Heim >Web-Frontend >CSS-Tutorial >Zeichnen Sie mit CSS3 einen konzentrischen Kreis
Zeichnen Sie mit CSS3 einen konzentrischen Kreis
- php中世界最好的语言Original
- 2018-03-21 17:06:202493Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen zur Verwendung von CSS3 zum Zeichnen konzentrischer Kreise vorstellen. Das Folgende ist ein praktischer Fall.
Grundidee
Zuerst müssen Sie drei Kreise zeichnen. Wie überlappen sich dann die drei Kreise? Dies muss durch -Marge kontrolliert werden.
<p id="tongxin"> <p id='t1'></p> <p id="t2"></p> <p id="t3"></p> </p>
CSS
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
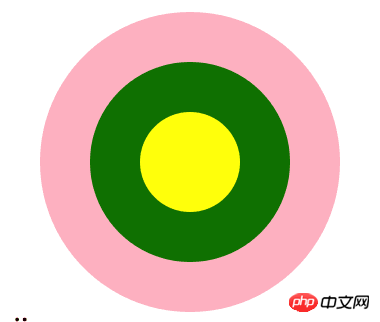
Ergebnis

Code-Analyse
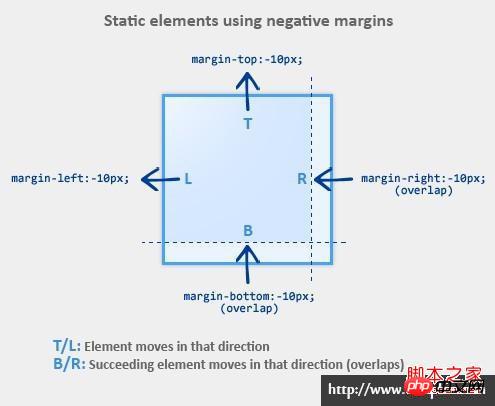
Wie ist der obige Code zu verstehen? Beispiel: margin-left:-125px in t2. margin-top:25px; Schauen Sie sich das Bild unten an
-125 bedeutet eine Verschiebung um 125 Pixel nach links und 25 bedeutet eine Verschiebung um 25 Pixel nach unten. Warum wird es um 125 Pixel nach links verschoben? Das hängt davon ab, wie gut Sie in der Mittelschule Mathematik gelernt haben. Der Abstand zwischen den Mittelpunkten zweier Kreise. Der Radius des großen Kreises beträgt 75 Pixel und der Radius des mittleren Kreises beträgt 50 Pixel. Mit anderen Worten, der Abstand zwischen den Mittelpunkten des großen Kreises und des kleinen Kreises beträgt 125 Pixel.
Die vertikale Bewegung von 25 Pixel ist darauf zurückzuführen, dass der vertikale Mittelpunktsabstand des Kreises 25 Pixel beträgt.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte achten Sie darauf zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von CSS Selector
Detaillierte Erläuterung der besonderen Verwendungsfähigkeiten von CSS Rand
Optimieren Sie den Stil von Optionsfeldern und Kontrollkästchen
Die zugrunde liegenden Regeln der CSS-Prioritätsberechnung
Das obige ist der detaillierte Inhalt vonZeichnen Sie mit CSS3 einen konzentrischen Kreis. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

