Heim >Web-Frontend >CSS-Tutorial >So passen Sie Textauslassungen mit CSS an
So passen Sie Textauslassungen mit CSS an
- php中世界最好的语言Original
- 2018-03-21 15:35:372576Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie benutzerdefinierten CSS-Text weglassen. Was sind die Vorsichtsmaßnahmen für das Weglassen von benutzerdefiniertem CSS-Text?
Einführung in WeTest
Ich habe den Designentwurf von Design MM bekommen, Oh NEIN, nach einer Weile habe ich angefangen, per Doppelklick Inhalte hinzuzufügen. Es ist so ein kleiner Ort, so harte Arbeit! ! Schade, dass unser UI-Entwicklungs-GG immer aufrichtig sagt, dass Weichen es nicht tut, es ist einfach nicht möglich! Sehr schuldig. Aber jetzt, da ich die benutzerdefinierte Mehrzeilenauslassung verwende, schmerzt meine Taille nicht mehr, meine Hände tun nicht mehr weh und ich kann Anfragen mühelos beantworten!
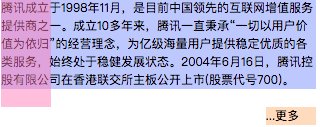
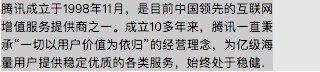
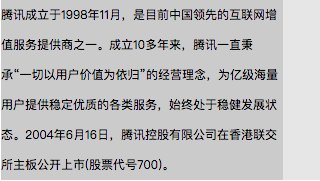
1. Was ist eine mehrzeilige Auslassung?



2. Wie geht das?


<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
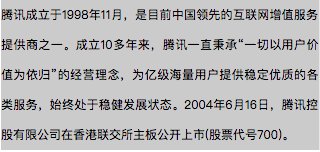
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);">...更多</p>
</p>
</body>
</html>
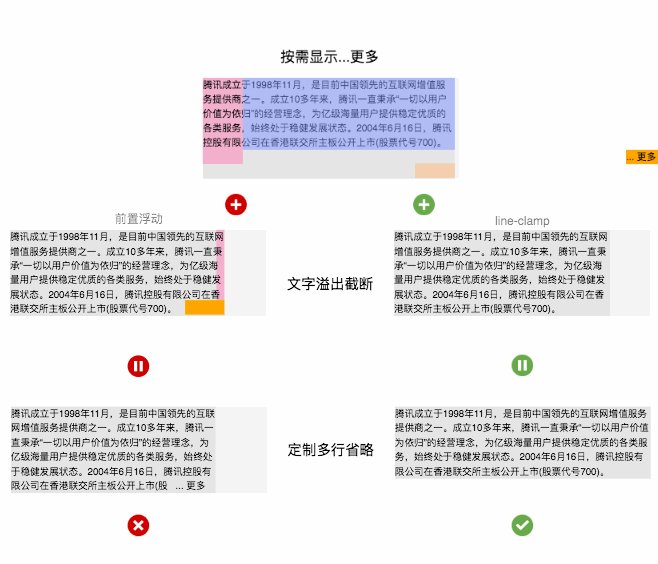
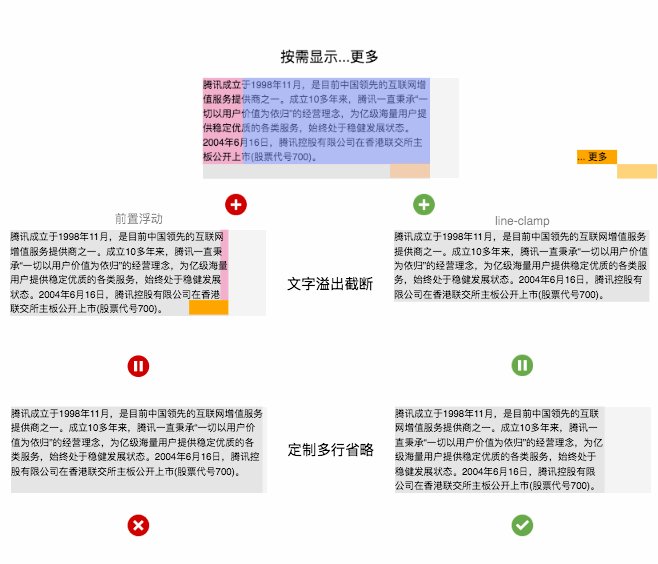
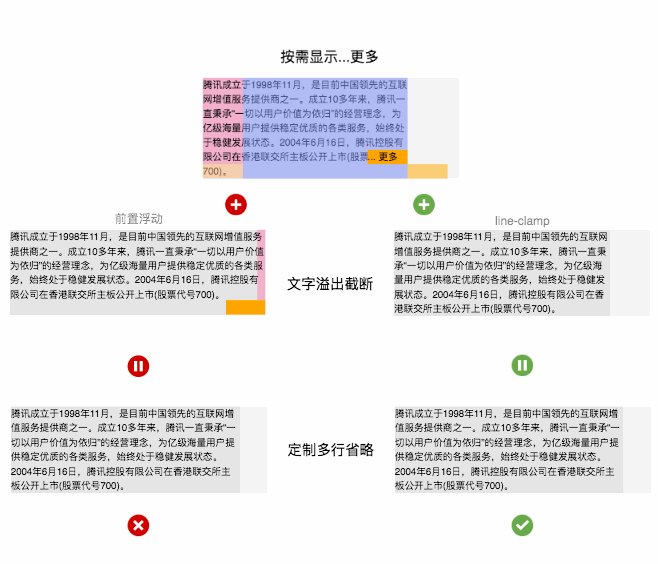
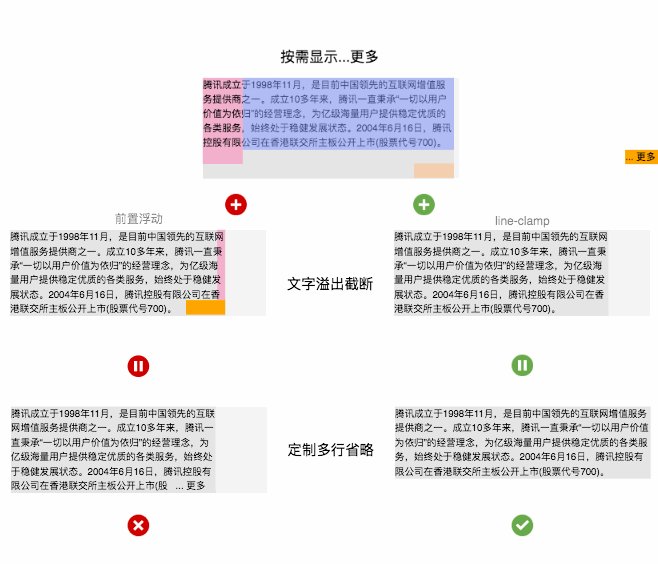
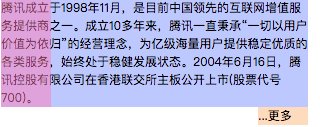
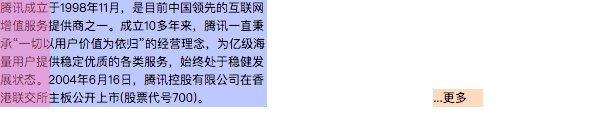
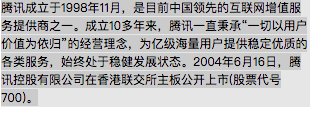
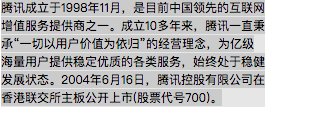
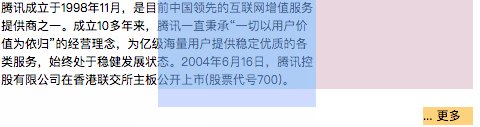
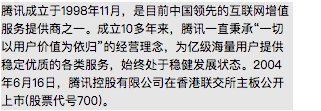
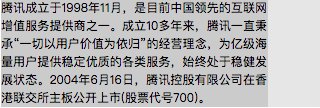
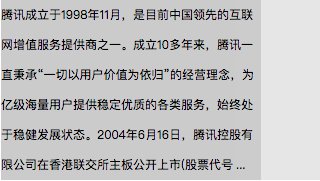
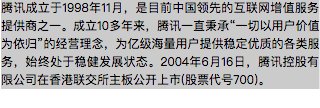
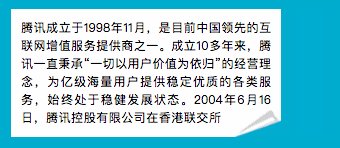
Verwenden Sie das Right-Floating-Prinzip – rechte Floating-Elemente werden von rechts nach links angeordnet, und wenn nicht genügend Platz vorhanden ist, werden sie umwickelt. Der blaue Block, der rosa Block und der orangefarbene Block schweben nacheinander nach rechts. Wenn die Höhe des blauen Blocks weniger als 6 Textzeilen beträgt, befindet sich der orangefarbene Block auf der rechten Seite 6 Textzeilen, die untere linke Ecke ist gerade genug Platz, um die orangefarbenen Blöcke anzuordnen, sodass der orange Block Der Block befindet sich links

<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
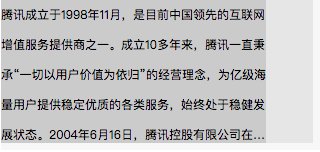
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);left: 100%;-webkit-transform: translate(-100%,-100%);">...更多</p>
</p>
</body>
</html>
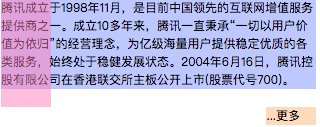
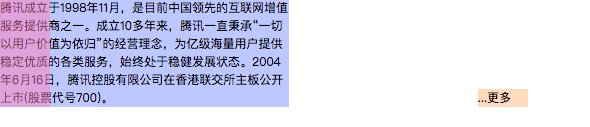
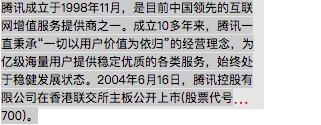
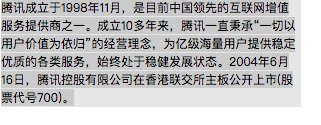
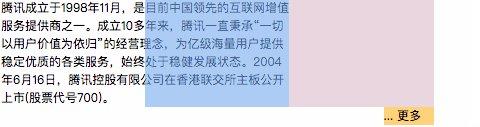
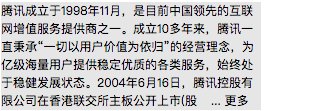
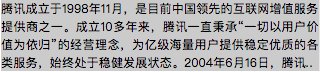
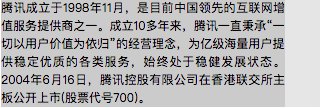
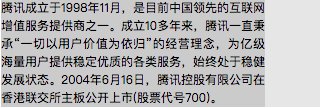
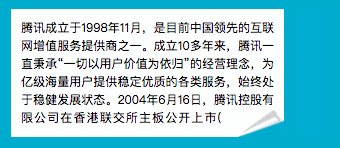
Versetzen Sie den orangefarbenen Block weiter. Bringen Sie ihn in die richtige Position und fertig! Aufmerksame Schüler werden feststellen, dass das Hinzufügen orangefarbener Blöcke mit einer Farbverlaufsbasis die von Google Plus verwendete Lösung ist. Textüberlaufkürzung

<!DOCTYPE html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size: 12px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;vertical-align: top;background: rgb(204, 204, 204);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
</p>
</body>
</html>
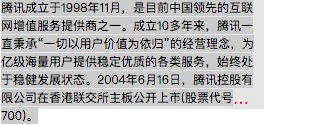
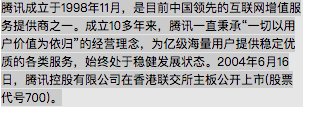
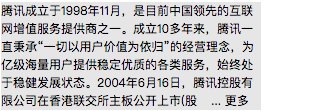
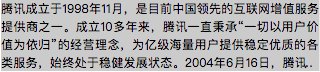
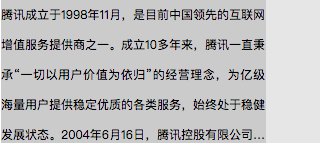
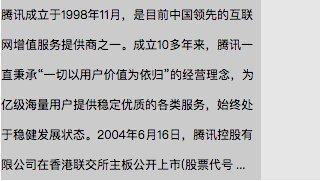
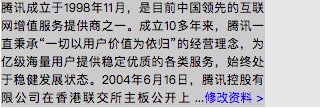
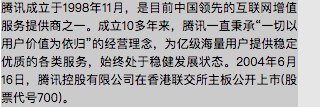
-webkit-line-clamp ist ein privates CSS-Attribut des Webkit-Kernels, das zum Auslassen mehrerer Zeilen verwendet wird und auf Android und iOS vollständig unterstützt wird. Es verwendet jedoch fest Ellipsen und kann nicht direkt erweitert werden. Und es verfügt über eine Überlauf-Kürzungslogik, die sich auf die Höhe des Containers auswirkt. Eine sorgfältige Prüfung zeigt, dass es sich bei den verwendeten Auslassungspunkten um ein einzelnes Zeichen handelt ... das mithilfe von Text-CSS-Attributen wie Schriftgröße, Buchstabenabstand, Farbe usw. gesteuert werden kann.

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;font-size: 12px;vertical-align: top;letter-spacing: 0;background: rgb(204, 204, 204);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
</p>
</body>
</html>
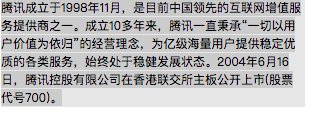
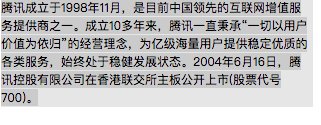
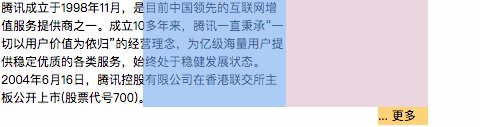
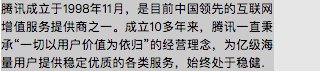
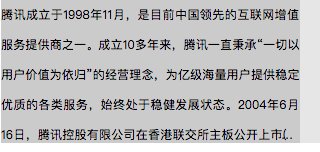
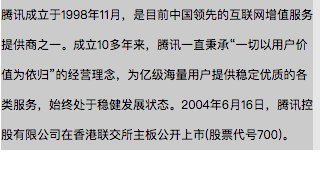
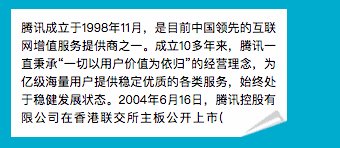
Legen Sie die Schriftgröße und den Buchstabenabstand des fest Außencontainer hinzufügen, färben und in einem Untercontainer wiederherstellen, um die Ellipsen einzeln festzulegen. Hier entspricht der im äußeren Container festgelegte Wert von „font-size“ dem Zweifachen der Zeilenhöhe (die verbleibende zu erweiternde Breite kann durch Buchstabenabstände ausgeglichen werden, oder es kann nur „font-size“ verwendet werden, um die gesamte Breite zu erweitern). ). Wenn die Farbe transparent ist, kann die Zeilenklemme verwendet werden. Dadurch wird der Text extrudiert, ohne die Höhe des Containers abzuschneiden. Die Höhe des äußeren Containers erreicht 7 Zeilen anstelle der standardmäßigen 6 Zeilen, wodurch der erforderliche Überlaufkürzungseffekt erzielt wird
kombiniert! Angepasste mehrzeilige Auslassung

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="position: relative;line-height:18px;-webkit-animation: width-change 8s ease infinite;max-height: 108px;">
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: transparent;line-height: 18px;position: relative;">
<p style="font-size:12px;color: #000;display: inline;vertical-align: top;letter-spacing: 0;">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="position:absolute;top: 0;left: 50%;width: 100%;height: 100%;letter-spacing: 0;color: #000;font-size: 12px;background: rgba(173, 216, 230, 0.5);">
<p style="float: right;width: 50%;height: 100%;background: rgba(255, 192, 203, 0.5);"></p>
<p style="float: right;width: 50%;height: 108px;background: hsla(223, 100%, 50%, 0.19);"></p>
<p style="float: right;width: 50px;height: 18px;position: relative;background: rgba(255, 165, 0, 0.5);" class="">... 更多</p>
</p>
</p>
</p>
</body></html>
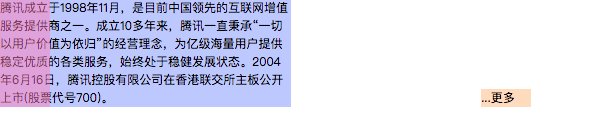
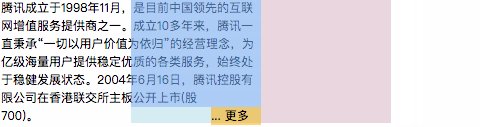
将-webkit-line-clamp实现的文字溢出截断代码为主体,叠加绝对定位同步的按需显示...更多结构。因为绝对定位,这里使用百分比简化代码。最外包一层结构限制最大高度。

<!DOCTYPE html><html><body>
<style>
/*
* 行高 h
* 最大行数 n
* ...更多容器的宽 w
* 字号 f
*/
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
.ellipsis {
position: relative;
background: rgb(230, 230, 230);
width: 260px;
max-height: 108px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
-webkit-animation: width-change 8s ease infinite;
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 12px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 108px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 12px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
}
</style>
<p class="ellipsis">
<p class="ellipsis-container">
<p class="ellipsis-content">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
<p class="ellipsis-ghost">
<p class="ellipsis-placeholder"></p>
<p class="ellipsis-more">...更多</p>
</p>
</p>
</p>
</body></html>
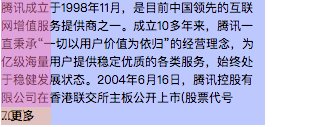
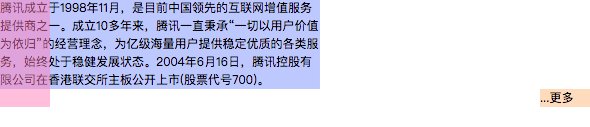
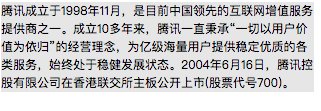
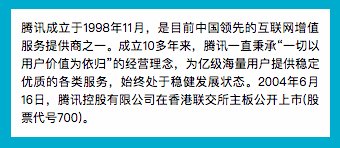
将橙色块偏移到正确位置,梳理了下代码,最终实现了自适应高度的定制多行省略,完美!从此妈妈再也不担心我在省略号后面加东西改东西了!恭喜你击败99%的同行了!
三、为什么这么做?
line-clamp有3宗罪

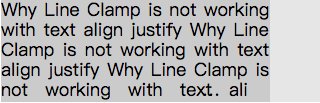
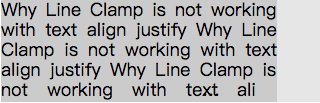
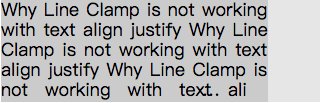
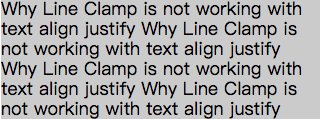
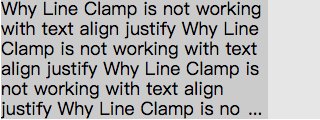
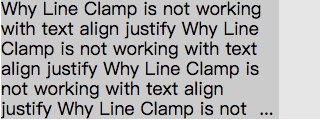
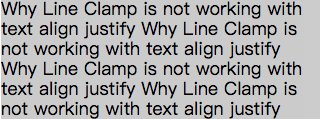
和 text-align:justify 一起用会使省略号和文字相叠

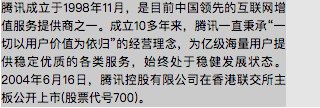
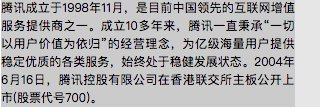
超出截断后会截掉部分行高

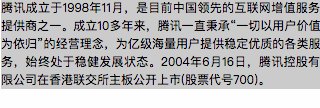
省略号出现在单词中间
定制省略当然某问题啦

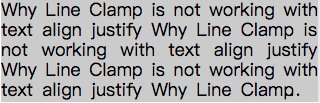
ext-align:justify时如期所示,没问题!

截断时如期所示,也没问题!

省略号在有单词时如期显示,依然没问题!
更别说点点点花样增改


简单增改文字加链接只是小case

用折角还是其他图片表示文本溢出可以增添趣味

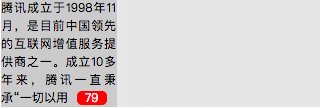
溢出时显示溢出字数增加了实用用途

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo passen Sie Textauslassungen mit CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
- Optimierung von SVG -Mustern auf ihre kleinste Größe
- CSS -Datenbankabfragen? Sicher können wir!
- Wie verwenden Sie CSS, um komplexe visuelle Effekte wie Schatten, Gradienten und Reflexionen zu erzeugen?
- Wie verwenden Sie CSS, um isometrische Designs zu erstellen?

