Heim >Web-Frontend >CSS-Tutorial >CSS3-Mobile-Eigenschaften
CSS3-Mobile-Eigenschaften
- php中世界最好的语言Original
- 2018-03-21 17:12:161681Durchsuche
Dieses Mal werde ich Ihnen das mobile Attribut von CSS3 vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung des mobilen CSS3-Attributs?
Transformationsfunktion
Skalierung
Verwenden Sie die Sacle-Methode, um die Text- oder Bildskalierung zu implementieren, die in den Parametern Zoomverhältnis angegeben wird , zum Beispiel bedeutet sacle(0.5), dass die Größe um 50 % reduziert wird:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Darüber hinaus können Sie die horizontale bzw. vertikale Vergrößerung des Elements angeben Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Neigung
Verwenden Sie die Skew-Methode, um die Neigungsverarbeitung von Text oder Bildern zu implementieren, und geben Sie die Neigung an Winkel in horizontaler Richtung und vertikaler Richtung in den Parametern. Der Neigungswinkel auf dem Bildschirm, zum Beispiel „skew(30deg,30deg)“ bedeutet eine Neigung von 30 Grad in horizontaler Richtung und eine Neigung von 30 Grad in vertikaler Richtung Richtung. Beispiele sind wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Rotation
Verwenden Sie die Rotationsmethode, um das Element zu drehen. Es gibt einen Parameter „Winkel“. ". Die Einheit Grad bedeutet Grad. Eine positive Zahl bedeutet eine Drehung im Uhrzeigersinn und eine negative Zahl bedeutet eine Drehung gegen den Uhrzeigersinn. Beispiele sind wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Verschieben
Verwenden Sie die Übersetzungsmethode, um Text oder Bilder zu verschieben, und geben Sie die horizontale Richtung an Parameter Die Bewegungsdistanz und die Bewegungsdistanz in vertikaler Richtung. Zum Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Transformationsbeispiel
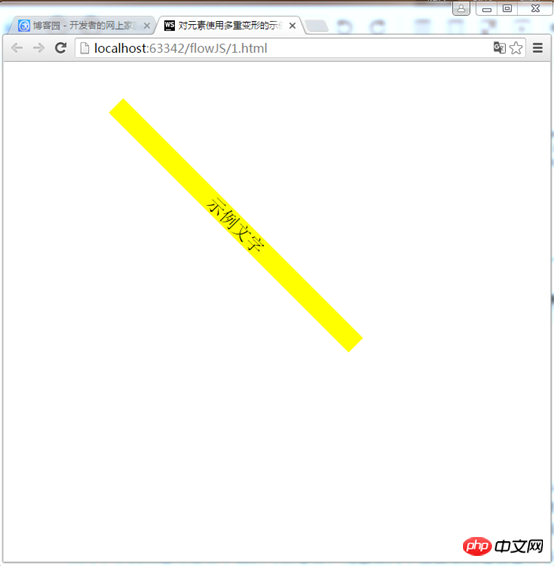
Beispiel 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
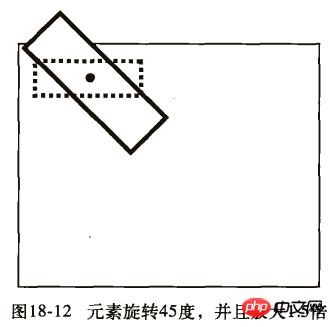
Dieses Beispiel wird zuerst verschoben, dann Drehen, dann skalieren
Wirkung:

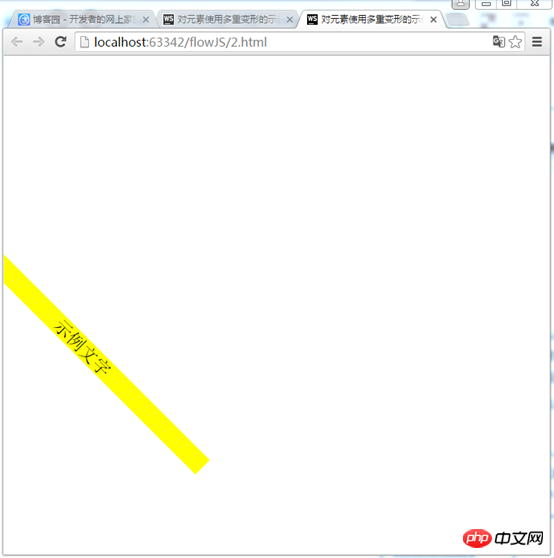
Beispiel 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
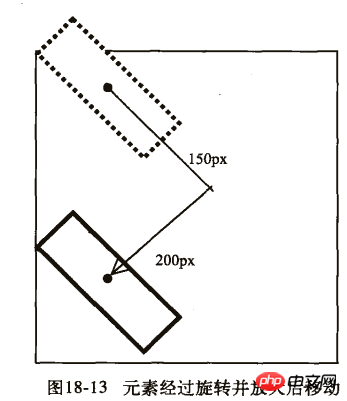
Zuerst drehen, dann skalieren und schließlich verschieben
Wirkung:

Aus den laufenden Ergebnissen der beiden Beispiele können wir erkennen, dass die Positionen der Elemente auf den beiden Seiten nicht identisch sind. Werfen wir einen Blick auf die detaillierten Schritte:
Erstes Beispiel:
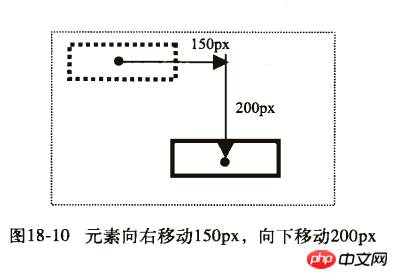
1) Verschieben Sie zunächst 150 Pixel nach rechts und 200 Pixel nach unten.

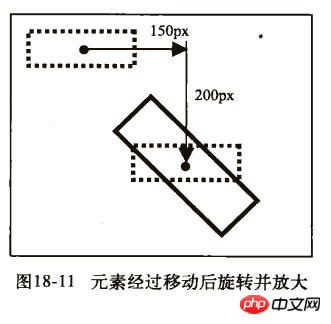
2) Dann um 45 Grad drehen und 1,5-fach vergrößern.

Zweites Beispiel:
1) Zuerst um 45 Grad drehen und 1,5-fach vergrößern.

2) Dann 150px nach rechts und 200px nach unten verschieben.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von CSS Selector
Detaillierte Erläuterung der besonderen Verwendungsfähigkeiten von CSS Marge
Das obige ist der detaillierte Inhalt vonCSS3-Mobile-Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

