Heim >Web-Frontend >CSS-Tutorial >CSS-Filter zur Erzielung eines Flammeneffekts
CSS-Filter zur Erzielung eines Flammeneffekts
- php中世界最好的语言Original
- 2018-03-21 09:38:022508Durchsuche
Dieses Mal stelle ich Ihnen CSS-Filter vor, um Flammeneffekte zu erzielen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS-Filtern, um Flammeneffekte zu erzielen?
Das letzte Mal haben wir einige Grundkenntnisse über CSS-Filter und CSS-Filtereigenschaften gelernt
Dieses Mal werden wir CSS-Filter verwenden, um einen Flammeneffekt zu implementieren. Erklärung

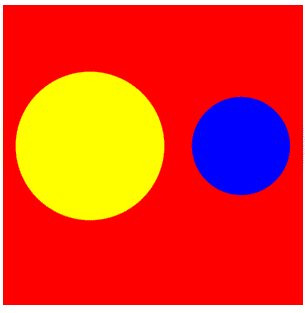
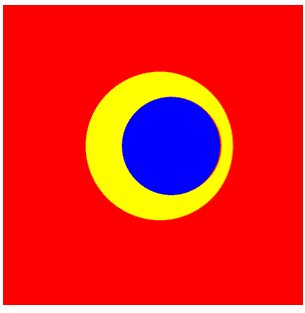
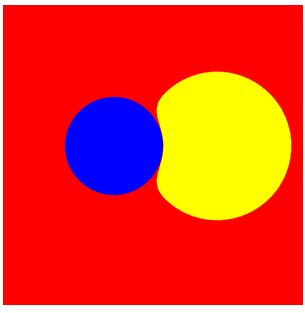
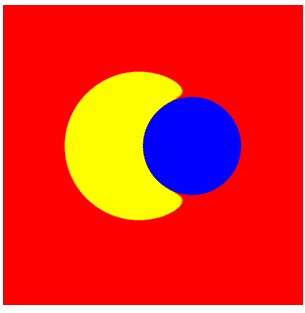
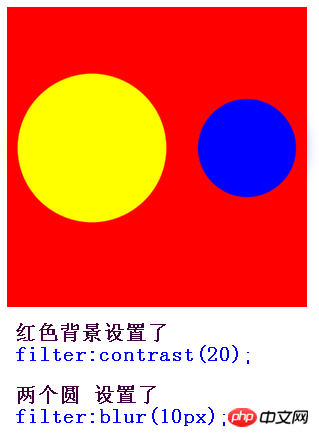
Das ist sehr wichtig, die beiden Kreise sind gesetztfilter:contrast(20);Wenn nicht noch klar, lasst uns vergleichen und sehen. filter:blur(10px);


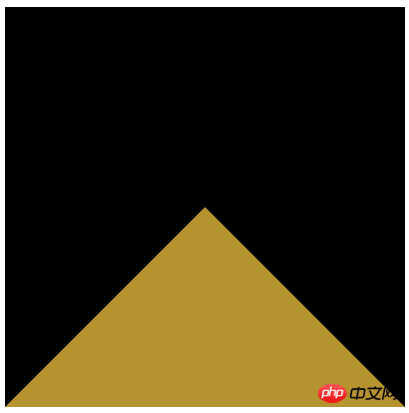
Zeichne zuerst ein Dreieck mit einem Rand
Wissen Sie, wenn die Breite 0 ist, ist die Höhe auch 0. Wenn nur der Rand verwendet wird, ist der Rand dreieckig, wobei Breite und Höhe beide 0 sind, aber die Randbreite beträgt 100 Pixel

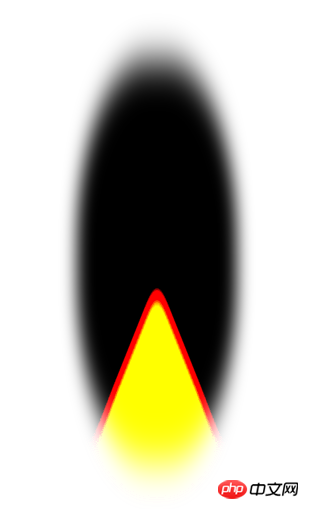
2. Passen Sie die Größe und Farbe des Dreiecks an, um ein flammenartiges Aussehen zu erzielen
Dieser Schritt ist sehr einfach. Wir müssen nur diese drei Codezeilen zum oben implementierten Dreieck hinzufügenborder-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);
Rendering

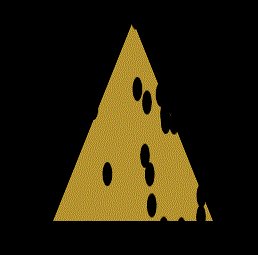
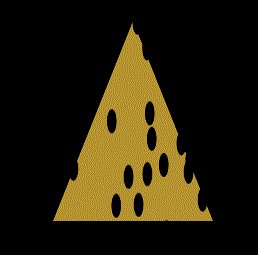
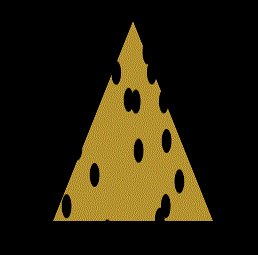
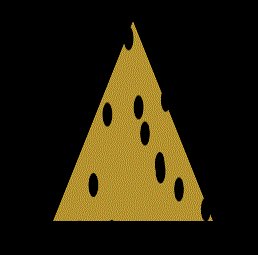
3. Lassen Sie die Flammen sich bewegen
Dieser Schritt ist ziemlich mühsam, aber leicht zu verstehen. Verwenden Sie einfach den oben erwähnten Fusionseffekt, um viele kleine Kreise zufällig durch das Dreieck zu ziehen Schauen Sie sich das Bild unten an, um das Prinzip zu verstehen.
Vervollständigen Sie den Code
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<p class="container">
<p class="fire">
</p>
</p>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('p');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('p');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个p
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 p 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:
Reines CSS, um einen 3D-Effekt auf der Fotowand zu erzielen
CSS, um Fächermuster zu zeichnen
Tutorial zur Verwendung des CSS-Ladeanimationseffekts
Tutorial zur Verwendung von CSS3 rem (Festlegen der Schriftgröße)
Das obige ist der detaillierte Inhalt vonCSS-Filter zur Erzielung eines Flammeneffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

