Heim >Web-Frontend >CSS-Tutorial >Horizontale und vertikale Zentriermethode
Horizontale und vertikale Zentriermethode
- php中世界最好的语言Original
- 2018-03-22 14:43:272341Durchsuche
Dieses Mal werde ich Ihnen die Methode der horizontalen und vertikalen Zentrierung vorstellen. Was sind die Vorsichtsmaßnahmen für die horizontale und vertikale Zentrierung?
1. Elemente aus dem Dokumentenfluss zentrieren
Methode 1: margin:auto-Methode
CSS-Code:
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
HTML-Code:
<p> <img src="mm.jpg"> </p>
Rendering:

Wann Wann Ein Element ist absolut positioniert , es wird basierend auf dem ersten Vorgängerelement positioniert, das nicht statisch positioniert ist, daher wird das Bild hier basierend auf dem äußeren p positioniert.
Methode 2: Methode mit negativer Marge
CSS-Code:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}
HTML-Code:
<p class="container"> <p class="inner"></p> </p>
Rendering:

Hier verwenden wir zunächst top:50% und left:50%, um den inneren Koordinatenursprung (obere linke Ecke) in die Mitte zu verschieben Versetzen Sie den Container dann mit einem negativen Rand nach links um die Hälfte seiner Breite und dann um die Hälfte seiner Höhe nach oben, sodass der Mittelpunkt des Inneren mit dem Mittelpunkt des Containers übereinstimmt.
2. Elemente zentrieren, die nicht außerhalb des Dokumentenflusses liegen
Methode 1: Tabellenzellenmethode
CSS-Code:
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}
HTML-Code:
<p> <img src="mm.jpg"> </p>
Rendering:

Vertical-align: middle on p steuert die Zentrierung in vertikaler Richtung, während text-align: center die horizontale Richtung steuert. Eine interessante Tatsache ist, dass, wenn wir die Vertical-Align:-Mitte im Bild entfernen, es so aussieht:

Es ist immer noch zentriert! Ist es wirklich zentriert?
Wir sehen, dass das Bild etwas nach oben gerückt ist und nicht mehr in der vertikalen Richtung zentriert ist. Warum? Ich weiß nicht warum, wenn du es weißt, kannst du es mir dann sagen?
Aber wenn wir das Bild in Text umwandeln:
CSS-Code:
p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}
HTML-Code:
<p> <span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span> </p>
Rendering:

Wenn wir „vertikal-align: middle of span“ entfernen, sieht es so aus:

Sehen Sie den Unterschied? Text hat einen kleineren Zeilenabstand. Wenn Sie den Code auf Ihrem Computer ausführen, werden Sie feststellen, dass diese Textzeilen in die Mitte verschoben wurden und nicht wie im Bild nach oben verschoben wurden. Ich versuche auch herauszufinden, was los ist. Wenn Sie den Grund kennen, sagen Sie es mir bitte.
Methode 2: Flexible Box-Methode
CSS-Code:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}
HTML-Code:
<p class="container"> <p class="inner"> 我在容器中水平垂直居中 </p> </p>
Rendering:

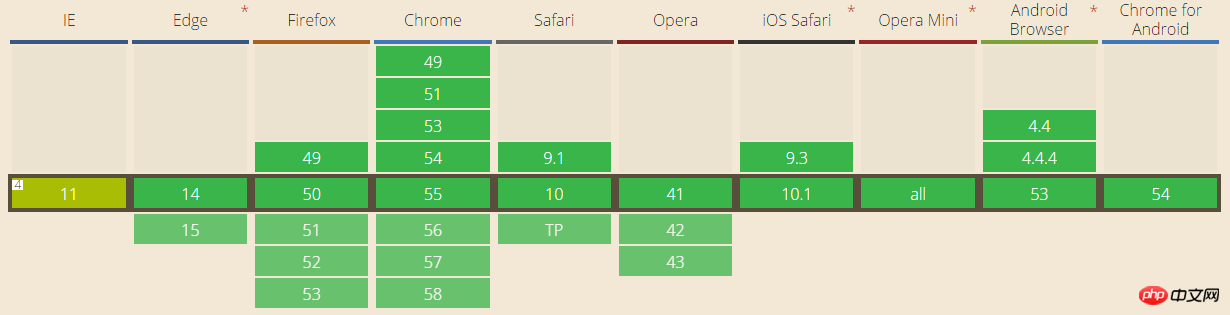
align-items steuert die vertikale Zentrierung und justify-content steuert die horizontale Zentrierung. Dies ist eine neue Methode von CSS3. Der Browser-Unterstützungsstatus ist wie folgt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwenden Sie Transparent, um Dreiecke zu erstellen
Setzen Sie durchscheinende Elemente ein
Das obige ist der detaillierte Inhalt vonHorizontale und vertikale Zentriermethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

