Heim >Web-Frontend >HTML-Tutorial >9 klassische und wunderschöne HTML5-Diagrammanwendungen
9 klassische und wunderschöne HTML5-Diagrammanwendungen
- 零到壹度Original
- 2018-03-21 13:58:283020Durchsuche
Wenn es um Diagrammanwendungen geht, sind mit HTML5 und jQuery erstellte Webdiagramme bequemer und benutzerfreundlicher und lassen sich sowohl hinsichtlich der Funktion als auch des Erscheinungsbilds flexibler anpassen. In diesem Artikel stellen wir Ihnen 9 klassische und wunderschöne HTML5-Diagrammanwendungen vor, die für Ihre Frontend-Entwicklung hilfreich sein können.
1. Super coole HTML5-Canvas-Diagrammanwendung Chart.js
Heute stellen wir Chart.js vor, eine auf HTML5 Canvas basierende Diagrammanwendung, die sehr gut ist leistungsstark, es gibt viele Diagrammtypen, einschließlich Liniendiagramme, Balkendiagramme, Kreisdiagramme usw., die Sie herunterladen und auf Ihre eigenen Projekte anwenden können.

Säulendiagramm Kreisdiagramm Liniendiagramm Kreisdiagramm Polardiagramm Radarflächendiagramm Quellcode-Download
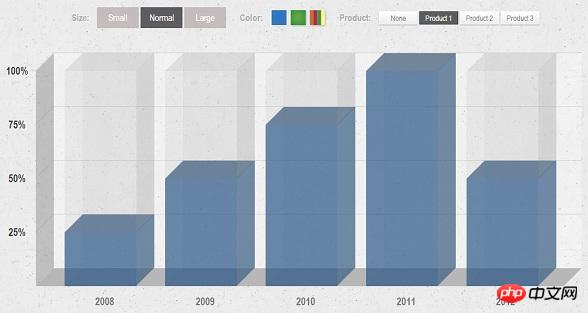
2. HTML5 3D-Animation Säulendiagramm
Dieses Mal stellen wir Ihnen eine coole HTML5-3D-Diagrammanwendung vor. Es handelt sich um ein Balkendiagramm mit 3D-Aussehen, und wir können das Farbthema des Diagramms ändern, um es besser an Ihre Bedürfnisse anzupassen. Dieses HTML5-Diagramm kann die anzuzeigenden Diagrammdaten ändern. Es hat einen guten Animationseffekt beim Umschalten. Darüber hinaus können wir auch die Größe des Diagramms ändern, um es an Browserfenster unterschiedlicher Größe anzupassen.

Online-Demonstrations-Quellcode-Download
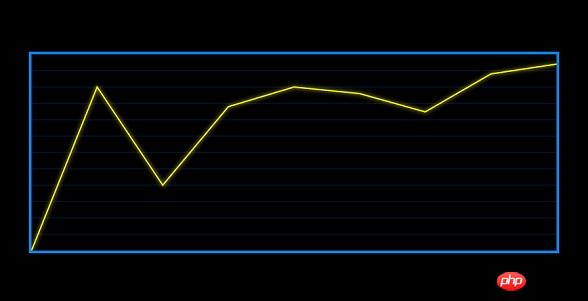
3. HTML5 Canvas Glowing Line Chart-Anwendung
Heute geht es los Dies ist eine Liniendiagrammanwendung, die auf HTML5 Canvas basiert. Tatsächlich zeichnen wir einfach eine leuchtende Linie auf die Leinwand. Natürlich können Sie die x- und y-Koordinaten des Diagramms selbst zeichnen.

Online-Demo-Quellcode-Download
4. jQuery Highcharts-Diagramm-Plug-in, das Daten in Echtzeit aktualisiert
Heute teilen wir ein Highcharts-Echtzeitdiagramm-Plugin basierend auf jQuery. Das Highcharts-Diagramm-Plugin definiert, dass die Daten jede Sekunde aktualisiert werden und dann eine Polylinie basierend auf jedem Datenpunkt gezeichnet wird Wenn die Daten aktualisiert werden, bewegt sich die Polylinie weiter vorwärts, um ein Kurvendiagramm ähnlich der CPU-Echtzeitüberwachung zu bilden. Dieses jQuery-Diagramm-Plug-in ist weit verbreitet und mit allen Browsern kompatibel.

Online-Demo-Quellcode-Download
5. SVG-animierter Liniendiagramm-Farbverlauf basierend auf HTML5
Heute bringe ich Ihnen eine HTML5-Diagrammanwendung Liniendiagramm basierend auf SVG-Struktur. Leider kann dieses HTML5-Diagramm keine Datenpunkte anpassen, aber eine Funktion besteht darin, dass die Farbe der Polylinie ein Farbverlauf ist und die Polylinienanzeige bei der Initialisierung der Diagrammdaten Animationseffekte aufweist.

Online-Demo-Quellcode-Download
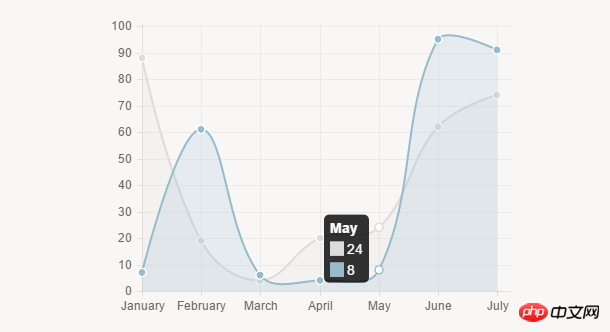
6. Wunderschöne HTML5-Diagramme können Echtzeitdaten anzeigen
HTML5 in Diagrammen Es ist auch weit verbreitet im Vergleich zu früheren Webdiagrammen, HTML5-Diagramme sind bequemer zu erstellen und leistungsfähiger. Dieses HTML5-Diagramm-Plugin hat ein sehr schönes und professionelles Erscheinungsbild und ist auch bei der Datenanzeige sehr vorteilhaft. Das Diagramm unterstützt nicht nur die mehrdimensionale Datenanzeige, sondern unterstützt auch die Funktion zur Bereichsauswahl Verwalten Sie Ihre Daten bequemer.

Online-Demo-Quellcode-Download
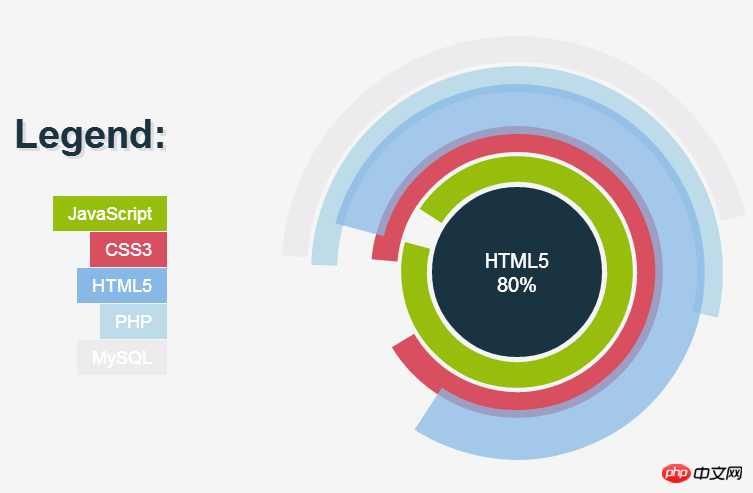
7. jQuery-Ring-Prozentdiagramm-Plug-in
Dieses Mal haben wir Ich möchte ein sehr kreatives jQuery-Diagramm-Plug-in teilen. Dieses jQuery-Ring-Prozentdiagramm-Plug-in verfügt über die folgenden Funktionen: 1. Das Erscheinungsbild des Diagramms ist ringförmig und daher etwas ganz Besonderes. 2. Die Diagrammdaten verfügen über eine Prozentanzeige, sodass Sie die aktuelle Datenlage direkt erkennen können. 3. Wenn die Maus über den Ring fährt, werden die Daten hervorgehoben und der Prozentsatz angezeigt.

Online-Demo-Quellcode-Download
8. HTML5 Canvas animiertes Liniendiagramm kann Knoten dynamisch hinzufügen
Heute Wir möchten ein auf HTML5 Canvas basierendes Liniendiagramm freigeben. Zum einen hat das Diagramm Animationseffekte, das heißt, zum anderen verfügt es über Animationseffekte Mit dem Diagramm können Sie Datenknoten dynamisch hinzufügen und diese nahtlos mit Polylinien verbinden. Canvas ist ein Zeichenbrett für dieses Polyliniendiagramm.

Online-Demo-Quellcode-Download
9. HTML5/SVG-Flächenliniendiagramm kann Diagrammdatenelemente anzeigen
Heute werden wir ein Diagramm basierend auf HTML5 teilen In der SVG-Anwendung verwendet dieses Diagramm Flächenblöcke zur Darstellung eines Datentyps und Flächenlinien zur Darstellung des Datenbereichs im Diagramm. Jeder Bereich kann seine eigene Farbe definieren, was die Diagrammdaten sehr klar macht. Solange wir die Maus über die Bereichslinie bewegen, werden außerdem Diagrammdatendetails des Koordinatenpunkts angezeigt.

Online-Demo-Quellcode-Download
Die oben genannten sind 9 klassische und wunderschöne HTML5-Diagrammanwendungen, ich hoffe, sie werden Ihnen gefallen.
Das obige ist der detaillierte Inhalt von9 klassische und wunderschöne HTML5-Diagrammanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

