente muss gelesen werden. Wenn Sie die Eigenschaften und Werte einer untergeordneten Komponente ändern oder eine Methode einer untergeordneten Komponente aufrufen, können Sie die untergeordnete Komponente als ViewChild in die übergeordnete Komponente einfügen. ViewChild ermöglicht Ihnen, wie der Name schon sagt, die
Eigenschaften und Methodenin untergeordneten Komponenten anzuzeigen.
<!--parent.component.html-->
<p style="width: 1000px;margin: auto">
<p class="card" style="width: 500px;float: left">
<p class="card-header">
父组件
</p>
<p class="card-body">
<h5 class="card-title">父组件</h5>
<p class="form-group">
<label for="viewoutput">ViewChild父组件输出:</label>
<input type="text"
class="form-control"
id="viewoutput"
placeholder="ViewChild父组件输出"
[(ngModel)]="viewOutput"
>
</p>
<button class="btn btn-primary" (click)="clickView()">ViewChild方式</button>
</p>
</p>
<app-child></app-child>
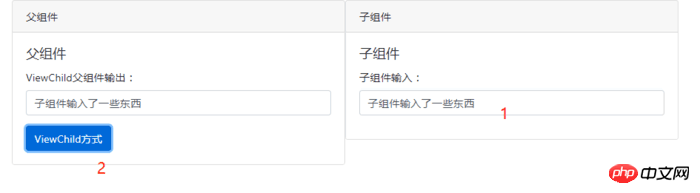
</p>Der Effekt ist wie folgt: <!--child.component.html-->
<p class="card" style="width: 500px;">
<p class="card-header">
子组件
</p>
<p class="card-body">
<h5 class="card-title">子组件</h5>
<p class="form-group">
<label for="input">子组件输入:</label>
<input type="text"
class="form-control"
id="input"
placeholder="Input something"
[(ngModel)]="contentFromChild"
>
</p>
</p>
</p>
 Kerncode der übergeordneten Komponente:
Kerncode der übergeordneten Komponente:
//ts
@ViewChild(ChildComponent) // 使用viewChild导入引用
private childComponent: ChildComponent; // 将子组件注入到私有属性
//获取子组件数据并显示
clickView() {
//直接获取子组件的属性
this.viewOutput = this.childComponent.contentFromChild;
} //html [(ngModel)]="viewOutput" <button class="btn btn-primary" (click)="clickView()">ViewChild方式</button>Übergeordnete Komponenten und untergeordnete Komponenten kommunizieren über Dienste
Die übergeordnete Komponente und ihre untergeordneten Komponenten nutzen denselben Dienst und nutzen diesen Dienst, um eine bidirektionale Kommunikation innerhalb der Familie zu erreichen.
<!--parent.component.html-->
<p style="width: 1000px;margin: auto">
<p class="card" style="width: 500px;float: left">
<p class="card-header">
父组件
</p>
<p class="card-body">
<h5 class="card-title">父组件</h5>
<p class="form-group">
<label for="serviceoutput">父组件服务输入:</label>
<input type="text"
class="form-control"
id="serviceoutput"
placeholder="服务输入"
[(ngModel)]="serviceInput"
>
</p>
<button class="btn btn-primary" (click)="clickService()">Service方式</button>
</p>
</p>
<app-child></app-child>
</p>
<!--child.component.html-->
<p class="card" style="width: 500px;">
<p class="card-header">
子组件
</p>
<p class="card-body">
<h5 class="card-title">子组件</h5>
<p class="form-group">
<label for="serviceoutput">子组件服务输入:</label>
<input type="text"
class="form-control"
id="serviceoutput"
placeholder="服务输入"
[(ngModel)]="serviceInput"
>
</p>
<button class="btn btn-primary" (click)="clickService()">Service方式</button>
</p>
</p>Der Effekt ist wie folgt: //服务
//meditor.service.ts
import {Injectable} from '@angular/core';
import {Subject} from 'rxjs/Subject';
import {Observable} from 'rxjs/Observable';
@Injectable()
export class MeditorService {
private subject = new Subject<MeditorMsg>();
constructor() {}
// 获取订阅者
public getObservable(): Observable<MeditorMsg> {
return this.subject.asObservable();
}
// 推送信息
public push(msg: MeditorMsg) {
this.subject.next(msg);
}
}
// 中间者信息
export interface MeditorMsg {
id: string;
body: any;
}
 Der Kerncode der Eltern-Kind-Komponenten ist ähnlich, im
Der Kerncode der Eltern-Kind-Komponenten ist ähnlich, im
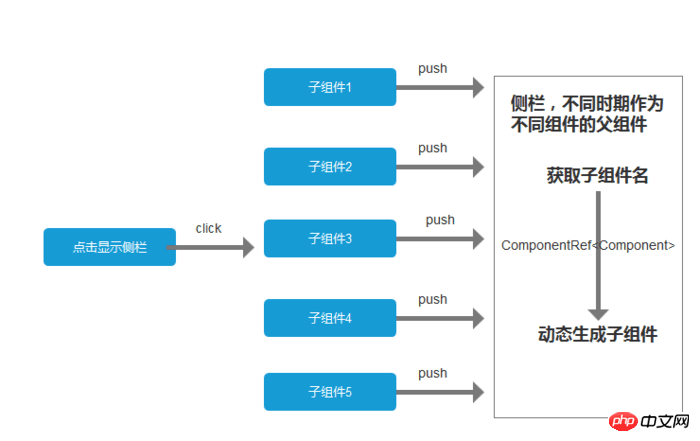
Fügen Sie die Dienstinstanz in sich selbst ein, und die übergeordneten und untergeordneten Komponenten haben eine eindeutige ID. Unabhängig davon, ob die übergeordnete Komponente oder die untergeordnete Komponente die Methode push() aufruft, um Daten zu übertragen, können beide Parteien die Daten empfangen. Zu diesem Zeitpunkt muss anhand der ID ermittelt werden, ob die übergeordnete Komponente oder die untergeordnete Komponente die Daten verwendet. Der Kerncode lautet wie folgt: 我上面写的还不是很完善,就是在生命周期结束前,也就是在onDestroy周期中,要取消订阅。 以上,就是最近在使用的组件交互的总结。个人觉得通过服务来交互的可扩展性更强。例如,我们项目中用到了一个动态显示的侧栏,不同时期点击显示侧栏要显示不同的东西。这个时候把侧栏作为父组件,子组件作为消息的一部分传递给父组件,父组件根据子组件名动态生成模板,显示在侧栏上面。说了这么多废话大概就是下图的意思: 最后附上demo源码:父子组件交互demo 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:subscription: Subscription = null; //初始化一个订阅对象
//子组件构造函数,用于监听数据推送
constructor(
private meditor: MeditorService
) {
this.subscription = meditor.getObservable().subscribe(
msg => {
console.log(msg);
if (msg.id === 'parent') { //id为parent,获取父组件数据
this.serviceInput = msg.body;
}
}
);
}
// 子组件将数据推送到中间着,给订阅者
clickService() {
this.meditor.push({id: 'parent', body: this.serviceInput});
}
//父组件构造函数,用于监听数据推送
constructor(
private meditor: MeditorService
) {
this.subscription = meditor.getObservable().subscribe(
msg => {
console.log(msg);
if (msg.id === 'child') { //id为child,获取子组件数据
this.serviceInput = msg.body;
}
}
);
}
// 父组件将数据推送到中间着,给订阅者
clickService() {
this.meditor.push({id: 'parent', body: this.serviceInput});
}

Das obige ist der detaillierte Inhalt vonKommunikationsmethode für Angular2-Eltern-Kind-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

