Heim >Web-Frontend >CSS-Tutorial >So finden Sie n-te untergeordnete und n-te Elemente vom Typ in CSS
So finden Sie n-te untergeordnete und n-te Elemente vom Typ in CSS
- php中世界最好的语言Original
- 2018-03-20 13:58:501373Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie in CSS nach n-ten-Kind- und n-ten-Typ-Elementen suchen Hinweise zur Suche nach n-ten-Kind- und n-ten-Typ-Elementen in CSS Welche, die folgenden sind praktische Fälle, werfen wir einen Blick darauf.
nth-child und nth-of-type sind zwei Pseudoselektoren von CSS. In Bewerbungen werden die beiden oft verwechselt. Nehmen wir sie heraus und vergleichen wir sie sorgfältig, um zu sehen, wie sie Elemente finden.
nth-child(n) – Finden Sie das n-te untergeordnete Element
nth-of-type(n) – Finden Sie den gleichen Typ The Das n-te Element im Element
ist aufgrund dieser Definition möglicherweise nicht ganz klar über ihre Unterschiede.
p:nth-child(2) und p:nth-pf-type(2)
HTML-Codes lauten wie folgt
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
Um zwei Stile anzuwenden, suchen beide nach dem zweiten Element
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}
Ergebnis: Beide werden erfolgreich angewendet.

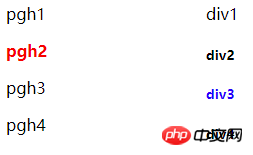
Jetzt nehmen wir einige Änderungen an den HTML-Codes vor, damit sie anders aussehen. Wir haben das erste p-Element und das erste h5-Element zur Beschriftung geändert. Der Code lautet wie folgt:
<p> <p style="float:left;width:200px;"> <label>pgh1</label> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <label>p1</label> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
Der Stil bleibt unverändert und stellt fest, dass das Ergebnis vom Typ n ist (2) hat sich geändert, jetzt ist p3 hervorgehoben. Dies steht im Einklang mit unserer Logik. h5:nth-of-type(2) sucht nach dem zweiten Element vom Typ h5, nämlich p3.

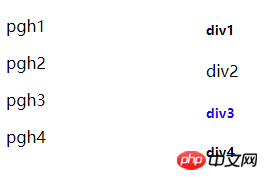
Ändern Sie weiterhin den HTML-Code. Wir stellen das erste p-Element und das erste h5-Element wieder her und ändern das zweite p-Element und das zweite h5-Element in label. Was wird das Ergebnis sein?
HTML lautet wie folgt:
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <label>p2</label> <h5>p3</h5> <h5>p4</h5> </p>
CSS unverändert:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}
Ergebnis: n-tes Kind hat keine Auswirkung, n-ter Typ hebt p3 hervor.

Warum ist das so?
nth-child dient dazu, das zweite Element in einer Reihe von Geschwisterelementen zu finden, egal um welches Element es sich handelt, solange es an zweiter Stelle steht. Hier findet p auf der linken Seite und p auf der rechten Seite findet . Nachdem es gefunden wurde, wird es mit dem vorherigen Selektor abgeglichen. Wenn die Übereinstimmung korrekt ist, wird der Stil angewendet. Der vorherige Selektor ist p, was erfordert, dass das Element vom Typ p ist, aber hier sind es alle Beschriftungen, die nicht übereinstimmen, und dieser Stil wird nicht auf beide Elemente angewendet.
nth-of-type ist das zweitrangige Element unter einer Reihe von Geschwisterelementen mit demselben HTML-Markup-Typ (Markup-Typ). Im p auf der linken Seite ist
pgh3
das zweitrangige Element im p auf der rechten Seite,p3
das h5-Element. Nachdem es gefunden wurde, wird es mit dem vorherigen Selektor abgeglichen. Wenn die Übereinstimmung korrekt ist, wird der Stil angewendet. Der vorherige Selektor ist h5, dann wird nur auf das Elementp3
auf dem rechten p der Stil angewendet, auf das Elementpgh3
jedoch nicht.
Der Unterschied zwischen nth-child und nth-of-type besteht also in der Art und Weise, wie Elemente gefunden werden. Ersteres dient dazu, Elemente an einer absoluten Position unter Geschwisterelementen zu finden, und Letzteres besteht darin, Elemente an einer absoluten Position unter Elementen desselben Typs zu finden. Die Ähnlichkeit besteht darin, dass beide das Element finden und es dann mit dem vorherigen Selektor abgleichen. Die Übereinstimmungsmethode ist hier dieselbe.
Erweitern Sie es leicht und verdeutlichen Sie die Suchmethode. Unabhängig davon, wie sich der vorherige Selektor ändert, wird das Element zuerst gefunden und dann mit dem vorherigen Selektor abgeglichen. Dies bedeutet, dass Selektoren nichts damit zu tun haben, wie sie durchsucht werden. Machen Sie dies deutlich, damit Sie nicht durch verschiedene Kombinationen verwirrt werden.
p:nth-child(2) Richtig: Finden Sie das zweite Element, und dieses Element ist p. Falsch: Finden Sie das zweite Element
.info:nth-child(2) Richtig: Finden Sie das zweite Element mit class Enthält „info“. Fehler: Suchen Sie das Element, dessen zweite Klasse „info“ enthält.
p:nth-of-type(2) Suchen Sie das zweite Element desselben HTML-Tag-Typs, und dieses Element ist p (oder suchen Sie intuitiv das zweite Element vom Typ p)
.info:nth-of-type(2) Suchen Sie das zweite Element desselben HTML-Tag-Typs, und die Klasse dieses Elements enthält „info“
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
H5 implementiert mehrere Bildvorschau-Uploads und anklickbare Drag-Steuerelemente
Detaillierte Erläuterung der Verwendung des CSS3-Mischmodus
Das obige ist der detaillierte Inhalt vonSo finden Sie n-te untergeordnete und n-te Elemente vom Typ in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

