Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Verwendung der CSS3-Shadow-Box-Shadow-Funktion
Detaillierte Erläuterung der Verwendung der CSS3-Shadow-Box-Shadow-Funktion
- php中世界最好的语言Original
- 2018-03-22 16:48:222713Durchsuche
Dieses Mal werde ich Ihnen die Verwendung der CSS3-Funktion Shadow Box-Shadow und die Vorsichtsmaßnahmen für die Verwendung von CSS3 Shadow Box-Shadow ausführlich erläutern Sind praktische Fälle, schauen wir uns das gemeinsam an.
text-shadow dient dazu, dem Text einen Schatteneffekt hinzuzufügen, und box-shadow dient dazu, dem Elementblock einen umgebenden Schatteneffekt hinzuzufügen. Mit der Popularität von HTML5 und CSS3 wird dieser Spezialeffekt immer häufiger eingesetzt.
Die grundlegende Syntax ist {box-shadow:[inset] x-offset y-offset Blur-Radius Spread-Radiuscolor.🎜>
Objektauswahl {box-shadow:[Projektionsmethode] X- Achsenversatz Y-Achsenversatz Schattenunschärferadius Schattenausdehnungsradius Schattenfarbe}Parametereinstellungswert des Box-Shadow-Attributs:
Schattentyp: dieser Parameter Optional. Wenn kein Wert festgelegt ist, ist die Standardprojektionsmethode „Außenschatten“. Wenn der eindeutige Wert „Einsatz“ verwendet wird, ist die Projektion „Innenschatten“. negativ. Wenn der Wert positiv ist, befindet sich der Schatten auf der rechten Seite des Objekts. Wenn der Wert negativ ist, befindet sich der Schatten auf der linken Seite des Objekts. sein Wert kann auch positiv oder negativ sein. Wenn es sich um einen positiven Wert handelt, befindet sich der Schatten am unteren Rand des Objekts. Bei einem negativen Wert befindet sich der Schatten am oberen Rand des Objekts Der Wert kann nur positiv sein. Dies bedeutet, dass der Schatten keinen Unschärfeeffekt hat. Schattenausdehnungsradius. und sein Wert kann positiv oder negativ sein. Wenn er positiv ist, wird der gesamte Schatten erweitert und erweitert, andernfalls wird er reduziert, wenn der Wert negativ ist. Schattenfarbe: Dieser Parameter ist optional. Wenn Sie die Farbe nicht festlegen, verwendet der Browser die Standardfarbe, aber die Standardfarbe jedes Browsers ist inkonsistent, insbesondere die transparente Farbe unter den Browsern Safari und Chrome unter dem Webkit-Kernel und die schwarze Farbe unter Firefox/Opera ( überprüft wurde), wird empfohlen, diesen Parameter nicht wegzulassen. Browserkompatibilität:Um mit verschiedenen Mainstream-Browsern kompatibel zu sein und niedrigere Versionen dieser Mainstream-Browser zu unterstützen, in Chrome und Safari basierend auf Webkit When Wenn wir das Box-Shadow-Attribut im Browser verwenden, müssen wir den Namen des Attributs in der Form -webkit-box-shadow schreiben. Der Firefox-Browser muss in der Form -moz-box-shadow geschrieben werden.
Hinweis: Der Einfachheit halber wird in einigen Teilen der folgenden CSS-Attribute nur das Box-Shadow-Attribut geschrieben und die Präfixe -moz- und -webkit- nicht vergessen um sie bei Verwendung von Superior hinzuzufügen. Um die Eigenschaften von Box-Shadow besser zu verstehen, führen Sie ein paar kleine Tests durch, um die Wirkung zu sehen:
Um die Eigenschaften von Box-Shadow besser zu verstehen, führen Sie ein paar kleine Tests durch, um die Wirkung zu sehen:
Zugehöriger Code:
box-shadow{
//Firefox0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox0+、 Google chrome 0+ 、 Oprea5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}
Schlussfolgerung:
1) Aus der Wirkung von .box-shadow-1 kann geschlossen werden, dass der Schatten ohne Angabe der Attributschattenfarbe unter den Safari- und Chrome-Browsern unter dem Webkit-Kernel als transparente Farbe erscheint und angezeigt wird als schwarz unter Firefox/Opera.
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jqueryminjs"></script>
<script type="text/javascript" src="js/jqueryboxshadowjs"></script>
<style type="text/css">
box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, 5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, 5);
box-shadow:0 0 10px rgba(0, 204, 204, 5);
}
box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
box-shadow-9{
box-shadow: 0 0 0 1px red;
}
obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<p class="obj box-shadow-1"></p>
<p class="outer">
<p class="inner"></p>
</p>
<p class="obj box-shadow-2" ></p>
<p class="obj box-shadow-3" ></p>
<p class="obj box-shadow-4" ></p>
<p class="obj box-shadow-5" ></p>
<p class="obj box-shadow-6" ></p>
<p class="obj box-shadow-7" ></p>
<p class="obj box-shadow-8" ></p>
<p class="obj box-shadow-9" ></p>
<script type="text/javascript">
$(document)ready(function(){
if($browsermsie) {
$('obj')boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>
2) Aus dem Vergleich der beiden inneren und äußeren p-Blöcke, inner und außen, verhalten sich alle Mainstream-Browser, die Box-Shadow unterstützen, wie folgt: Der innere Schatten bricht durch Der äußere Ebenencontainer bringt den gesamten Schatteneffekt zum Vorschein. Der W3C-Standard erklärt das Prinzip und die Leistung von Box-Shadow anhand von Diagrammen:
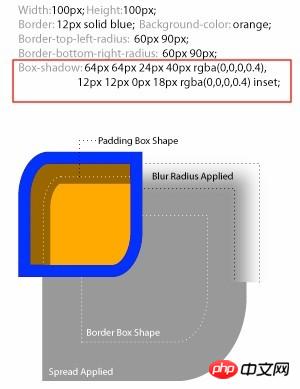
 Aus dem Bild können wir verstehen: abgerundeter Randradius, Schattenausdehnung, Wie-Radius, Schattenunschärferadius und Polsterung wirken sich auf den Objektschatten aus: Ein Wert von border-radius ungleich Null hat den gleichen Effekt auf die Form des Schattens, aber border-image hat keinen Einfluss auf die Form des Objektschattens Box-Modell Die Ebenen sind gleich, der äußere Schatten liegt unter dem Hintergrund des Objekts und der innere Schatten liegt unter dem Rand und über dem Hintergrund. Wir wissen, dass das Hintergrundbild standardmäßig über der Hintergrundfarbe liegt. Die gesamte Hierarchie lautet also: Rand>innerer Schatten>Hintergrundbild>Hintergrundfarbe>äußerer Schatten.
Aus dem Bild können wir verstehen: abgerundeter Randradius, Schattenausdehnung, Wie-Radius, Schattenunschärferadius und Polsterung wirken sich auf den Objektschatten aus: Ein Wert von border-radius ungleich Null hat den gleichen Effekt auf die Form des Schattens, aber border-image hat keinen Einfluss auf die Form des Objektschattens Box-Modell Die Ebenen sind gleich, der äußere Schatten liegt unter dem Hintergrund des Objekts und der innere Schatten liegt unter dem Rand und über dem Hintergrund. Wir wissen, dass das Hintergrundbild standardmäßig über der Hintergrundfarbe liegt. Die gesamte Hierarchie lautet also: Rand>innerer Schatten>Hintergrundbild>Hintergrundfarbe>äußerer Schatten.


而. box-shadow-3是在. box-shadow-2效果的基础上,应用了rgba颜色值,好处是给box-shadow阴影添加了alpha透明效果。效果:

. box-shadow-4在. box-shadow-2效果的基础上添加了阴影扩展半径15px。

. box-shadow-5在. box-shadow-2效果的基础上,将外阴影设为内阴影。

4). box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。给对象四边设置阴影效果,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。并且把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影。这点需要注意!

注意这样的写法是错误的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如. box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
将能看出层叠的顺序效果:

如果将两个阴影效果调一下,改为如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
将只显示红色的阴影效果,因为红色阴影层在上面,模糊半径大,将后面的黑色阴影完全遮挡。

得出的结论是:如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
4) 类border边框效果(只设置阴影扩展半径和阴影颜色)
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。

5) 在ie下模拟css3中的box-shadow阴影效果
方法一:可以使用IE的Shadow滤镜
基本语法:filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。
IE下模拟css3中的box-shadow(阴影)代码:
box-shadow{
filter: progid:DXImageTransformMicrosoftShadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera或ie9*/
}
在六一儿童节的专题中,我是这么处理的:
liblk-item{
width:423px;
height:229px;
float:left;
padding:8px;
margin:2px 18px 13px 21px;
display:inline;
border:1px solid #d3c998;
border-radius:2px;
filter:progid:DXImageTransformMicrosoftShadow(color='#d3c998', Direction=135,Strength=5);/*for ie6,7,8*/
background-color: #fff;
-moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998;/*webkit*/
box-shadow:2px 2px 5px #d3c998;/*opera或ie9*/
}
方法二:有些js和.htc的hack文件可以实现IE中的阴影效果。
ie-css3.htc是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的
里面写入下面的代码:这个脚本的缺点是IE只支持一部分的box-shadow值。需要注意:
当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
不支持RGBA值中的alpha透明度。
不支持inset内阴影。
不支持阴影扩展。
阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
方法三:使用jQuery的插件jquery.boxshadow.js,插件的下载地址是http://www.hintzmann.dk/testcenter/js/jquery/boxshadow/jquery.boxshadow.js
使用方法很简单,将该文件和jquery版本库引入head标签,插入以下js效果代码:
<script type="text/javascript">
$(document)ready(function(){
if($browsermsie) {
$('obj')boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
注意:js中可以使用:obj.style.webkitBoxShadow=值(字符串);obj.style.MozBoxShadow=值(字符串);obj.style.boxShadow=值(字符串);
补充知识:CSS3的属性
border-top-left-radius:[
默认值:0
取值:
用长度值设置对象的左上角(top-left)圆角半径长度。不允许负值
用百分比设置对象的左上角(top-left)圆角半径长度。不允许负值
说明:
设置或检索对象的左上角圆角边框。提供2个参数,2个参数以空格分隔,每个参数允许设置1个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数。 如设置border-top-left-radius:5px10px;表示top-left这个角的水平圆角半径为5px,垂直圆角半径为10px。对应的脚本特性为borderTopLeftRadius。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der CSS3-Shadow-Box-Shadow-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

