Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der CSS3-Form
Zusammenfassung der CSS3-Form
- php中世界最好的语言Original
- 2018-03-22 15:29:352044Durchsuche
Dieses Mal bringe ich Ihnen eine Zusammenfassung der Vorsichtsmaßnahmen bei der Verwendung von CSS3-Formen.
1. Adaptive Ellipse
Randradiusfunktion:
Sie können die horizontalen und vertikalen Radien separat angeben Der Wert kann ein Prozentsatz sein. Verwenden Sie einfach / (Schrägstrich), um die beiden Werte zu trennen (eine Ellipse mit adaptiver Breite kann implementiert werden).
Sie können auch vier horizontale und vertikale Radien mit unterschiedlichen Winkeln angeben (Halbellipse kann realisiert werden)
Viertelellipse, hauptsächlich Es ist um den horizontalen und vertikalen Radius anzupassen
Beispielcode:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}

2. Flaches Viereck
Für die Verzerrung muss das SkewX der Transformation angewendet werden
Die Hauptlösung besteht darin, dass der Container zu einem flachen Viereck wird und der interne Text und Elemente werden vertikal angezeigt
Verschachtelte Elemente, die internen Elemente können durch Schrägstellung umgekehrt verdreht werden. Verschachtelte innere Elemente müssen blockartig sein, da die Transformation nicht auf Inline-Elemente angewendet werden kann.
Verwenden Sie Pseudoelemente, um (:before) zu verzerren
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}

3. Rhombus
wendet die Verschachtelung von Elementen an und die äußeren und inneren Elemente drehen sich miteinander, um eine achteckige Form zu erreichen;
Design-Innenraum Die Breite des Elements max-width beträgt 100 %, sodass das gesamte Bild nur den gesamten äußeren p-Ursprung ausfüllen kann (der Satz des Pythagoras wird verwendet, geben Sie nicht zusätzlich transform-origin an).
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
4. Eckenschneideffekt
Linear- Der Farbverlauf kann durch Einstellen von Winkel, Mehrwert und Farbverlaufstransparenz implementiert werden.
-
Sie müssen auch auf die Einstellungen der Attribute
Hintergrundgröße und - Hintergrundwiederholung
achten, um zu verhindern, dass überlappende Hintergründe das verursachen Effekt soll nicht wirksam werden
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
 Sie können border-image verwenden, um Ecken zu schneiden und border-image festzulegen -slice (der Bildrand wird nach innen versetzt) Der Wert von Inner offset erzeugt einen Rand mit Eckecken
Sie können border-image verwenden, um Ecken zu schneiden und border-image festzulegen -slice (der Bildrand wird nach innen versetzt) Der Wert von Inner offset erzeugt einen Rand mit Eckecken
- background-clip : sollte auf padding- gesetzt sein; Andernfalls reicht der Hintergrund bis zum Rand.
- Andere Lösungen
- Clip-Path-Attribut verwenden, aber nicht vollständig unterstütztcss4 gibt das Eckpfadattribut direkt an, um das Eckenschneiden zu unterstützen
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}
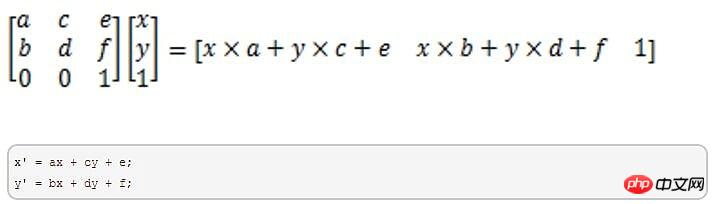
5. Verstehen Sie die Grundprinzipien der Transformation- a und d stellen die Skalierung dar und können nicht 0 sein; c und b steuern die Neigung; e und f steuern die Verschiebung
- übersetzen (Verschiebung) :matrix(1,0,0,1,x,y)
Skalierung (Zoom): Matrix(x,0,0,y,0,0);
skew (skew): Matrix(1, tany, tanx,1,0,0), da die Eingabe Grad (Winkel) ist, muss der Winkel in einen Bogenmaßwert umgewandelt werden
- Die oben genannten Werte Alle werden mit dem Wert transform-origin verknüpft. Dies ist der Ursprung der Drehung des Positionierungselements. Er kann oben, unten, in der Mitte usw. liegen. Sie können drei Koordinatensysteme von x, y und z angeben
表示观察者到被观察物体的一段距离
透视距离与物体越远,物体就会显得越小
透视只能设置在变形元素的父级或祖先级,因为浏览器会为其子级的变形产生透视效果
在3d变换上没有倾斜(skew)这个属性。
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
perpective:透视,不可以负数,0或百分比,只能是数值;

六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonZusammenfassung der CSS3-Form. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

