Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit CSS3 einen Stoßwelleneffekt
So erzielen Sie mit CSS3 einen Stoßwelleneffekt
- php中世界最好的语言Original
- 2018-03-20 14:24:151720Durchsuche
Dieses Mal werde ich Ihnen CSS3 vorstellen, um den Stoßwelleneffekt zu erzielen. Was sind die Vorsichtsmaßnahmen , um den Stoßwelleneffekt mit CSS3 zu realisieren?
Kürzlich tritt beim Klicken auf viele Browserschaltflächen der folgende Schockwelleneffekt auf. Aus Neugier habe ich diesen Effekt anhand der Informationen im Internet untersucht und implementiert.
Implementierungsidee:
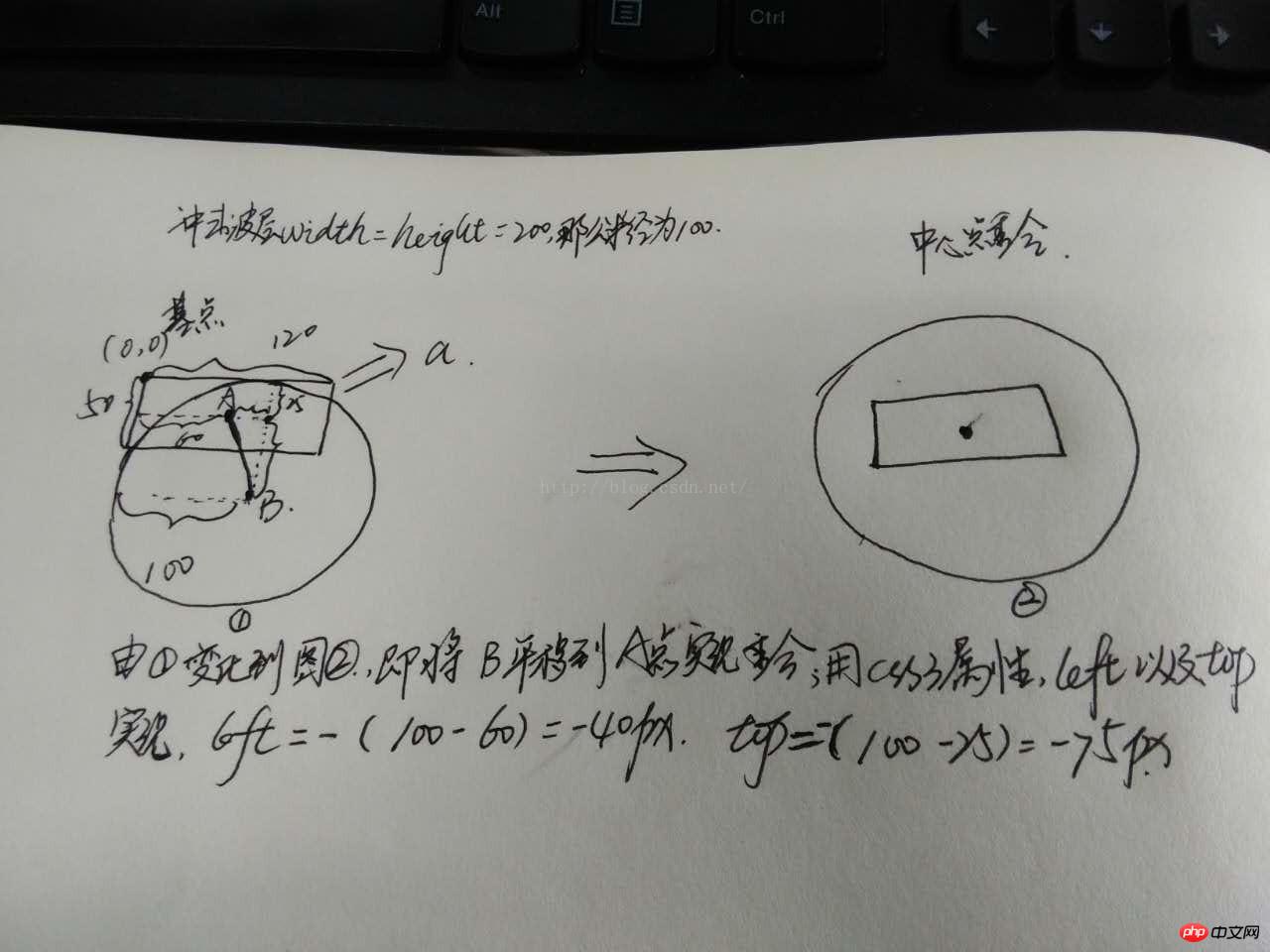
Beobachten Sie, dass sich die Welle von klein nach groß ändert. Zu den Änderungen der CSS3-Attribute gehören zunächst Breite, Höhe, links, oben und Deckkraft. Die Stoßwelle wird über eine Pseudoklassenschicht implementiert. Gleichzeitig müssen Sie die Position des Mittelpunkts vor und nach der Stoßwelle festlegen (hier sind ein wenig mathematische Kenntnisse erforderlich: Zeichnen Sie ein Bild, um die Position der beiden Punkte zu berechnen ). Stellen Sie abschließend die Übergangsdauer ein: 0, um sofortige Änderungen zu erzielen. Die Wirkung von a:active kann durch Klicken auf
einfach simuliert werden 🎜>

<html>
<head>
<meta charset="UTF-8">
<title>实现冲击波--数学知识很重要</title>
<style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
html,body{
font-family:"微软雅黑";
}
.wave{
position:relative;
float:left;
width:50%;
height:420px;
}
.wave a{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
display:inline-block;
width:120px;
height:50px;
/*margin-left:-60px;
margin-top:-25px;*/
line-height:50px;
text-align:center;
border-radius:5px;
color:#fff;
font-size:16px;
cursor:pointer;
/*overflow:hidden;*/
}
#wave1{
background-color:#00BFFF;
}
#wave2{
background-color:#009955;
}
#wave1 a{
background-color:burlywood;
}
#wave2 a{/*宽度不确定长度*/
width:50%;
height:50px;
background-color:cadetblue;
}
.wave a:after{
/*画图
,假设left:0;top:0然后画出两个中心点的水平和垂直距离*/
content: "";
display: block;
position: absolute;
left: -40px;
top: -75px;
width: 200px;
height: 200px;
background: rgba(255,255,255,0.8);
border-radius: 50%;
opacity:0;
transition: all 1s;
}
.wave a:active:after{
/*位于中间即是a的中点*/
width: 0;
height: 0;
left:60px;
top: 25px;
opacity: 1;
transition-duration: 0s;
}
#wave2 a:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
#wave2 a:active:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<!--实现冲击波按钮确定长度-->
<p class="wave" id="wave1">
<a>点我</a>
</p>
<!--实现冲击波按钮不确定长度时-->
<p class="wave" id="wave2">
<a>点我哈哈</a>
</p>
</body>
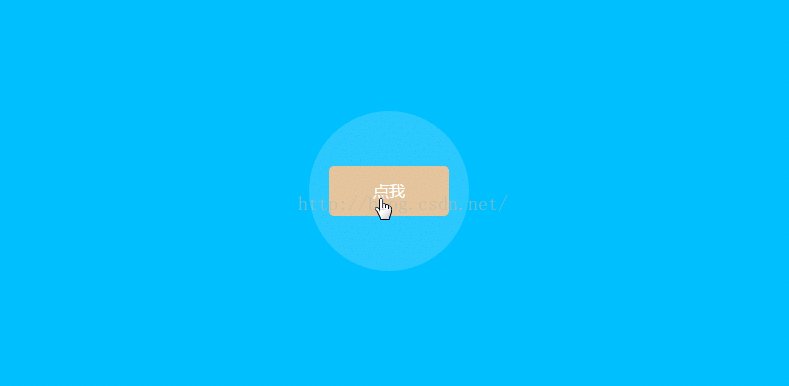
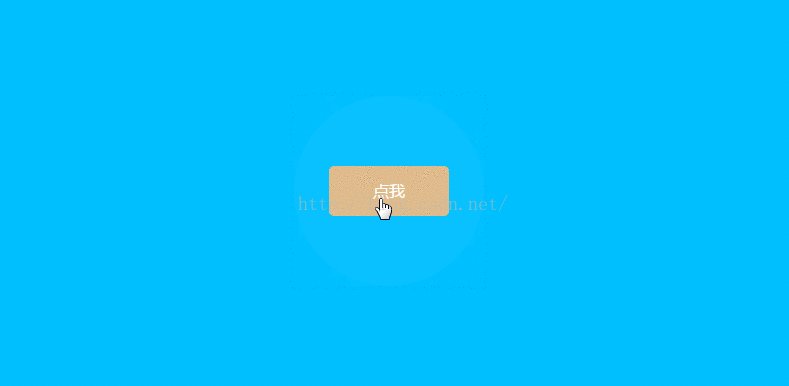
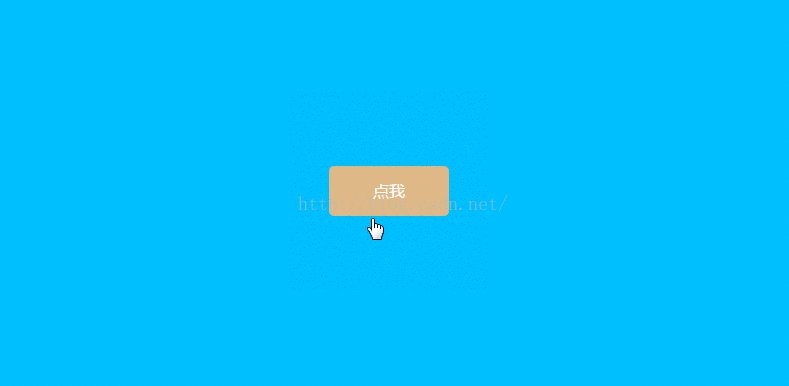
</html>Der erzielte Effekt:

So verwenden Sie CSS zum Festlegen und Aufzeichnen von Benutzerkennwörtern
Konfigurieren Sie den H5-Bildlaufleistenstil
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS3 einen Stoßwelleneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

