Heim >Betrieb und Instandhaltung >Betrieb und Wartung von Linux >FormData-Formular zur Übermittlung von Formulardaten und detaillierte Erläuterung zum Hochladen von Bildern
FormData-Formular zur Übermittlung von Formulardaten und detaillierte Erläuterung zum Hochladen von Bildern
- 小云云Original
- 2018-03-20 16:12:062938Durchsuche
Mit dem FormData-Formulardatenobjekt in H5 können Sie den Namen und den Wert aller Formularelemente im Formular in einer Anforderungszeichenfolge kombinieren und diese an den Hintergrund senden. Sie können einige Schlüssel-Wert-Paare verwenden, um eine Reihe von Formularsteuerelementen über js zu simulieren, und Sie können auch die send()-Methode von XMLHttpRequest verwenden, um das Formular asynchron zu senden.
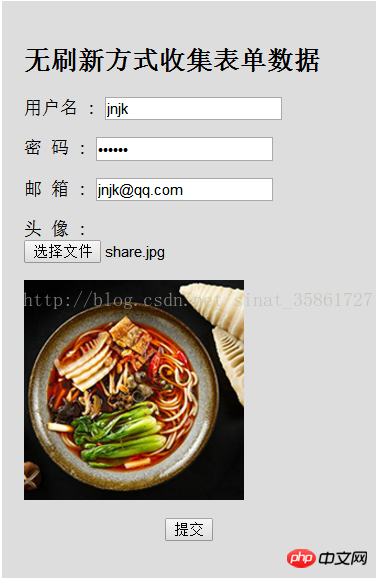
<body> <p> <h2>无刷新方式收集表单数据</h2> <form> <p>用户名 : <input type="text" name="username" value="jnjk" /></p> <p>密 码 : <input type="password" name="password" value="123456" /></p> <p>邮 箱 : <input type="text" name="email" value="jnjk@qq.com" /></p> <p>头 像 : <input type="file" name="headimg" value="" /></p> <img src="" id="headimg" /> <p style="text-align:center;"><input type="submit" value="提交" /></p> </form> </p> </body>
Im Formular werden normale Textzeichen und Dateidateien übermittelt. Alle Formularfelddaten können mithilfe des FormData-Objekts abgerufen werden.
<script type="text/javascript">
var fm = document.getElementsByTagName("form")[0];
var himg = document.getElementById("headimg");
fm.addEventListener("submit",function(e){
//使用 FormData 表单数据对象,收集表单数据
//var fdata = new FormData(fm); //收集fm的表单信息
var fdata = new FormData(this); //收集fm的表单信息
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
var msg = xhr.responseText;
eval("var return_obj = "+msg); //将返回的json字符串转化为对象
console.log(return_obj);
if(return_obj.status){
himg.setAttribute('src',return_obj.data.headimg);
himg.setAttribute('style','display:block');
}else{
alert(return_obj.data);
}
}
}
xhr.open('post','data.php');
xhr.send(fdata);
e.preventDefault(); //阻止浏览器默认动作
});
</script>
data.php
<?php
$data = $_POST; //普通表单域
$file = $_FILES['headimg']; //文件上传
if($file['error'] > 0) exit(json_encode(array('status'=>0,'data'=>'文件异常')));
$save_path = './upload/'.date('Ymd').'/';
if(!is_dir($save_path)){
mkdir(iconv("GBK","UTF-8",$save_path),0777,true);
}
$name = $file['name'];
$true_name = $save_path.$name;
$upres = move_uploaded_file($file['tmp_name'],$true_name); //修改文件存储位置
if($upres){
$data['headimg'] = $true_name;
echo json_encode(array('status'=>1,'data'=>$data));
}else{
echo json_encode(array('status'=>0,'data'=>'upload error'));
}
Das obige ist der detaillierte Inhalt vonFormData-Formular zur Übermittlung von Formulardaten und detaillierte Erläuterung zum Hochladen von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie, wie Sie den Nginx-Server unter Linux installieren
- Detaillierte Einführung in den wget-Befehl von Linux
- Ausführliche Erläuterung von Beispielen für die Verwendung von yum zur Installation von Nginx unter Linux
- Detaillierte Erläuterung der Worker-Verbindungsprobleme in Nginx
- Detaillierte Erläuterung des Installationsprozesses von Python3 unter Linux

