Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des JS-Prototyps und der Prototypenkette (2)
Detaillierte Erläuterung des JS-Prototyps und der Prototypenkette (2)
- 零到壹度Original
- 2018-03-22 10:57:401263Durchsuche
Dieses Mal werfen wir im Anschluss an den vorherigen Artikel einen Blick auf den JS-Prototyp und die Prototypenkette sowie die Vorsichtsmaßnahmen. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
4. __proto__
JS verfügt beim Erstellen eines Objekts über ein integriertes Attribut namens __proto__ (unabhängig davon, ob es sich um ein gewöhnliches Objekt oder ein Funktionsobjekt handelt). Ein Prototypobjekt, das auf den Konstruktor verweist, der es erstellt hat.
Das Objekt person1 hat ein __proto__-Attribut, der Konstruktor, der es erstellt hat, ist Person, und das Prototypobjekt des Konstruktors ist Person.prototype, also:
person1.__proto__ == Person.prototype
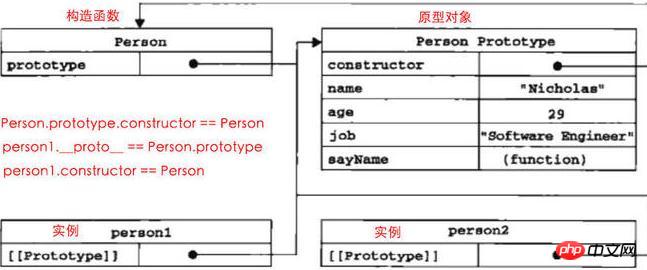
Bitte schauen Sie sich das Bild unten an:

Gemäß dem obigen Anschlussdiagramm können wir Folgendes erhalten:
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
Jedoch ist es der wirklich wichtige Punkt Es ist klar, dass diese Verbindung zwischen der Instanz (person1) und dem Prototypobjekt (Person.prototype) des Konstruktors (Person) besteht, nicht zwischen der Instanz (person1) und dem Konstruktor (Person).
Hinweis: Da die meisten Browser das Attribut __proto__ unterstützen, wurde es zu ES6 hinzugefügt (einige ES5-Browser unterstützen es auch, aber es ist noch kein Standard).
5. Konstruktor
Jeder, der mit Javascript vertraut ist, weiß, dass wir ein Objekt wie dieses erstellen können:
var obj = {}Es ist gleichwertig zu Wie folgt:
var obj = new Object()
obj ist eine Instanz des Konstruktors (Object). Also:
obj.constructor === Object obj.__proto__ === Object.prototype
Das neue Objekt obj wird mit dem neuen Operator gefolgt von einem Konstruktor erstellt. Der Konstruktor (Objekt) selbst ist eine Funktion (das oben erwähnte Funktionsobjekt), die dem oben genannten Konstruktor Person ähnelt. Diese Funktion ist lediglich zum Zweck der Erstellung neuer Objekte definiert. Lassen Sie sich also von Object nicht einschüchtern.
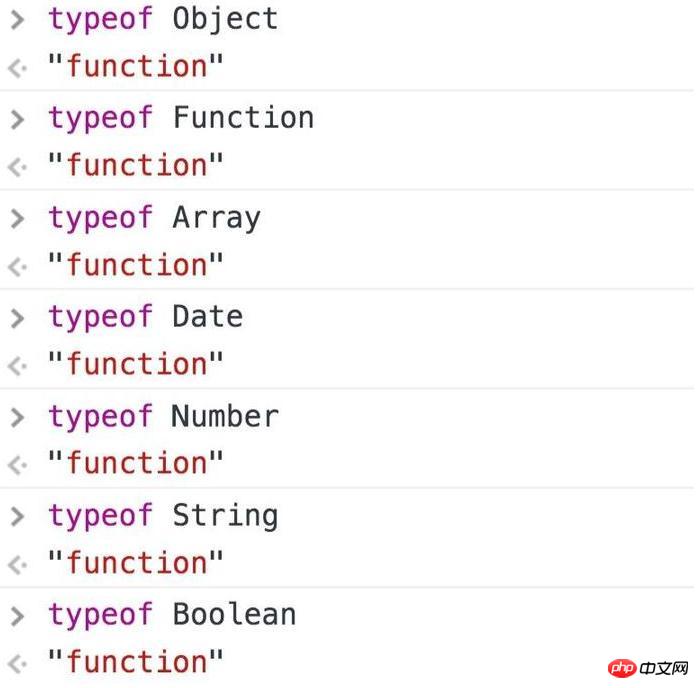
In ähnlicher Weise sind die Konstruktoren, die Objekte erstellen können, nicht nur Objekte, sondern auch Array, Datum, Funktion usw.
Wir können also auch Konstruktoren verwenden, um Array, Datum und Funktion zu erstellen
var b = new Array(); b.constructor === Array; b.__proto__ === Array.prototype;var c = new Date(); c.constructor === Date; c.__proto__ === Date.prototype;var d = new Function(); d.constructor === Function; d.__proto__ === Function.prototype;
Diese Konstruktoren sind Funktionsobjekte:

6. Prototypenkette
Schnelltest, um Ihr Verständnis zu überprüfen:
Was ist person1.__proto__?
Was ist Person.__proto__?
Was ist Person.prototype.__proto__?
Was ist Object.__proto__?
Was ist Object.prototype__proto__?
Antwort:
Erste Frage:
Weil person1.__proto__ === Konstruktor.Prototyp von Person1
Weil der Konstruktor von Person1 === Person
Also person1.__proto__ === Person. Prototyp
Zweite Frage:
Weil Person.__proto__ === Person's constructionor.prototype
Weil Person's Konstruktor === Function
Also Person.__proto__ === Function.prototype
Frage 3:
Person.prototype ist ein gewöhnliches Objekt. Wir müssen nicht auf seine Eigenschaften achten, solange wir uns daran erinnern, dass es ein gewöhnliches Objekt ist.
Weil der Konstruktor eines gemeinsamen Objekts === Object
also Person.prototype.__proto__ === Object.prototype
Beziehen Sie sich für die vierte Frage auf die zweite Frage, da Person und Objekt sind gleich Ist der Konstruktor
Frage 5:
Object.prototype Das Objekt hat auch das Proto-Attribut, aber es ist speziell und null. Da null an der Spitze der Prototypenkette steht, kann dies nur im Gedächtnis gespeichert werden.
Object.prototype.__proto__ === null
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des JS-Prototyps und der Prototypenkette (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

