Heim >Web-Frontend >CSS-Tutorial >Umgang mit dem nth-child()-Kompatibilitätsproblem unter IE8
Umgang mit dem nth-child()-Kompatibilitätsproblem unter IE8
- php中世界最好的语言Original
- 2018-03-22 16:11:352861Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit dem nth-child()-Kompatibilitätsproblem unter IE8 umgehen. Was sind die Vorsichtsmaßnahmen für den Umgang mit dem nth-child()-Kompatibilitätsproblem unter IE8? ist ein praktischer Fall.
1. Code
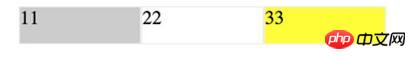
<strong><style><br>ul{list-style: none}<br>p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}<br>p ul li:nth-child(1){background:#f00;}<br>p ul li:nth-child(3){background:#ccc;}<br></style><br> <br><p><br> <ul><br> <li>11</li><br> <li>22</li><br> <li>33</li><br> </ul><br></p></strong>
2. Vorschaueffekt


3. Lösung
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>
4. Andere CSS-Selektoren
:nth -of-type() Selektor – Der Selektor stimmt mit jedem Element überein, das das N-te untergeordnete Element eines bestimmten Typs des übergeordneten Elements ist. n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. Im Gegensatz zu :nth-child(n) hat letzteres nichts mit dem Typ zu tun. (Auch in IE8 nicht unterstützt) Der Selektor
:first-of-type stimmt mit jedem Element überein, das das erste untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist. Tipp: Entspricht :nth-of-type(1). (Auch in IE8 nicht unterstützt) Der Selektor
:last-of-type stimmt mit jedem Element überein, das das letzte untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist . Hinweis: Entspricht :nth-last-of-type(1). (Auch in IE8 nicht unterstützt) Der
:only-of-type-Selektor stimmt mit jedem Element überein, das das einzige untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist. (IE8 wird ebenfalls nicht unterstützt)
:nth-last-child(n) Der Selektor stimmt mit jedem Element überein, das das N-te untergeordnete Element seines Elements ist, unabhängig vom Typ des Elements , beginnend mit dem letzten untergeordneten A-Element, um mit der Zählung zu beginnen. n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. (IE8 wird ebenfalls nicht unterstützt) Tipp: Bitte beachten Sie den Selektor :nth-last-of-type(), der das N-te untergeordnete Element eines angegebenen Typs des übergeordneten Elements auswählt, gezählt vom letzten untergeordneten Element. Der Selektor
:nth-last-of-type(n) stimmt mit jedem Element überein, das das N-te untergeordnete Element eines bestimmten Typs des übergeordneten Elements ist, gezählt vom letzten untergeordneten Element. n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. (IE8 wird ebenfalls nicht unterstützt) Tipp: Bitte beachten Sie den Selektor :nth-last-child(), der unabhängig vom Typ das N-te untergeordnete Element des übergeordneten Elements auswählt, beginnend mit dem letzten untergeordneten Element. Der
:last-child-Selektor stimmt mit jedem Element überein, das das letzte untergeordnete Element seines übergeordneten Elements ist. (IE8 wird ebenfalls nicht unterstützt) Tipps: p:last-child entspricht p:nth-last-child(1). Der Selektor
:first-child wird verwendet, um den angegebenen Selektor auszuwählen, der zum ersten untergeordneten Element seines übergeordneten Elements gehört. Für :first-child in IE8 und früheren Browsern ist die Deklaration erforderlich.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird. Ich hoffe auch, dass jeder Script Home unterstützt. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website. Empfohlene Lektüre:Grafik-Tutorial zum Box-Sizing-Attribut von CSS3
So entfernen Sie den unscharfen weißen Rand von CSS3
Stil der Bildlaufleiste festlegen
Das obige ist der detaillierte Inhalt vonUmgang mit dem nth-child()-Kompatibilitätsproblem unter IE8. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

