Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie trapezförmige Tabs mit CSS
So erstellen Sie trapezförmige Tabs mit CSS
- php中世界最好的语言Original
- 2018-03-21 13:15:142135Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit CSS eine trapezförmige Tab-Seite erstellen und welche Hinweise es für die Erstellung einer trapezförmigen Tab-Seite mit CSS gibt Fall, schauen wir uns das einmal an.
Im Webdesign sind trapezförmige Registerkarten eine sehr häufige Form, aber trapezförmige Registerkarten sind ein Stil, der schwer zu implementieren ist. Viele Entwickler verwenden trapezförmige Hintergrundbilder direkt, um Effekte zu erzeugen, verwenden jedoch die Hintergrundbildmethode, um zusätzliche Effekte zu erzeugen http-Anfragen, was keine sehr ideale Methode ist. Hier stellt Ihnen der Autor eine Methode vor, mit der Sie CSS direkt verwenden können, um den Trapezeffekt zu erzielen.
Nehmen Sie ein einfaches p als Beispiel:
<p>这是一个梯形</p>
.p{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.p::before{
content: ''; /*用伪元素来生成一个矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
Wenn wir den Elementknoten direkt 3D-verformen, dann wird der Inhalt auch verformt werden, was ein unerwünschter Effekt ist. Daher verwenden wir hier Pseudoelemente und wenden den Verformungseffekt auf die Pseudoelemente an, um den idealen Effekt zu erzielen. Hier haben wir beim Verformen den Boden fixiert und seine Höhe ändert sich. Verwenden Sie daher scaleY(1.3), um die Schrumpfung in der Höhe auszugleichen. Leser können scaleY(1.3)和transform-origin entfernen, um den Effekt zu vergleichen und zu sehen. Hier zeigt der Autor beide Ergebnisse:


Dies ist das Ergebnis ohne scaleY und transform-origin
Dies ist das durch den obigen Code generierte Stilergebnis
Nachdem nun eine trapezförmige Beschriftung generiert wurde, können wir weiterhin mehrere Registerkartenseiten generieren. Hier gebe ich Ihnen ein einfaches Beispiel.
<nav> <a>Home</a> <a>Projects</a> <a>About</a> </nav>
nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
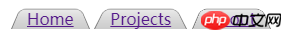
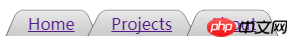
Das resultierende Rendering sieht folgendermaßen aus:

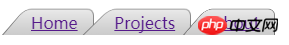
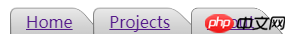
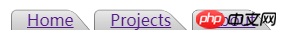
Leser können die Attribute von transform-origin ändern in: links, rechts, unten links, links rechts usw., um verschiedene Effekte anzuzeigen:




Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von Zeigerereignissen in CSS3
Verwenden Sie vollständig CSS, um Elemente zu zentrieren
Detaillierte Erläuterung der Verwendung von Focus-within
CSS3 zur Erstellung nahtloser Karussellanzeigen
Das obige ist der detaillierte Inhalt vonSo erstellen Sie trapezförmige Tabs mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

