Heim >Web-Frontend >CSS-Tutorial >CSS-Nachkommenselektor
CSS-Nachkommenselektor
- php中世界最好的语言Original
- 2018-03-20 15:22:023893Durchsuche
Dieses Mal bringe ich Ihnen den CSS-Nachkommenselektor. Was sind die Vorsichtsmaßnahmen bei der Verwendung des CSS-Nachkommenselektors?
Der Nachkommen-Selektor wird verwendet, um alle Nachkommen eines Tags auszuwählen, einschließlich untergeordneter und untergeordneter Elemente usw., während der Nachkommen-Selektor nur die Nachkommen-Tags des angegebenen Eltern-Tags (die untergeordneten Elemente der ersten Generation des angegebenen Tags) auswählt Element).
Der Nachkommenselektor verwendet ein zusätzliches Symbol (spitze Klammern >), um die Beziehung zwischen zwei Elementen anzuzeigen.
Zum Beispiel: body>h1 wählt alle
-Tags der ersten Generation aus.
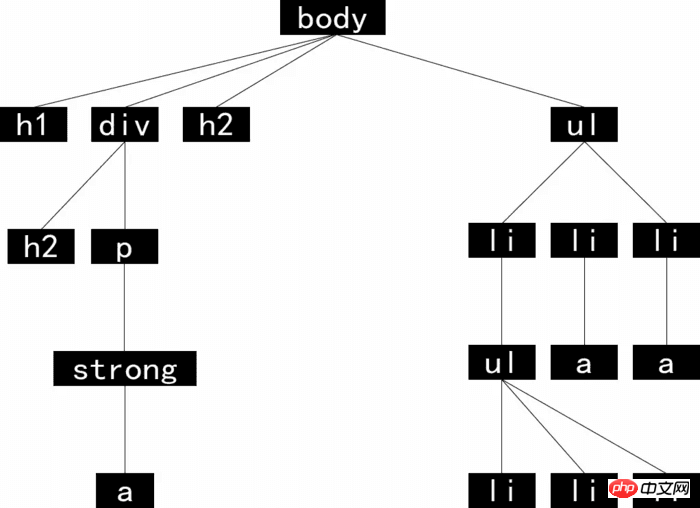
Beziehungsdiagramm des HTML-Tags

HTML-Code
<h1>body里面的h1标题</h1> <p> <h2>p里面的h2</h2> <p> p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong> </p> </p> <h2>body里面的h2标题</h2> <ul> <li>列表1 <ul> <li>小列表a</li> <li>小列表b</li> <li>小列表c</li> </ul> </li> <li> <a href="#">列表2(带链接)</a> </li> <li> <a href="#">列表3(带链接)</a> </li> </ul>
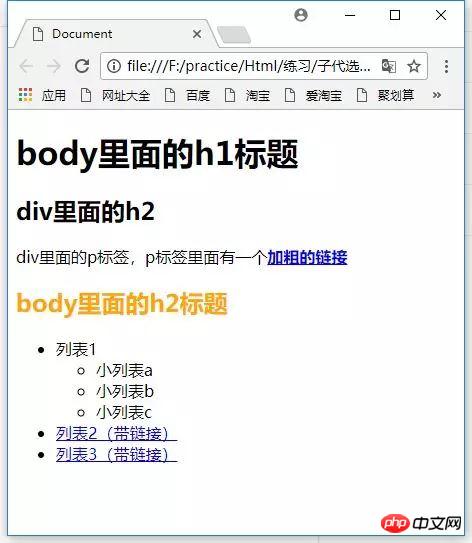
Nachdem Sie die obige Struktur verstanden haben, können Sie den folgenden Code ausprobieren:
CSS-Code
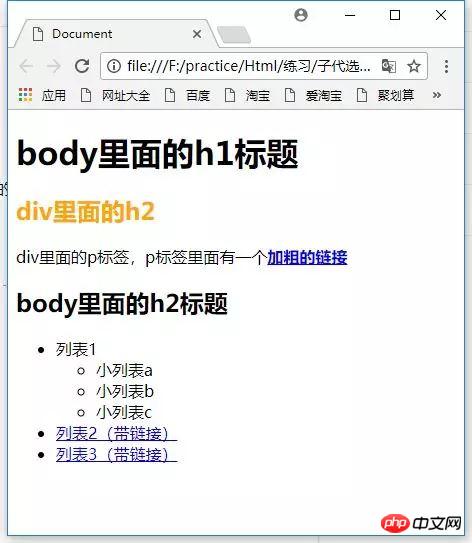
body>h2 {
color: orange;
}

Im obigen HTML-Code Insgesamt gibt es 2
-Tags, aber hat nur einen Nachkommen von und der andere befindet sich innerhalb von
befindet sich innerhalb von
, daher gilt der obige CSS-Code nur für erstes
-Tag.
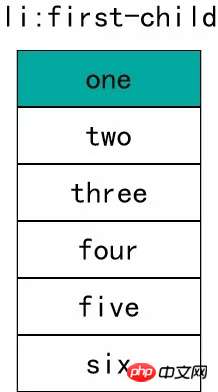
Das Folgende ist eine interessantere Kinderauswahl
Wählen Sie den ersten Untertag aus.
CSS-Code
h2:first-child {
color: orange;
}

Die Funktion dieses Selektors ist: Zuerst alle
-Tags auf der Webseite finden und die -Tags übergeben ;h2>-Tag Suchen Sie sein übergeordnetes Element und bestimmen Sie dann, ob das -Tag in seinem übergeordneten Element an erster Stelle steht.
-Tag in seinem übergeordneten Element an erster Stelle steht.
Da das erste Tag von
ist, wird das untergeordnete Elementnicht vom Stil beeinflusst.
Da
das erste untergeordnete Element von
ist, wird
:last-child
Dieser Selektor ähnelt dem :first-child-Selektor, wählt jedoch das letzte untergeordnete Element eines Elements aus.
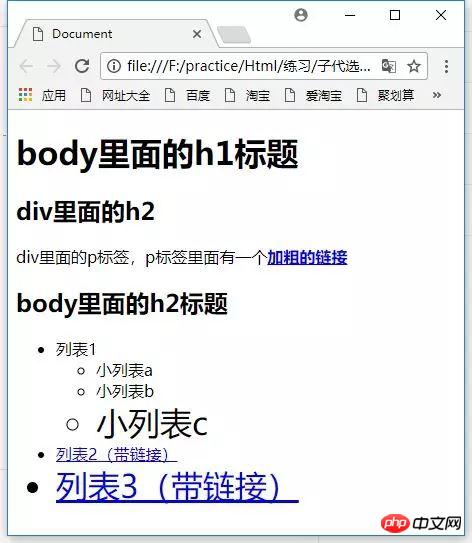
CSS-Code
li:last-child {
font-size: 2em;
}

Wie Sie sehen können, haben die Schriftgrößen von „Kleine Liste C“ und „Liste 3 (mit Link)“ die gleichen größer werden. Denn diese beiden Elemente sind die letzten angegebenen Elemente.
:only-child
Wählen Sie das einzige untergeordnete Element eines Elements aus.
HTML-Code
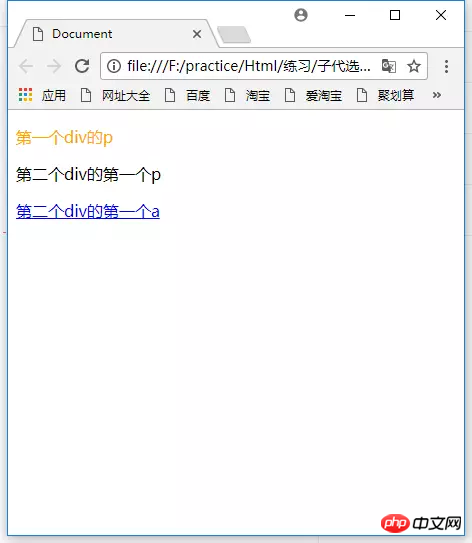
<p> <p>第一个p的p</p> </p> <p> <p>第二个p的第一个p</p> <a href="#">第二个p的第一个a</a> </p>
CSS-Code
p:only-child {
color: orange;
}

Der obige Stil gilt nur für das erste
;p>Element. Da das zweite
-Element nicht nur
enthält, wird das
-Element vom obigen Stil nicht beeinflusst.
Dieser Selektor ist schwer zu verstehen. Der durch diesen Selektor definierte Stil ist nur wirksam, wenn das angegebene Tag der einzige Nachkomme eines anderen Tags ist. Mit anderen Worten: Es reicht nicht aus, wenn im Nachkommen nur ein angegebenes Tag vorhanden ist. Wenn das angegebene Tag andere Geschwister-Tags hat, ist der von diesem Selektor definierte Stil ungültig.
:nth-child
Dieser Selektor ist komplizierter zu verwenden, aber auch besonders nützlich.
Mit diesem Selektor können Sie problemlos Stile für Zeilen in einer Tabelle, zwei Elemente voneinander entfernte Elemente in einer Liste oder eine andere Anzahl von untergeordneten Elementen definieren.
Dieser Selektor erfordert einen Wert, um zu bestimmen, welche Nachkommen ausgewählt werden.
Die einfachsten Werte sind Schlüsselwörter, nämlich ungerade und gerade.
odd用于选取奇数子代元素。
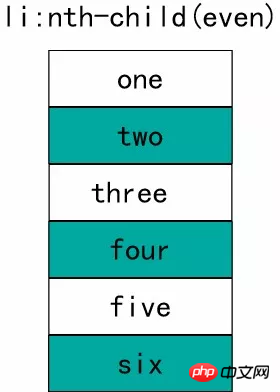
even用于选取偶数子代元素。
HTML代码
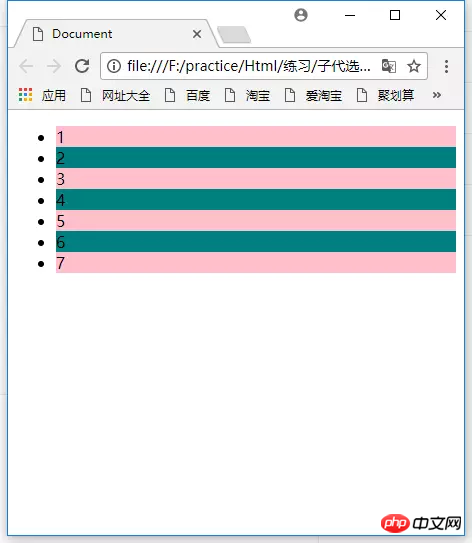
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
CSS代码
li:nth-child(odd) {
background: pink;
}
li:nth-child(even) {
background: teal;
}

第一个子元素的下标是 1。
需要注意的是,如果在第一个
比如
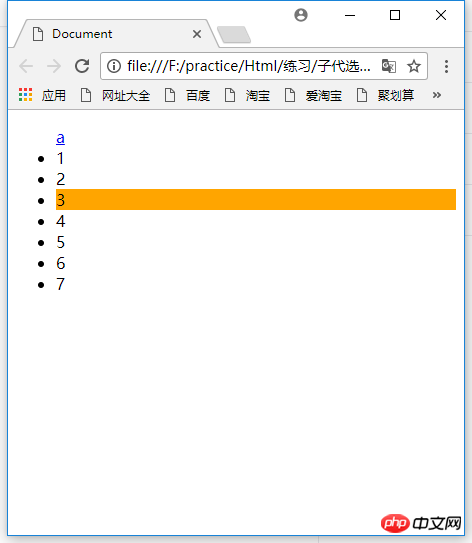
HTML代码
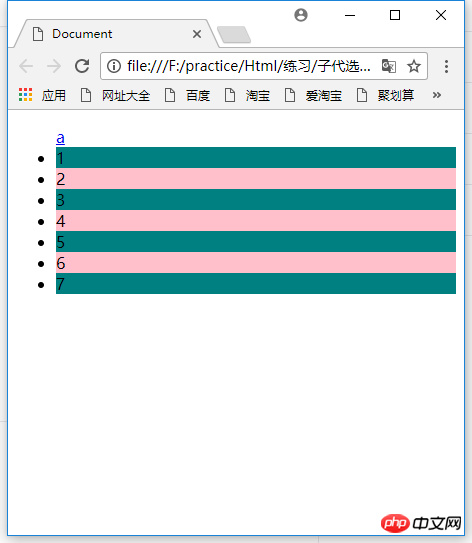
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
这时的效果是

li:nth-child(odd) 的意思是找到
因为
- 的第一个元素是,第二个元素才是
- 。也就是说,第一个
- 的下标是2,所以第一个下标赋的样式是绿色的背景。
使用上面的方法可以让表格里的各行交替使用不同的样式特别简单。不过,:nth-child() 还有一些更妙更强大的用法。
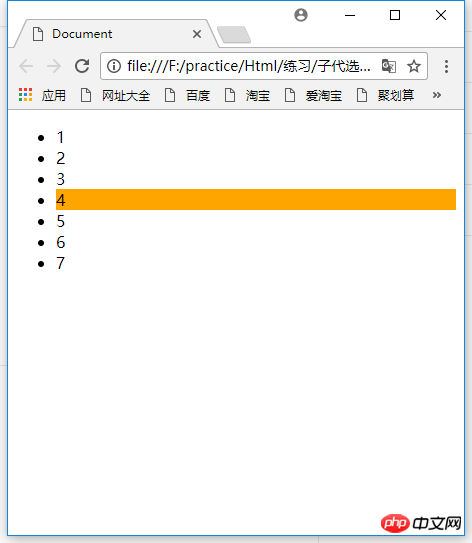
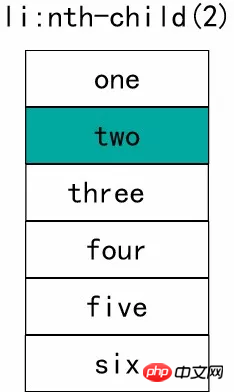
可以给 :nth-child() 指定一个数字,精确选择某个子代。比如说要让第4个
- 的背景色改成橙色。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
CSS代码
li:nth-child(4) { background: orange; }
同样的,这里的 li:nth-child(4) 的意思,是找到
- 标签的父元素,然后查找父元素的第4个子元素。
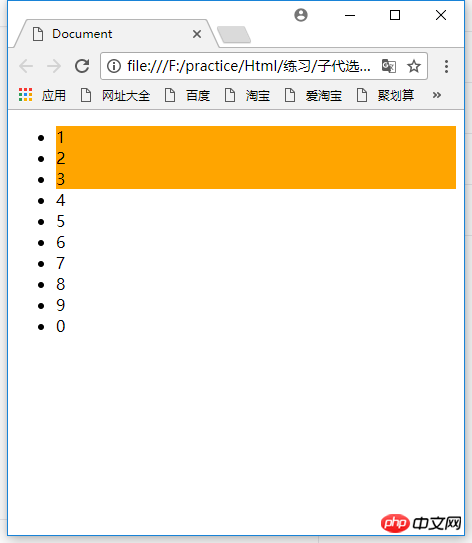
如果HTML代码是下面这样,CSS代码不变的情况下。
HTML代码
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
效果就会变成这样:

会选中第3个
- 。因为第3个
- 在其父元素里面是排第4的。
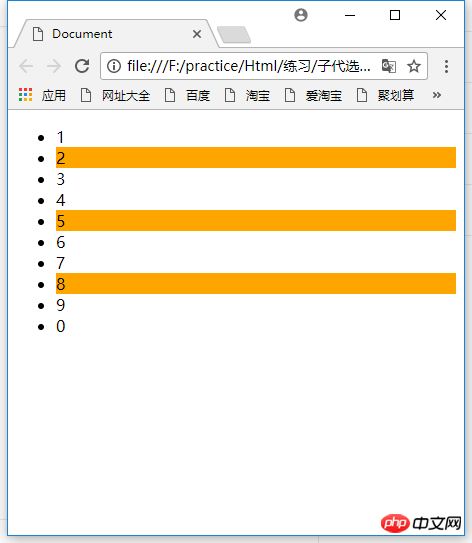
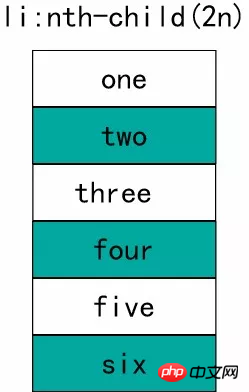
如果想每隔2个项目选中第三个项目,可以在数字后面加上字母n。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代码
li:nth-child(3n) { background: orange; }
每当遇到3的整数倍的那个元素,就会应用规定的样式。
如果想从第二个子代元素开始算起,选取每隔2个元素的第三个子代元素。可以在3n后面加个2。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代码
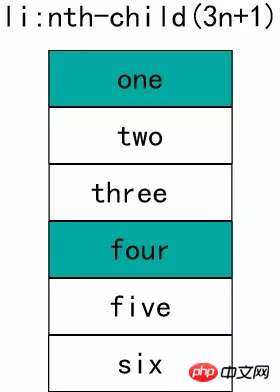
li:nth-child(3n+2) { background: orange; }如果想从第5个开始算起,每隔2个元素的第三个子代元素更改样式。
CSS代码
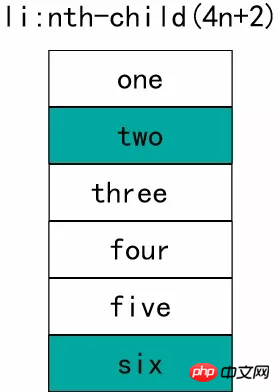
li:nth-child(3n+5) { background: orange; }
如果想反向遍历,n前面的倍数就要修改成负数。
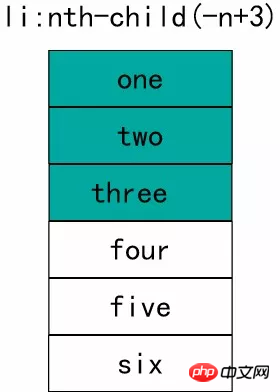
CSS代码
li:nth-child(-n+3) { background: orange; }
意思是:从列表的第三个条目算起,选取在此之前的每个条目。
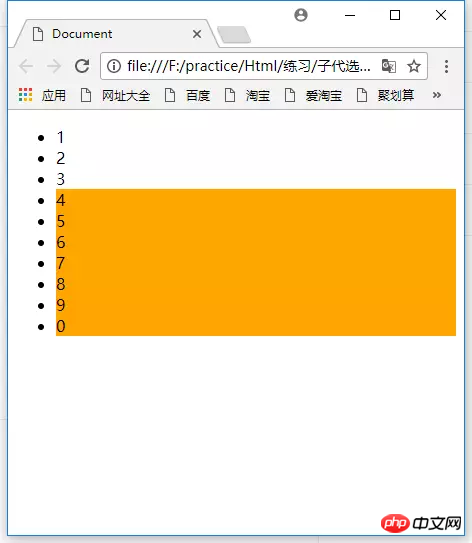
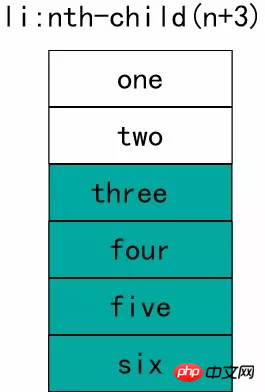
如果想从第4个元素开始,往下选取所有元素。可以这样写:
CSS代码
li:nth-child(n+4) { background: orange; }
以下是子代选择符总览表












Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Achten Sie auf weitere spannende Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ausführliche Erklärung der Positionierungsattribute von CSS
Wie man eine dünne Linie kleiner als ein Pixel macht in CSS3
Das obige ist der detaillierte Inhalt vonCSS-Nachkommenselektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Warum hat mein übergeordneter Container die Höhe 0, wenn ich seine untergeordneten Container schweben lasse?
- Wie wirken sich „display:block' und „display:inline-block' tatsächlich auf Flexbox-Elemente aus?
- Warum werden meine CSS-Übergänge manchmal nicht animiert?

