Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung der Verwendung des standardmäßigen Pseudoklassenselektors von CSS3
Detaillierte Erläuterung der Verwendung des standardmäßigen Pseudoklassenselektors von CSS3
- php中世界最好的语言Original
- 2018-03-20 13:38:262393Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung des standardmäßigen Pseudo--Klassenselektors von CSS3 und der Vorsichtsmaßnahmen bei der Verwendung der standardmäßigen -Pseudoklasse von CSS3 erläutern Selektor, das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Einführung in CSS3: Standard-Pseudoklassenselektor
CSS3: Standardpseudoklassenselektor kann nur für Formularelemente verwendet werden. Bedeutung: Standardstatus von Formularelementen.
Ein Dropdown-Feld kann beispielsweise mehrere Optionen haben. Standardmäßig erstellen wir eine
<select multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option selected>选项4</option> <option>选项5</option> <option>选项6</option> </select>
Angenommen, das CSS lautet wie folgt:
option:default {
color: red;
}
Wenn wir im Chrome-Browser andere Optionen auswählen, können Sie sehen, dass Option 4 rot ist. Der Effekt ist wie folgt :

Der Effekt ist im Firefox-Browser ähnlich:

IE-Browser wird nicht unterstützt .
Daher kann die mobile Version bedenkenlos verwendet werden, und die Desktop-Version kann verwendet werden, ohne sich Gedanken über IE-Projekte machen zu müssen.
2. CSS3: Standard-Pseudoklassen-Auswahlfunktion
CSS3: Standard-Pseudoklassen-Auswahlfunktion ermöglicht Benutzern die Auswahl des Zeitpunkts Wenn Sie über einen Datensatz verfügen, wissen Sie immer noch, was die Standardoption ist. Wenn es sonst zu viele andere Optionen gibt, wissen Sie nicht, welche standardmäßig bereitgestellt wird. Der Effekt ist nicht sehr stark, aber in kritischen Momenten nützlich.
3. Recherche zu einigen Funktionen von CSS3: Standard-Pseudoklassenselektor
1: Wird die schnelle Änderung von JS Auswirkungen haben? ?
Der Testcode lautet wie folgt:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>
Das heißt, HTML legt fest, dass das zweite Optionsfeld um das 1,5-fache vergrößert wird, und JS legt sofort fest, dass das dritte Optionsfeld ausgewählt wird Es stellt sich heraus, dass selbst bald, selbst wenn es fast keine Verzögerung bei der JS-Änderung gibt, das Rendering des :default-Pseudoklassenselektors immer noch unbeeinflusst bleibt.

Daher ist die Antwort auf diese Frage keine Auswirkung.
2. Studie 2:
Zum Beispiel:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>
Die erste
Daher ist die Antwort auf diese Frage keine Antwort.
4. Praktische Anwendung von CSS3 :default Pseudoklassenselektor
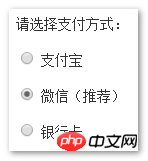
Obwohl der :default-Selektor zum Markieren des Standardzustands verwendet wird, sollten Sie dies vermeiden Wählen Sie Verschleierung. Aber tatsächlich sollte meiner Meinung nach der praktischere Wert das „empfohlene Zeichen“ sein.
Moderne Webanwendungen werden immer intelligenter. Bei einigen Vorgängen wird der Benutzer standardmäßig auf den Status „Geprüft“ gesetzt. (empfohlen)“ hinzugefügt. Mit dem :default-Selektor kann unsere Implementierung jetzt prägnanter und einfacher zu warten sein.
Sie können hier klicken: :Standardauswahl und automatisch empfohlene Wörter-Demo hinzufügen
Der Effekt ist wie folgt:

Klicken Sie auf „Andere“. Optionen bleibt das Wort „empfohlen“ fest. Wenn Sie in Zukunft die empfohlenen Optionen ändern möchten, können Sie das aktivierte Attribut der Eingabe direkt ändern, um die Wartung zu vereinfachen.
Die relevanten CSS- und HTML-Codes lauten wie folgt:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des standardmäßigen Pseudoklassenselektors von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

