Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Verwendung neuer Einheiten in CSS3
Detaillierte Erläuterung der Verwendung neuer Einheiten in CSS3
- php中世界最好的语言Original
- 2018-03-20 16:36:101892Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich, welche Vorsichtsmaßnahmen Sie bei der Verwendung neuer Einheiten in CSS3 beachten müssen.
Dieser Artikel stellt die detaillierte Erklärung der Verwendung der neuen CSS3-Einheiten vw, vh, vmin, vmax vor und teilt sie mit allen. Die Details sind wie folgt:1, die Bedeutung von vw, vh, vmin, vmax
(1) vw, vh, vmin, vmax sind Fenstereinheiten und relative Einheiten. Es ist nicht relativ zum übergeordneten Knoten oder zum Stammknoten der Seite. Sie wird durch die Größe des Ansichtsfensters bestimmt. Die Einheit ist 1, was etwa 1 % bedeutet.Der Ansichtsbereich ist der Bereich, in dem Ihr Browser tatsächlich Inhalte anzeigt – mit anderen Worten, Ihr Webbrowser ohne Symbolleisten und Schaltflächen.
vh: der Prozentsatz des Fensters Höhe
vmin: aktuell Der kleinere Wert von vw und vh
vmax: Der größere Wert von aktuell vw und vh
2, die Differenz zwischen vw, vh und % Prozent
(1) % ist das eingestellte Verhältnis zur Größe des übergeordneten Elements, vw und vh werden durch die Größe des Fensters bestimmt. (2) Der Vorteil von vw und vh besteht darin, dass sie die Höhe direkt ermitteln können. Mit % kann die Höhe des
visuellen Bereichs jedoch nicht korrekt ermittelt werden, ohne die Körpergröße festzulegen gut. Vorteile.
3. Verwendung von vmin und vmax
Wenn Sie bei der Entwicklung mobiler Seiten vw und wh verwenden, um die Schriftgröße (z. B. 5vw) im Hochformat festzulegen und Querformat Die unten angezeigten Schriftgrößen sind unterschiedlich. Da vmin und vmax die aktuellen kleineren vw und vh und die aktuellen größeren vw und vh sind. Hier können Sie vmin und vmax verwenden. Sorgen Sie dafür, dass die Textgröße sowohl auf horizontalen als auch auf vertikalen Bildschirmen konsistent ist.4, Browserkompatibilität
(1) Desktop-PCChrome: perfekt unterstützt seit Version 26 (Februar 2013)Firefox: Perfekt unterstützt seit Version 19 (Januar 2013)
Safari: perfekt unterstützt seit Version 6.1 (Oktober 2013)
Opera: perfekt unterstützt seit Version 15 (2013) Juli 2018)
IE: seit IE10 (einschließlich Edge). wird immer noch nur teilweise unterstützt (vmax wird nicht unterstützt und vm ersetzt vmin)
iOS: Perfekt unterstützt seit iOS8-Version (September 2014)
2. Ein einfaches Beispiel Zum Beispiel
1, Seitencode Die Ansichtsfenstereinheit kann nicht nur zum Festlegen der Breite und Höhe von Elementen verwendet werden, sondern kann auch in Text verwendet werden. Als nächstes legen Sie mit vw die Schriftgröße fest, um responsiven Text zu implementieren.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, p, span, h1, h2, h3 {
margin: 0;
padding: 0;
border: 0;
}
.demo {
width: 100vw;
font-size: 5vw;
margin: 0 auto;
background-color: #50688B;
color: #FFF;
}
.demo2 {
width: 80vw;
font-size: 5vw;
margin: 0 auto;
background-color: #ff6a00;
}
.demo3 {
width: 50vw;
height: 50vh;
font-size: 1vw;
margin: 0 auto;
background-color: #ff006e;
color: #FFF;
}
</style>
</head>
<body>
<p class="demo">
<h1>宽度100%, 字体5%</h1>
</p>
<p class="demo2">
<h2>宽度80%, 字体5%</h2>
</p>
<p class="demo3">
<h3>宽度50%, 高度50%, 字体1%</h3>
</p>
</body>
</html>2, Renderings

3. Maskenschicht, um eine vollständige Abdeckung zu erreichen
Manchmal, um das Popup-Fenster hervorzuheben oder um zu verhindern, dass auf Seitenelemente geklickt wird. Wir benötigen eine halbtransparente Maske, die den gesamten sichtbaren Bereich abdeckt, was mit vw und vh leicht zu erreichen ist. 1, Beispielcode<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
}
#mask {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: #000000;
opacity: 0.5;
display: none;
}
</style>
</head>
<body>
<button onclick="document.getElementById('mask').style.display='inline'">点击显示遮罩</button>
<p id="mask" onclick="document.getElementById('mask').style.display='none'"/></p>
</body>
</html>2, Rendering


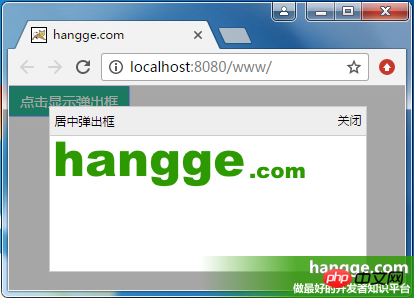
4. Implementieren Sie a zentrierte Popup-Box
1. Die Größe der Popup-Box passt sich dem Inhalt an (1) Beispiel-Rendering Nach dem Klicken Mit der Popup-Schaltfläche wird ein Popup zentriert auf dem gesamten Bildschirm angezeigt. Die Größe des Popup-Felds passt sich der Größe des Inhalts (Logobild) an und hinter dem Popup-Feld befindet sich eine durchscheinende Maskenschicht, die den gesamten Bildschirm abdeckt. Nachdem Sie auf die Schaltfläche „Schließen“ geklickt haben, wird das Popup-Fenster ausgeblendet.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
}
.dialog-container {
display: none;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,.35);
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.dialog-container:after {
display: inline-block;
content: '';
width: 0;
height: 100%;
vertical-align: middle;
}
.dialog-box {
display: inline-block;
border: 1px solid #ccc;
text-align: left;
vertical-align: middle;
position: relative;
}
.dialog-title {
line-height: 28px;
padding-left: 5px;
padding-right: 5px;
border-bottom: 1px solid #ccc;
background-color: #eee;
font-size: 12px;
text-align: left;
}
.dialog-close {
position: absolute;
top: 5px;
right: 5px;
font-size: 12px;
}
.dialog-body {
background-color: #fff;
}
</style>
</head>
<body>
<button onclick="$('#dialogContainer').show();">点击显示弹出框</button>
<p id="dialogContainer" class="dialog-container">
<p class="dialog-box">
<p class="dialog-title">居中弹出框</p>
<a onclick="$('#dialogContainer').hide();" class="dialog-close">关闭</a>
<p class="dialog-body">
<img src="logo.png" class="demo-image" />
</p>
</p>
</p>
</body>
</html>2. Die Größe des Popup-Fensters ändert sich mit der Größe des Fensters
(1)样例效果图
点击弹出按钮后,会显示一个在整个屏幕上居中显示的弹出框。
弹出框的大小不再由内容的大小决定,而是随视窗大小改变(宽高均为屏幕可视区域的 80%)。
点击关闭按钮后,则隐藏弹出框。


(2)样例代码
遮罩层使用 vw、vh 实现全屏覆盖。而弹出框的尺寸位置同样使用 vw、vh 设置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
}
.dialog-container {
display: none;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,.35);
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.dialog-box {
top:10vh;
left:10vw;
width: 80vw;
height: 80vh;
text-align: left;
position: absolute;
border: 1px solid #ccc;
display: flex;
flex-direction: column;
}
.dialog-title {
line-height: 28px;
padding-left: 5px;
padding-right: 5px;
border-bottom: 1px solid #ccc;
background-color: #eee;
font-size: 12px;
text-align: left;
}
.dialog-close {
position: absolute;
top: 5px;
right: 5px;
font-size: 12px;
}
.dialog-body {
background-color: #fff;
flex:1;
overflow: auto;
}
</style>
</head>
<body>
<button onclick="$('#dialogContainer').show();">点击显示弹出框</button>
<p id="dialogContainer" class="dialog-container">
<p class="dialog-box">
<p class="dialog-title">居中弹出框</p>
<a onclick="$('#dialogContainer').hide();" class="dialog-close">关闭</a>
<p class="dialog-body">
<img src="logo.png" class="demo-image" />
</p>
</p>
</p>
</body>
</html>
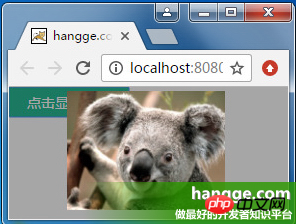
五、显示大图时限制其最大尺寸
我们还可以通过视图单位来限制一些元素的最大宽度或高度,避尺寸过大而超出屏幕。
1,效果图
(1)点击按钮,在屏幕中央显示原始图片的大图。
(2)如果图片原始宽高均不超过屏幕宽高的 90%,则显示图片的默认大小。
(3)如果图片原始宽高均超过屏幕宽高的 90%,则限制为屏幕的 90%,使其能够完全显示。


2,样例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
}
.dialog-container {
display: none;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,.35);
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.dialog-container:after {
display: inline-block;
content: '';
width: 0;
height: 100%;
vertical-align: middle;
}
.dialog-box {
display: inline-block;
text-align: left;
vertical-align: middle;
position: relative;
}
.demo-image {
max-width: 90vw;
max-height: 90vh;
}
</style>
</head>
<body>
<button onclick="$('#dialogContainer').show();">点击显示大图</button>
<p id="dialogContainer" class="dialog-container" onclick="$('#dialogContainer').hide();">
<p class="dialog-box">
<img src="image.jpg" class="demo-image" />
</p>
</p>
</body>
</html>
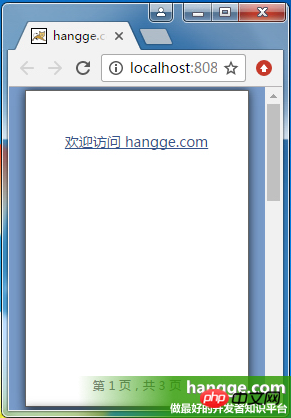
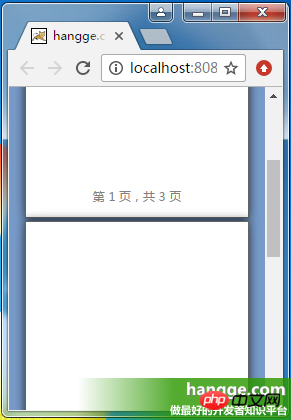
六、实现 Word 文档页面效果
1,效果图
(1)使用 vh 单位,我们可把 web 页面做得像 Office 文档那样,一屏正好一页。改变浏览器窗口尺寸,每页的大小也会随之变化。
(2)拖动滚动条,我们可以一直往下看到最后一页。


2,样例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, p, span, button {
margin: 0;
padding: 0;
border: 0;
}
body {
background-color: #789BC9;
}
page {
display: block;
height: 98vh;
width: 69.3vh;
margin: 1vh auto;
padding: 12vh;
border: 1px solid #646464;
box-shadow: 0 0 15px rgba(0,0,0,.75);
box-sizing: border-box;
background-color: white;
position: relative;
}
page:after {
content: attr(data-page);
color: graytext;
font-size: 12px;
text-align: center;
bottom: 4vh;
position: absolute;
left: 10vh;
right: 10vh;
}
a {
color: #34538b;
font-size: 14px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var lenPage = $("page").length;
//自动添加每页底部的页码
$("page").each(function(i){
$(this).attr("data-page", "第 "+ (i+1) +" 页,共 "+ lenPage +" 页");
});
});
</script>
</head>
<body>
<page><a href="http://hangge.com">欢迎访问 hangge.com</a></page>
<page></page>
<page></page>
</body>
</html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung neuer Einheiten in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

