Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erklärung, ob das Laden von CSS zu Blockierungen führt_CSS-Tutorial_CSS_Webseitenproduktion
Detaillierte Erklärung, ob das Laden von CSS zu Blockierungen führt_CSS-Tutorial_CSS_Webseitenproduktion
- php中世界最好的语言Original
- 2018-03-21 14:47:311272Durchsuche
Dieses Mal werde ich Ihnen detailliert erklären, ob das Laden von CSS zu einer Blockierung führt.
Die Prüfung ist endlich vorbei. Als ich vor einiger Zeit nach einem Praktikum suchte, fiel mir plötzlich ein, dass der Interviewer von Toutiao mich fragte, dass die js-Ausführung das Parsen und Rendern des DOM blockieren würde Baum, also blockiert das Laden von CSS das Parsen und Rendern des DOM-Baums? Als nächstes werde ich einen Test zum Parsen und Rendern des DOM-Baums durch CSS-Laden durchführen.
Um diesen Test abzuschließen, lernen wir zunächst, wie man mit Chrome die Download-Geschwindigkeit einstellt.
1 Öffnen Sie die Chrome-Konsole (drücken Sie F12). Sie können das Bild unten sehen. Der Fokus liegt auf der Stelle, an der ich den roten Kreis gezeichnet habe
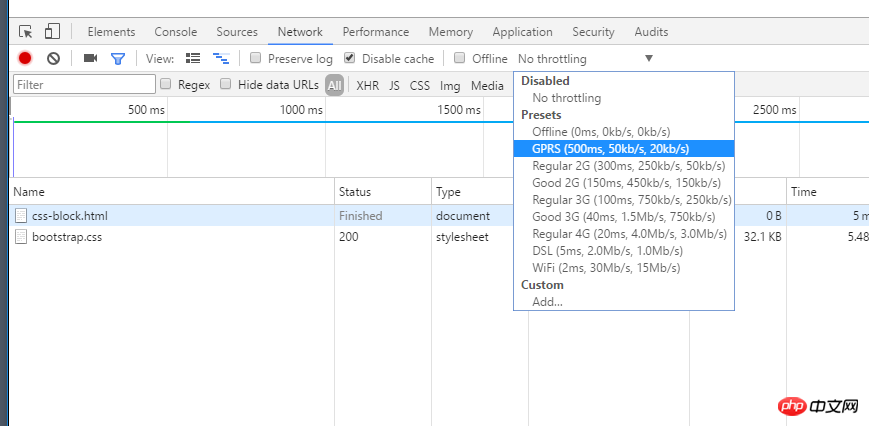
 2. Klicken Sie auf die Stelle, an der ich den roten Kreis gezeichnet habe (Keine Drosselung). Sie sehen das Bild unten. Wir wählen die GPRS-Option
2. Klicken Sie auf die Stelle, an der ich den roten Kreis gezeichnet habe (Keine Drosselung). Sie sehen das Bild unten. Wir wählen die GPRS-Option
 3. Auf diese Weise wird die Obergrenze der Download-Geschwindigkeit unserer Ressourcen auf 20 kb/s begrenzt. Okay, kommen wir zu unserem Hauptthema
3. Auf diese Weise wird die Obergrenze der Download-Geschwindigkeit unserer Ressourcen auf 20 kb/s begrenzt. Okay, kommen wir zu unserem Hauptthema
Wird das Laden von CSS das Parsen und Rendern des DOM-Baums blockieren? Sprechen Sie im Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
Hypothese: Das Laden von CSS blockiert das Parsen des DOM-Baums und Rendern
Ergebnis der Annahme: Bevor bootstrap.css geladen wird, wird der folgende Inhalt nicht analysiert und gerendert, daher sollte das, was wir am Anfang sehen, ein weißer Bildschirm sein und h1 wird nicht angezeigt. Und das Ergebnis von console.log sollte zu diesem Zeitpunkt ein leeres Array sein.
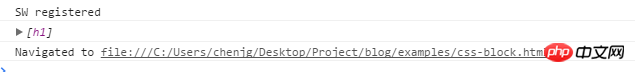
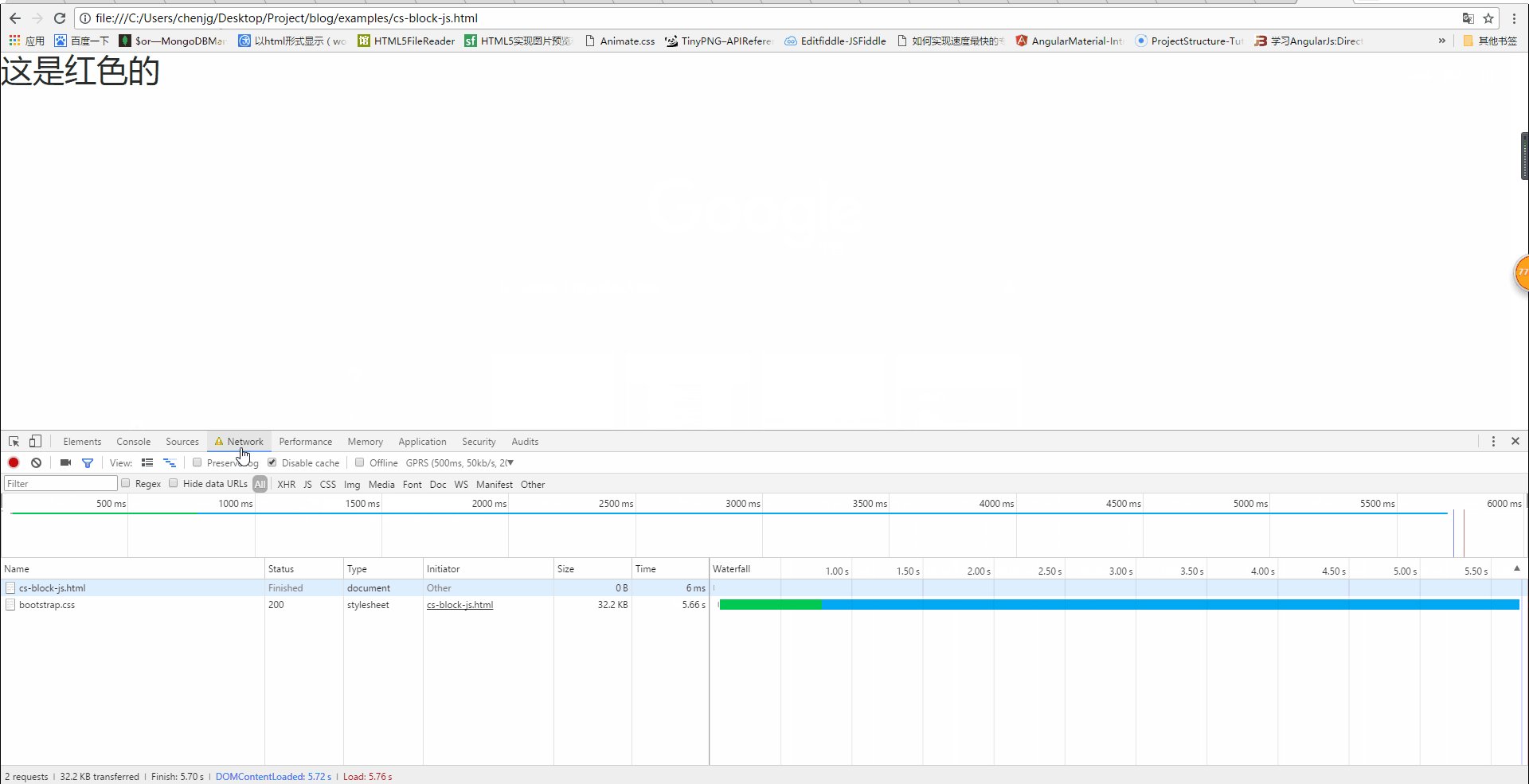
Tatsächliches Ergebnis: wie unten gezeigt

Wird CSS die DOM-Baumanalyse blockieren? Wie wir auf dem obigen Bild sehen können, wird h1 nicht angezeigt, wenn das CSS nicht geladen wurde, aber die Konsolenausgabe ist wie folgt
 Es ist bekannt, dass der DOM-Baum zu diesem Zeitpunkt zumindest auf h1 analysiert wurde, das CSS jedoch noch nicht geladen wurde, was bedeutet, dass das CSS das Parsen des DOM-Baums nicht blockiert.
Es ist bekannt, dass der DOM-Baum zu diesem Zeitpunkt zumindest auf h1 analysiert wurde, das CSS jedoch noch nicht geladen wurde, was bedeutet, dass das CSS das Parsen des DOM-Baums nicht blockiert.
Wird das Laden von CSS das Rendern des DOM-Baums blockieren? Auf dem Bild oben können wir auch sehen, dass die Seite einen weißen Bildschirm anzeigt, wenn das CSS nicht geladen wurde. Erst wenn das CSS geladen ist, wird die rote Schriftart angezeigt angezeigt, das heißt, der folgende Inhalt wurde zwar analysiert, aber nicht gerendert. Daher blockiert das Laden von CSS das Rendern des DOM-Baums.
 Persönliche Bewertung dieses Mechanismus
Persönliche Bewertung dieses Mechanismus
Tatsächlich denke ich, dass dies auch ein Optimierungsmechanismus des Browsers sein könnte. Denn wenn Sie CSS laden, können Sie den Stil des folgenden
DOM-Knotensändern. Wenn das Laden von CSS das Rendern des DOM-Baums nicht blockiert, muss dies nach dem Laden des CSS möglicherweise der Fall sein neu gezeichnet oder neu geflossen, was einige unnötige Verluste verursachte. Also analysiere ich einfach zuerst die Struktur des DOM-Baums, schließe die Arbeit ab, die erledigt werden kann, und warte dann, bis Ihr CSS geladen ist, und rendere dann den DOM-Baum gemäß dem endgültigen Stil. Dieser Ansatz wird in der Tat besser sein der Leistung.
Wird das Laden von CSS die Ausführung von JS blockieren? Aus der obigen Schlussfolgerung können wir schließen, dass das Laden von CSS das Parsen des DOM-Baums nicht blockiert, wohl aber das Rendern des DOM-Baums. Blockiert das Laden von CSS also die Ausführung von JS?
Überprüfen Sie es auf ähnliche Weise durch Code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>
Annahme: Laden von CSS blockiert die nachfolgende Ausführung von js
Erwartetes Ergebnis: Der js-Code hinter dem Link sollte nicht ausgeführt werden, bis das CSS-Laden abgeschlossen ist
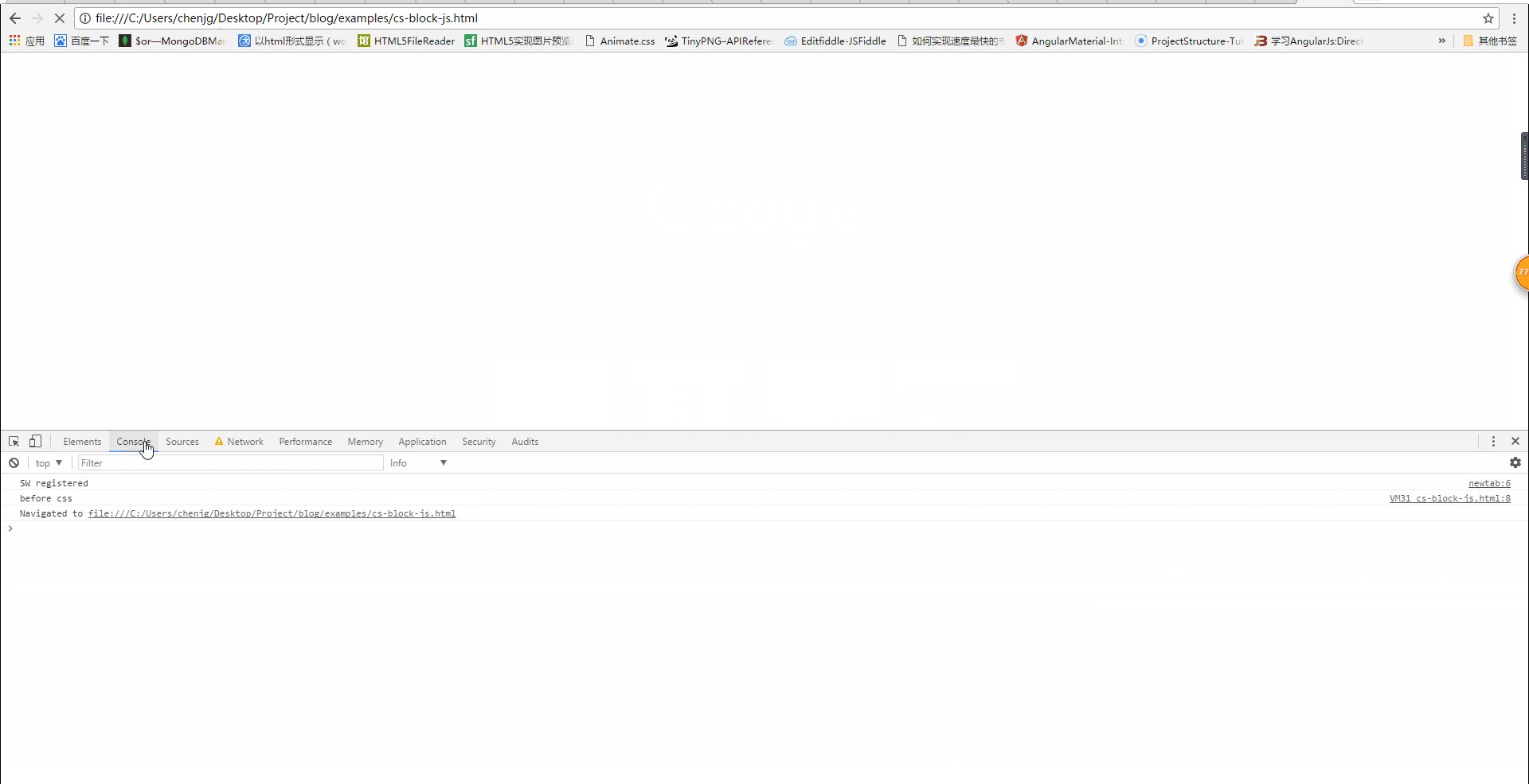
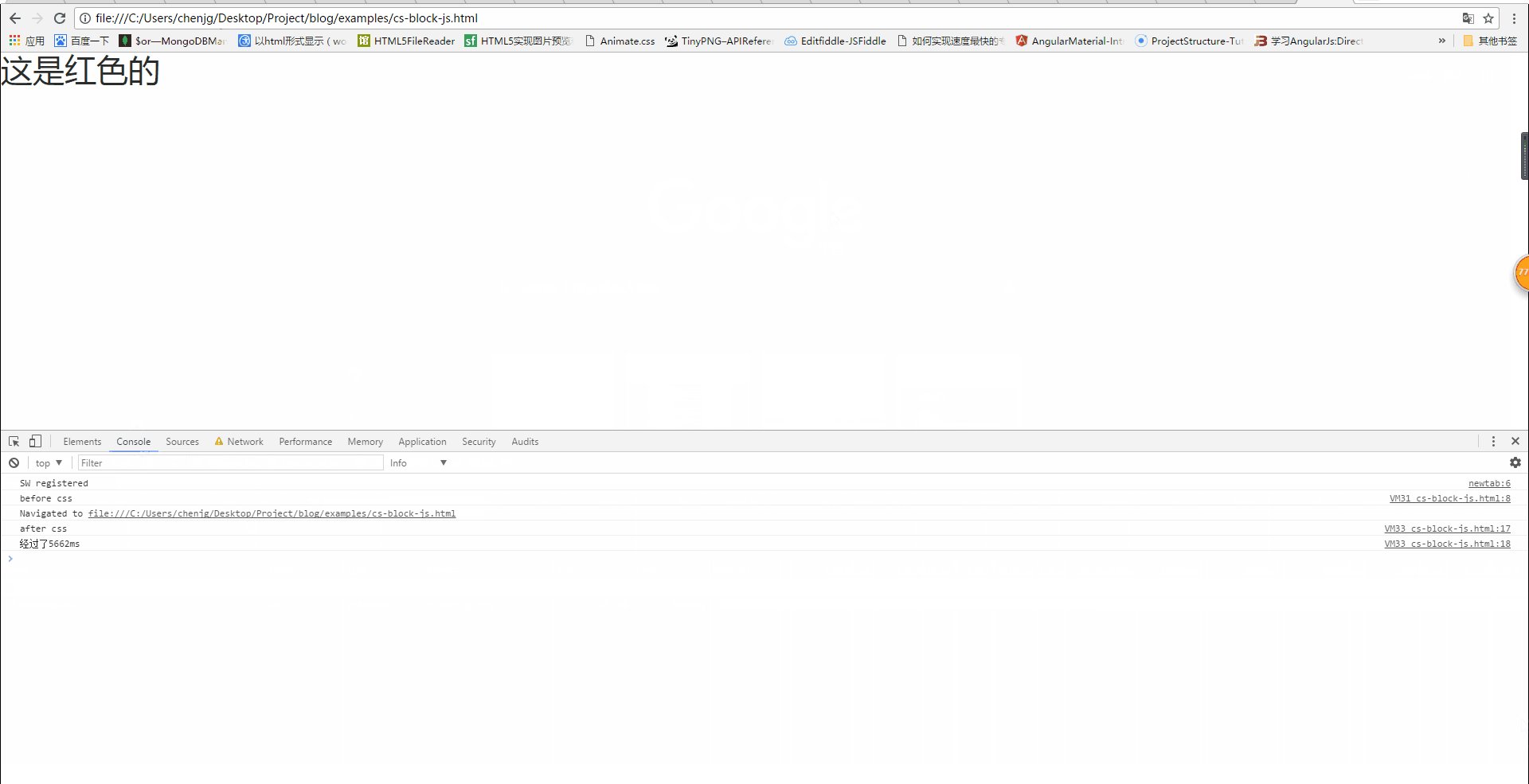
Tatsächliches Ergebnis:
 Aus dem obigen Bild können wir ersehen, dass der JS-Code, der sich vor der CSS-Ladeanweisung befindet, zuerst ausgeführt wird, der Code, der sich nach der CSS-Ladeanweisung befindet, jedoch erst ausgeführt wird, wenn das CSS-Laden abgeschlossen ist. Dies zeigt auch, dass das Laden von CSS die Ausführung nachfolgender js-Anweisungen blockiert. Detaillierte Ergebnisse finden Sie im Bild unten (das Laden von CSS dauerte mehr als 5600 ms):
Aus dem obigen Bild können wir ersehen, dass der JS-Code, der sich vor der CSS-Ladeanweisung befindet, zuerst ausgeführt wird, der Code, der sich nach der CSS-Ladeanweisung befindet, jedoch erst ausgeführt wird, wenn das CSS-Laden abgeschlossen ist. Dies zeigt auch, dass das Laden von CSS die Ausführung nachfolgender js-Anweisungen blockiert. Detaillierte Ergebnisse finden Sie im Bild unten (das Laden von CSS dauerte mehr als 5600 ms):

Aus dem oben Gesagten können wir Die folgenden Schlussfolgerungen werden gezogen:
1.css-Laden blockiert nicht das Parsen des DOM-Baums
2.css-Laden blockiert das Rendern des DOM-Baums3.css-Laden blockiert das Ausführung nachfolgender js-Anweisungen
Um zu vermeiden, dass Benutzer lange weiße Bildschirme sehen, sollten wir die CSS-Ladegeschwindigkeit so weit wie möglich verbessern:
1 (da CDN entsprechend Ihren Netzwerkbedingungen den nächstgelegenen Knoten mit zwischengespeichertem Inhalt auswählt, um Ihnen Ressourcen bereitzustellen und so die Ladezeit zu verkürzen)
2. Komprimieren Sie das CSS (Sie können viele Verpackungstools wie Webpack, Gulp usw. verwenden. usw. Sie können auch die GZIP-Komprimierung aktivieren.)
3. Verwenden Sie den Cache angemessen (die Einstellung von Cache-Kontrolle, Ablaufdatum und E-Tag ist gut, aber Sie sollten darauf achten, dass nach der Aktualisierung der Datei Sie müssen das Zwischenspeichern und Bringen vermeiden. Eine der Lösungen und Vorbeugungen besteht darin, nach dem Dateinamen eine Versionsnummer hinzuzufügen)
4. Reduzieren Sie die Anzahl der HTTP-Anfragen, führen Sie mehrere CSS-Dateien zusammen oder schreiben Sie sie einfach direkt als Inline-Stil (ein Manko des Inline-Stils) Es kann einfach nicht zwischengespeichert werden)
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Empfohlene Lektüre:
So erstellen Sie eine 0,5-Pixel-Linie in CSS
Css3 Transition-Implementierung der Menüleiste für reibungslose Übergänge
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung, ob das Laden von CSS zu Blockierungen führt_CSS-Tutorial_CSS_Webseitenproduktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

