Heim >Web-Frontend >CSS-Tutorial >CSS implementiert das Akkordeon-Layout
CSS implementiert das Akkordeon-Layout
- php中世界最好的语言Original
- 2018-03-20 16:15:284348Durchsuche
Dieses Mal werde ich Ihnen CSS zum Implementieren des Akkordeon-Layouts vorstellen. Was sind die Vorsichtsmaßnahmen für CSS zum Implementieren des Akkordeon-Layouts?
Gestern habe ich an einem Reiseseitenprojekt gearbeitet und bin bei der Implementierung der Frontend-Seite auf eine solche Anforderung gestoßen. Es ist notwendig, eine Gruppe von Bildern zu einem Akkordeon-Anzeigeeffekt zu formen. Nachdem ich sorgfältig darüber nachgedacht hatte, entschied ich mich, normales HTML+CSS zu verwenden, um diese Anforderung zu erfüllen. Ich habe heute meine freie Zeit genutzt, um die Sache ein wenig zu klären.
Implementierungsprinzip:

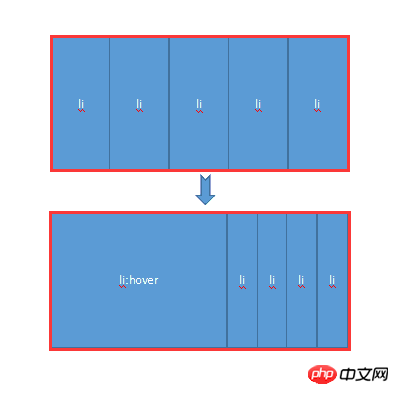
Verwendet hauptsächlich das Hover-Attribut von CSS. Wenn die Maus nicht nach oben bewegt wird, teilen sich alle Li die Breite des gesamten Containers. Wenn sich die Maus nach oben bewegt, wird der Hover wirksam, wodurch das Li-Tag auf die Breite des Originalbilds zurückkehrt und andere Bilder die verbleibende Breite teilen. Gleichzeitig wird das Übergangsattribut hinzugefügt, um einen Verlaufseffekt zu erzeugen.
Lassen Sie es uns anhand einer kleinen Demo persönlich erleben:
HTML-Code:
<body> <p class="contain"> <ul> <li> <a href="#"> <img src="img/1.jpg" /> </a> <p class="title"> <a href="#">云南.大理</a> </p> </li> <li> <a href="#"> <img src="img/2.jpg" /> </a> <p class="title"> <a href="#">广西.桂林</a> </p> </li> <li> <a href="#"> <img src="img/3.jpg" /> </a> <p class="title"> <a href="#">福建.厦门</a> </p> </li> <li> <a href="#"> <img src="img/4.jpg" /> </a> <p class="title"> <a href="#">浙江.千岛湖</a> </p> </li> <li> <a href="#"> <img src="img/5.jpg" /> </a> <p class="title"> <a href="#">长江.三峡</a> </p> </li> </ul> </p> </body>
CSS-Code:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}
Implementierung Das Effektbild ist wie folgt:

Der Effekt, wenn die Maus nicht nach oben bewegt wird

Der Effekt, wenn die Maus nach oben bewegt wird ein bestimmtes Bild
Dies ist eine sehr einfache Demo, leicht zu starten und für Anfänger nicht schwierig. Gleichzeitig habe ich durch diese Demo auch die Leistungsfähigkeit und den Charme von CSS gespürt und hoffe, dass sie Ihnen ein wenig helfen kann. Sortieren Sie es abschließend und fassen Sie die in dieser Demo verwendeten Wissenspunkte zusammen:
1.Hover-Selektor
Erklärung: :Hover-Selektor wird zur Auswahl verwendet Mauszeiger Das Element, das darüber schwebt. Der :hover-Selektor kann für alle Elemente verwendet werden, nicht nur für Links.
Hinzugefügt: :link selector legt den Stil von Links fest, die auf nicht besuchte Seiten verweisen, :visited Selector wird verwendet, um Links festzulegen, die auf besuchte Seiten verweisen, und :active Selector wird für aktive Links verwendet.
Erweiterung: In der CSS-Definition muss :hover nach :link und :visited (falls vorhanden) stehen, damit der Stil wirksam wird.
2. Übergangsattribut
Erklärung: Transition ist ein Kurzattribut von CSS3, das zum Festlegen von vier Übergangsattributen verwendet wird:
transition-property: Gibt den Namen der CSS-Eigenschaft an, die den Übergangseffekt festlegt.
Übergangsdauer: Gibt an, wie viele Sekunden oder Millisekunden es dauert, bis der Übergangseffekt abgeschlossen ist.
transition-timing-function: Gibt den Geschwindigkeitsverlauf des Geschwindigkeitseffekts an.
transition-delay: Definiert, wann der Übergangseffekt beginnt.
Syntax: Übergang: Eigenschaft Dauer Timing-Funktion Verzögerung;
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Themen im Artikel zur chinesischen PHP-Website!
Empfohlene Lektüre:
HTML und CSS zur Implementierung von Cornell Notes verwenden
Eine kurze Diskussion über das Layout von CSS-Webseiten
Das obige ist der detaillierte Inhalt vonCSS implementiert das Akkordeon-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Wie kann eine unbeabsichtigte Seitenbewegung bei Verwendung von ScrollIntoView() verhindert werden?
- Können Datenattribute in CSS neue Zeilenzeichen enthalten?
- Wie referenziere ich Ressourcen in HTML, wenn sie sich in verschiedenen Verzeichnissen befinden?

