Heim >Web-Frontend >CSS-Tutorial >CSS implementiert Wellenbewegung
CSS implementiert Wellenbewegung
- php中世界最好的语言Original
- 2018-03-20 14:18:252100Durchsuche
Dieses Mal werde ich Ihnen CSS zur Implementierung von Wellenbewegungen vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung von Wellenbewegungen mit CSS?
Der Welleneffekt ist auf manchen Seiten oft zu sehen, obwohl er nur einen dekorativen Effekt hat, aber er lässt die Seite lebendiger erscheinen. Gleichzeitig kann er in manchen Fällen auch eine Rolle spielen bar, aber die Wellenform ist schöner und interessanter als der gewöhnliche Fortschrittsbalken.
Wenn Sie den Effekt von Wellen erzielen möchten, besteht die erste Methode, die dem Autor einfällt, darin, die Wellen durch die Leinwand zu zeichnen und sie dann mithilfe einer Rahmenanimation in Bewegung zu versetzen. Der auf diese Weise erzielte Welleneffekt sollte der beste sein und viele Details erreichen, z. B. die Steuerung der Höhe des Wellenbergs, die Änderung der Anzahl der Wellen, die Berechnung der Höhe der nächsten Welle basierend auf der Höhe der vorherigen Welle usw . Aber oft sind die Anforderungen gar nicht so kompliziert. Was der Produktmanager und der Designer wollen, ist nur ein schön aussehender Welleneffekt. Wenn Sie dafür Canvas verwenden, ist das wirklich übertrieben, zeitaufwändig und arbeitsintensiv. In diesem Fall können Sie also versuchen, CSS zu verwenden, um diese kleine Anforderung zu erfüllen.Analyse des Welleneffekts

, die den Krümmungseffekt in CSS erzielen kann, ist das -Attribut ; Wenn man es einzeln betrachtet, kann es tatsächlich als Rotation verstanden werden, wir können es durch Animation erreichen.
// html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}
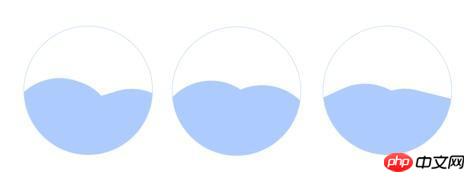
Der Anzeigeeffekt von .wave im obigen Code auf der Seite ist ein Kreis. Obwohl noch keine Animation hinzugefügt wurde, können wir bereits vorhersagen, dass wir uns visuell nicht bewegen werden, selbst wenn sie sich dreht. Wie kann man das lösen? Es ist eigentlich ganz einfach: Stellen Sie einfach das Bogenmaß jeder Ecke unterschiedlich ein. Gleichzeitig kann eine unterschiedliche Breite und Höhe den Zeicheneffekt verbessern.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}
Dann bewegen Sie diese unregelmäßige Form durch Animation.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
Bezüglich der Verwendung von CSS-Animationen können Sie auf einen früheren Artikel verweisen:
Reines CSS zur Realisierung des Karusselleffekts
An diesem Punkt ist die Realisierung von Eine Welle ist fertig. Die Implementierungsschritte der zweiten Welle sind die gleichen wie bei der ersten, Sie können jedoch die Eigenschaften der Breite-Höhe-Rand-Raduis-Animation ändern, um den Bewegungsrhythmus der beiden Wellen unterschiedlich zu gestalten: schnell, langsam, hoch und niedrig, sodass die Wellen sind Der Effekt wird realistischer sein.
Freunde, die den Quellcode sehen möchten, können auf den folgenden Link klicken:
Demo auf Github
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben . Bitte achten Sie auf weitere spannende Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie das Neuzeichnen und Neuanordnen
Leinwand zum Erstellen einer Animation von rotierendem Tai Chi
Das obige ist der detaillierte Inhalt vonCSS implementiert Wellenbewegung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

