Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung der Verwendung des CSS3-Mischmodus
Detaillierte Erläuterung der Verwendung des CSS3-Mischmodus
- php中世界最好的语言Original
- 2018-03-20 13:31:083041Durchsuche
Dieses Mal werde ich Ihnen die Verwendung des CSS3-Mischmodus ausführlich erläutern. Was sind die Vorsichtsmaßnahmen, wenn Sie den CSS3-Mischmodus verwenden?
1. Über Mischmodi
Jeder, der mit PS vertraut ist, sollte Mischmodi kennen:

SVG und Canvas verfügen ebenfalls über Mischmodi, die im Wesentlichen gleich sind.
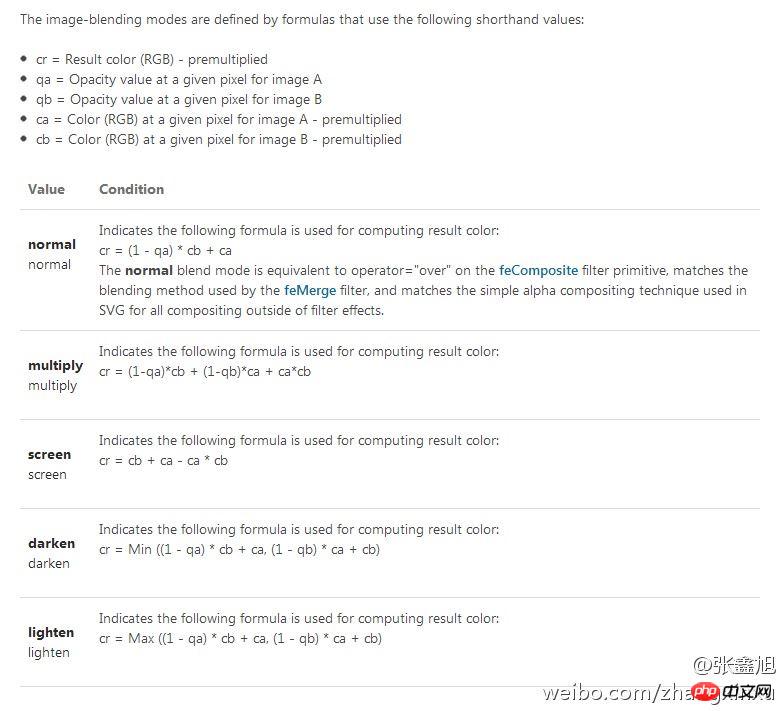
Im Folgenden sind einige gängige Mischmodus-Algorithmen aufgeführt:

Es gibt auch Anweisungen im Wiki. Wenn Sie interessiert sind, können Sie es herausfinden.
Der Inhalt dieses Artikels stellt kurz die Entstehung von zwei Eigenschaften im Zusammenhang mit Mischmodi in CSS3 vor, mix-blend-mode und background-blend-mode.
2. CSS3 Mix-Blend-Modus
Zunächst müssen Sie wissen, dass „Mischmodus“ Mix-Modus bedeutet. Was mix betrifft, weiß ich nicht, warum es mix heißt. Vielleicht liegt es daran, dass dieses Attribut nicht nur in HTML, sondern auch in SVG verwendet werden kann, also könnte ich es genauso gut mix nennen. Diese CSS-Eigenschaft bewirkt, dass der Inhalt eines Elements mit seinem Hintergrund und den darunter liegenden Elementen „verschmilzt“.
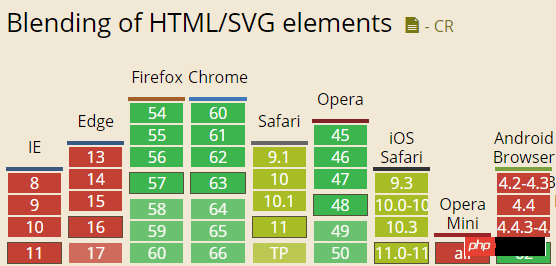
Die Kompatibilität ist wie folgt:

Es ist ersichtlich, dass die aktuellen Chrome- und Firefox-Browser dies bereits gut unterstützen und eine Verwendung nicht erforderlich ist private Präfixe.
Es unterstützt viele Werte. Die chinesischen und englischen Vergleiche lauten wie folgt:
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
Die letzten drei haben einen starken Sojasaucengeschmack und sind in PS nicht enthalten, Sie können sie also ignorieren .
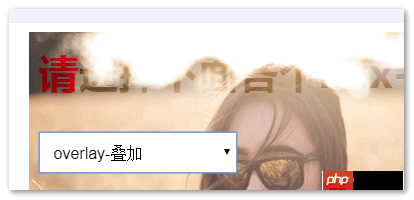
Wenn Sie die Leistung jedes Mischmodus erleben möchten, können Sie hier klicken: CSS3 mix-blend-mode Mixed Mode Demo
Wenn Sie beispielsweise Overlay auswählen, werden der Text und die Folgendes: Der Mischeffekt des Inhalts ist wie folgt:

Der Mix-Blend-Modus bietet uns eine umfassendere Idee für die Realisierung einiger Texteffekte.
3. CSS3-Hintergrundmischungsmodus
Hintergrundmischungsmodus Dies muss besser verstanden werden, der Hintergrundmischungsmodus. Es kann eine Mischung aus Hintergrundbild und Hintergrundfarbe sein, oder es kann eine Mischung aus Hintergrundbild und Hintergrundfarbe sein.
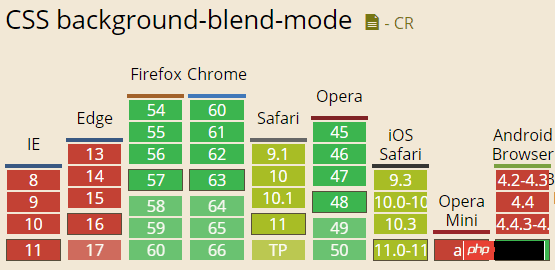
Die Kompatibilität ist wie folgt:

Die unterstützten Attributwerte sind die gleichen wie oben und werden nicht wiederholt angezeigt.
Wenn Sie die Leistung jedes Mischmodus erleben möchten, können Sie hier klicken: CSS3-Hintergrund-Blend-Modus-Demo für gemischten Modus
Wählen Sie als Ergebnis beispielsweise eine gemeinsame Multiplikation aus , die beiden Mädchen verschmolzen:

Es ist zu beachten, dass nur das Hintergrundbild und die Farbe im Hintergrundattribut gemischt werden können und es nur in einem Hintergrundattribut sein kann.
CSS3-Hintergründe Mehrere Hintergründe werden von IE9+-Browsern unterstützt. Wenn Sie also mehrere Bilder mischen möchten, brauchen Sie nur Kommas und schreiben sie einzeln in das Hintergrundattribut. Zum Beispiel die beiden Mädchen in dieser Demo:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Tipps zur Verwendung von max-width und min-width
So lösen Sie das Problem der Unvollständigkeit Anzeige der Android-Texteingabe
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des CSS3-Mischmodus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

