Heim >Web-Frontend >js-Tutorial >Analysieren Sie die Verwendung und das Prinzip der Sortiermethode in JS
Analysieren Sie die Verwendung und das Prinzip der Sortiermethode in JS
- 零到壹度Original
- 2018-03-20 14:33:453833Durchsuche
Dieser Artikel analysiert hauptsächlich die Verwendung und das Prinzip der Sortiermethode in JS. Freunde, die sie benötigen, können darauf verweisen. Schauen wir uns das unten mit dem Herausgeber an.
Native JS bietet zwei Methoden zum Neuordnen: reverse() und sort(). Zu reverse() gibt es nichts zu sagen, es kehrt das Array nur direkt um, wie im folgenden Beispiel:
var arr = [1, 2, 3, 4, 5, -1, -10, 9, 0];
arr.reverse();
alert(arr);
//0, 9, -10, -1, 5, 4, 3, 2, 1Das Operationsergebnis ist die umgekehrte Reihenfolge des Arrays, es gibt nichts zu sagen.
Lassen Sie uns ausführlich über die Methode sort() sprechen:
Die Sortiermethode kann direkt aufgerufen werden, ohne Parameter zu übergeben, oder Sie können eine Vergleichsfunktion als Parameter übergeben Sprechen Sie später über die Vergleichsfunktion. Zur Erläuterung sprechen wir zunächst darüber, wann Parameter nicht übergeben werden.
Wenn keine Parameter übergeben werden, ruft die Methode sort() die Standardsortiermethode auf, dh sie ruft zuerst die Transformationsmethode toString() jedes Array-Elements auf und sortiert dann die Zeichen entsprechend der Zeichenfolge Die Reihenfolge der Unicode-Kodierung ist wie im folgenden Beispiel dargestellt:
var arr = [1, 2, 3, 15, 22, 33];
arr.sort();
alert(arr);
//1, 15, 2, 22, 3, 33Das Ausgabeergebnis ist möglicherweise nicht das gleiche wie gedacht, aber es ist entsprechend der Reihenfolge dieser Zahlen im Unicode-Zeichensatz sortiert .
Wie können wir ihn also dazu bringen, das Array nach unseren Vorstellungen zu sortieren? Das ist richtig, Sie übergeben einfach eine Funktion als Parameter, um die Sortiermethode anzugeben. (Beachten Sie, dass der Parameter eine Funktion sein muss, nichts anderes)
Diese Funktion kann wie folgt geschrieben werden:
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}Lassen Sie mich diese Funktion noch einmal erklären, wenn Wert2 größer als Wert1 ist , dann wird es Wenn 1 zurückgegeben wird, was wahr ist, wird der Austausch durchgeführt, sodass der größere Wert2 vorne und der kleinere Wert1 hinten platziert wird. Auf diese Weise wird die Gesamtanordnung vom größten zum kleinsten sortiert. Das Folgende ist ein Beispiel für eine praktische Anwendung:
var arr = [1, 2, 3, 15, 22, 33, 44, 55, 0, -1, 22, 55];
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
arr.sort(cmp);
alert(arr);Laufergebnisse:

Es gibt auch eine vereinfachte Möglichkeit, die cmp-Funktion zu schreiben :
function cmp (a, b) {
return b - a;
}Diese Funktion hat den gleichen Effekt wie die obige Funktion. Wenn b relativ groß ist, gibt sie eine Zahl größer oder gleich 1 zurück, was bedeutet, dass der Austausch erfolgt durchgeführt, und das Gesamtergebnis ist auch ein Um in absteigender Reihenfolge zu sortieren, können Sie versuchen, Ihren eigenen Code zu schreiben.
Nachdem nun die Zahlen im Array sortiert wurden, wie sortiert man nun basierend auf einem bestimmten Attributwert im Array-Objekt?
Eine Funktion von JS-Funktionen, die hier verwendet werden muss, ist die Verwendung von Funktionen als Rückgabewerte. Sie können eine Ebene von Funktionen verschachteln, um Objektattributnamen zu empfangen und anzugeben, nach welchem Attribut sortiert werden soll:
<script type="text/javascript">
var arr = [
{ name: 'guo', age: 20},
{ name: 'yu', age: 19},
{ name: 'liu', age: 15}
];
function cmp (property) {
return function (a, b){
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
arr.sort(cmp('age'));
for (var i=0; i<3; i++) {
alert(arr[i].name);
}
//liu, yu, guo
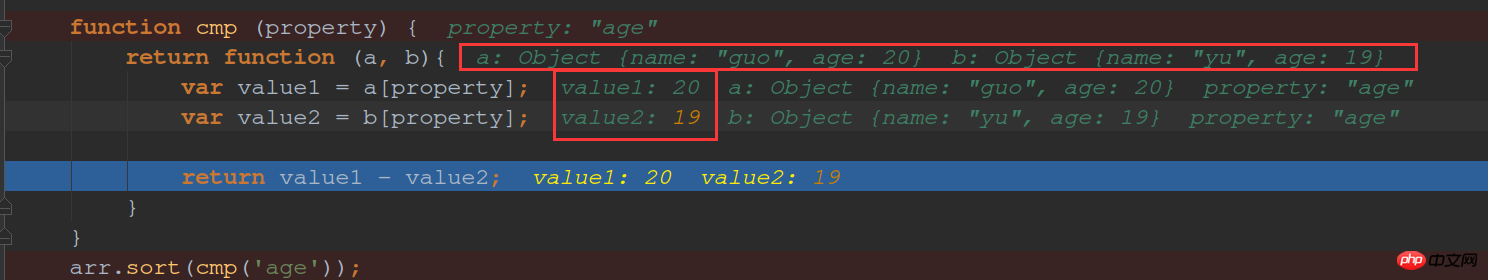
</script> Einige Leute verstehen möglicherweise die aktuelle cmp-Funktion nicht, daher können Sie diesen Code debuggen, um zu sehen, was los ist:

Sie können sehen, Die Eigenschaft in der cmp-Funktion dient nur als Kennung, aber tatsächlich werden die Daten in arr an die interne Funktion übergeben, und dann werden die Parameter der internen Funktion verwendet, um die Werte zu erhalten, die basierend auf verglichen werden müssen Eigentum.
Das obige ist der detaillierte Inhalt vonAnalysieren Sie die Verwendung und das Prinzip der Sortiermethode in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

