Heim >Web-Frontend >CSS-Tutorial >Zwei Möglichkeiten, Transparenz in CSS festzulegen
Zwei Möglichkeiten, Transparenz in CSS festzulegen
- php中世界最好的语言Original
- 2018-03-21 16:34:411980Durchsuche
Dieses Mal stelle ich Ihnen zwei Methoden zum Festlegen von Transparenz in CSS vor. Was sind die Vorsichtsmaßnahmen zum Festlegen von Transparenz in CSS?
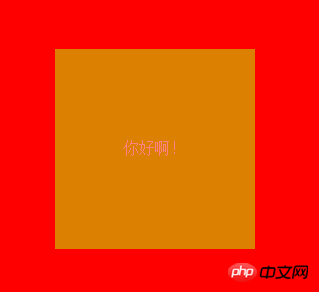
1. Verwenden Sie RGBA, um die Transparenz der Hintergrundfarbe festzulegen
Der Effekt ist wie folgt:
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}

2. Verwenden Sie die Deckkraft, um die Transparenz der Hintergrundfarbe festzulegen
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}

Zusammenfassung: Durch Vergleichen Bei den beiden Effekten haben wir festgestellt, dass sich die Deckkraft gleichzeitig auf die Transparenz von Schriftarten auswirkt.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwendung von CSS3, um einen Sperreffekt zu erzielen
Was ist der Unterschied zwischen href und src, link und @import
Das obige ist der detaillierte Inhalt vonZwei Möglichkeiten, Transparenz in CSS festzulegen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

