Heim >Web-Frontend >H5-Tutorial >S5 ermöglicht die Anpassung geschichteter Bildschirme
S5 ermöglicht die Anpassung geschichteter Bildschirme
- php中世界最好的语言Original
- 2018-03-20 13:25:312088Durchsuche
Dieses Mal bringe ich Ihnen S5 zur Anpassung an mehrschichtige Bildschirme. Was sind die Vorsichtsmaßnahmen für die Anpassung des S5 an mehrschichtige Bildschirme?
Das Design ist großartig, dieses Mal ist es wirklich „gemäß dem Designentwurf“, denn jetzt ist jede Maschine eine Standardmaschine gemäß dem Designentwurf! Liebe Entwickler-Klassenkameraden, jetzt können Sie die Anmerkungen zum Designentwurf direkt lesen!
Bildschirmanpassung
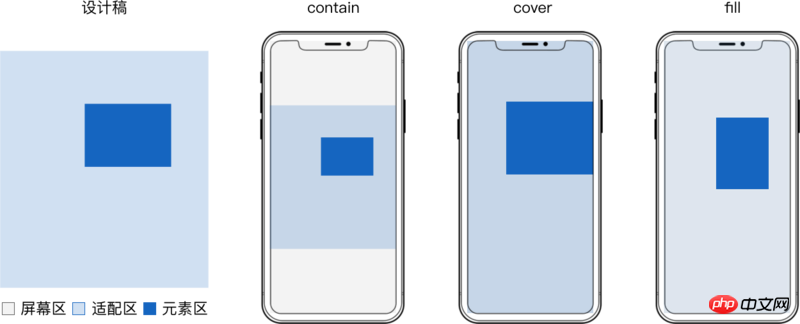
Die Bildschirmanpassung sollte sich auf die Anpassungsbeziehung zwischen dem Inhaltsanpassungsbereich und dem Bildschirmbereich beziehen.
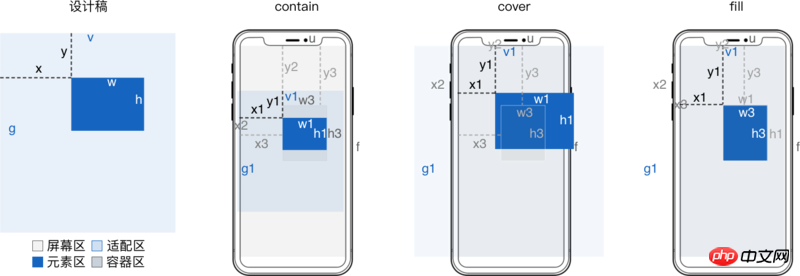
Einzelbildschirmadaption hat „Contain“, „Cover“ oder „Fill“ und eine Mehrbildschirmadaption ist bei Wide üblich.
Container und Cover müssen auch so positioniert werden, dass Leerraum und überschüssiger Inhalt berücksichtigt werden.
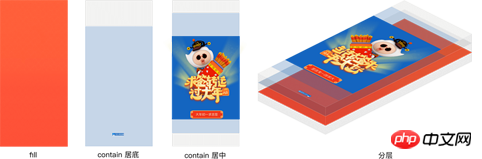
Unterschiedliche Inhalte im selben H5 verwenden oft unterschiedliche Anpassungsmethoden, also Layering.


Bevorzugtes CSS
js ist oft nach dem erforderlich Seite wird geladen Es dauert mindestens 70 ms, um die richtige Breite und Höhe der Webansicht zu erhalten
-
CSS wird oft zuerst ausgeführt, und CSS-Parsing wird oft zu Beginn parallel zu DOM erstellt
-
js wartet auf die Verarbeitung von dom und cssom, bevor es ausgeführt werden kann, während CSS nur auf dom warten muss
Im Vergleich zu js ist es Beim Wechsel zwischen horizontalen und vertikalen Bildschirmen müssen zwei Prozesse zum Neuzeichnen umgeschaltet werden.
Bei Leistungsproblemen wie der Bildschirmanpassung sollte dies der Fall sein, wenn dies mit CSS implementiert werden kann mit CSS implementiert werden.
Anpassung der gesamten Ebene
Um sicherzustellen, dass die Elemente jeder Ebene synchron und ohne Verzerrung skaliert werden, sollte der Anpassungsbereich jeder Ebene gleich groß sein des Designentwurfs.
Die direkte Implementierung besteht darin, einen Container mit der gleichen Größe wie der Anpassungsbereich zu erstellen und die gesamte Ebene anzupassen.
Im Container können sich mehrere Elemente mit der gleichen Adaptionsmethode befinden.
Nehmen Sie die svg-Implementierung als Beispiel:
<!doctype html>
<html>
<body>
<style>
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<!-- fill -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 -->
<rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 -->
</svg>
<!-- contain 居中 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 -->
<rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 -->
</svg>
<!-- contain 居底 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 -->
<rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 -->
</svg>
</body>
</html>
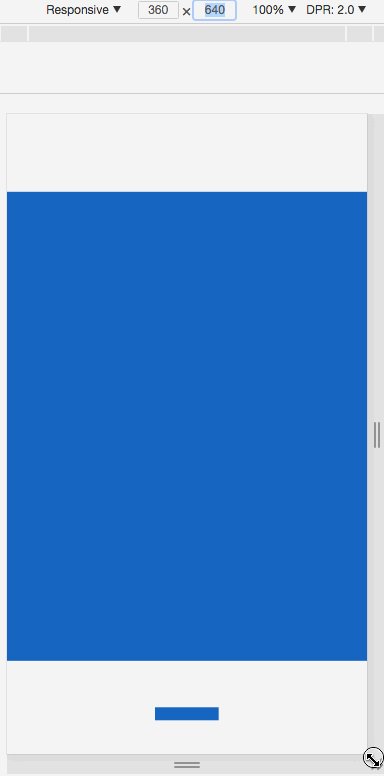
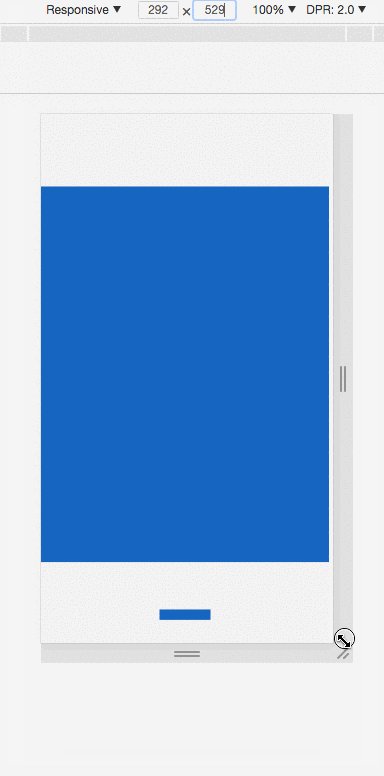
Tatsächliche Wirkung:

Die gesamte Ebenenanpassung ist einfach zu implementieren und während der Entwicklung einfach zu entwickeln. Das direkte Lesen des Designentwurfswerts kann die Anforderungen der meisten statischen Seiten erfüllen.
Aber wenn es viele h5-Animationen gibt, müssen Sie die Glätte der Animation und die Leistung der Seite berücksichtigen.
Die Verwendung ersetzbarer Elemente wie <img> <object> <svg> als Container und die Verwendung von Hintergrundbildern als Elemente
weist Leistungsmängel bei der Anwendung von CSS-Animationen auf:
Das Anwenden von CSS-Animationen auf Elemente innerhalb eines Containers führt zu häufigen Reflows und Neuzeichnungen, was zu Verzögerungen führt.
Beim Heraufstufen eines Containers mit der gleichen Größe wie der Anpassungsbereich auf eine Kompositionsebene ist der belegte Speicher zu groß und der Speicher wird verdoppelt, so viele Ebenen vorhanden sind.
Um die Leistung dieser Implementierungslösungen zu verbessern, müssen wir uns auf die Containeranimation konzentrieren und die Größe des Containers am besten auf die minimale Gesamtfläche reduzieren alle Elemente in einer Ebene, um optimiert und geeignet zu sein
optimierte Anpassung

Formel
Für den Ableitungsprozess siehe H5-Layering-Ableitung der Bildschirmanpassungsformel
设计稿 宽 v 高 g 适配前元素 横坐标 x 纵坐标 y 宽 w 高 h 适配后容器 横坐标 x3 = x*u/v 纵坐标 y3 = y*f/g 适配后元素 横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1 纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1 宽 w3 = (w/v)*u 高 h3 = (h/g)*f 当 contain 方式适配时 缩放值 s = Math.min(f/g, u/v) 横向左留白占总留白 o = (m*v - x)/w 纵向上留白占总留白 p = (n*g - y)/h 当 cover 方式适配时 缩放值 s = Math.max(f/g, u/v) 横向左超出占总超出 o = (x - m*v)/w 纵向上超出占总超出 p = (y - n*g)/h 适配区 垂直居顶时 m = 0 垂直居中时 m = .5 垂直居底时 m = 1 水平居左时 n = 0 水平居中时 n = .5 水平居右时 n = 1 相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)
<img> Implementierungsbeispiel
Wenn max-width ist w/v und max-height ist h/g, die entsprechende enthaltene Anpassungsübereinstimmung.
Wenn die Mindestbreite w/v und die Mindesthöhe h/g ist, entspricht dies der Cover-Anpassung.
Wenn die Breite w/v und die Höhe h/g ist, bedeutet dies eine Füllanpassung.
Wenn die Originalgröße des Bildes während der Einschlussanpassung kleiner als die maximale Breite und maximale Höhe ist, verwenden Sie Zoom: 10, um die Originalgröße des Bildes zu vergrößern oder direkt zu ändern.
Wenn bei der Abdeckungsanpassung die Originalgröße des Bildes größer als die Mindestbreite und -höhe ist, verwenden Sie Zoom: .1, um die Originalgröße des Bildes zu reduzieren oder direkt zu ändern.
Weil der Prozentsatz oben links relativ zur Bildschirmbreite u und Höhe f ist, entsprechend m*u und n*f
Weil der Prozentsatz in der Transformation relativ zur Breite w1 und Höhe h1 des Elements danach ist Anpassung, es entspricht (m* v + x)/w*w1 und (n*f + y)/h*h1
<!doctype html>
<html>
<body>
<style>
img {
/* min-width 和 min-height 构成了虚拟的容器 */
min-width: 50.37037037037037%; /* w3 = (w/v)*u 其中 w = 544,v = 1080 */
min-height: 7.395833333333333%; /* h3 = (h/g)*f 其中 h = 142,g = 1920 */
zoom: .1;
/* x4 = m*u + (x - m*v)/w*w1 */
/* y4 = n*f + (y - n*g)/h*h1 */
position: absolute;
left: 50%; /* m*u 其中 m = .5*/
top: 50%; /* n*f 其中 n = .5 */
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<img src="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</body>
</html>
HintergrundImplementierungsbeispiel
<a href="http://www.php.cn/code/872.html" target="_blank">background-size</a>值为contain时对应 contain 适配。background-size值为cover时对应 cover 适配。background-size值为100% 100%时对应 `fill 适配。<a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a>百分比和op意义相同
<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html>
<svg> 实现示例
preserveAspectRatio的meetOrSlice为meet时对应 contain 适配。preserveAspectRatio的meetOrSlice为slice时对应 cover 适配。preserveAspectRatio值为none时对应 fill 适配。这里
preserveAspectRatio的meetOrSlice相对的是容器,不是 适配区 这里用transform来定位,而preserveAspectRatio的meetOrSlice固定为xMinYMin。
<!doctype html>
<html>
<body>
<style>
svg {
position: absolute;
width: 50.37037037037037%;
height: 7.395833333333333%;
/* x4 = m*v/w*w3 + (x - m*v)/w*w1 */
/* y4 = n*g/h*h3 + (y - n*g)/h*h1 */
top: 0;
left: 0;
transform:
translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */
translateY(676.056338028169%); /* n*g/h*h3 其中 n = .5,g = 1920,h = 142 */
overflow: visible;
}
svg image {
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 -->
<image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</svg>
</body>
</html>
辅助工具
手动计算百分比及写 css 很麻烦,可以借助 sass 等工具来辅助简化。
设计稿宽 v 高 g 一般是页面级常量。
只需读取设计稿里每个 元素 的横坐标 x 、纵坐标 y 、宽 w 和 高 h,然后工具生成 css 即可。
这下妈妈再也不用担心我还原问题、屏幕适配问题了。
文字处理
文字固定或单行不固定,svg 的 text 标签可以处理
文字固定或单行不固定还可以将文字转为图片
文字多行不固定,可以借助 svg 的 foreignObject 嵌入普通 p
方案对比
屏幕适配方案非常多,选哪种方式实现 整层适配 或 精简适配,下面是对比
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只能依宽 | ✓ | ✗ | ✓ |
| viewport | ✓ | ✗ | ✓ | 支持情况复杂 |
| object-fit | ✓ | ✓ | ✗ | 移动端 android 4.4.4+ |
| svg preserveRatio | ✓ | ✓ | ✓ | 移动端 android 3.0+ |
| (max/min)-(width/height) | ✓ | ✓ | 固定文字 | ✓ |
| background-size | ✓ | ✓ | 文字转图片 | ✓ |
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonS5 ermöglicht die Anpassung geschichteter Bildschirme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

