Heim >Web-Frontend >js-Tutorial >So erzielen Sie einen Schriftglanzeffekt in CSS3
So erzielen Sie einen Schriftglanzeffekt in CSS3
- php中世界最好的语言Original
- 2018-03-20 10:33:063354Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Font-Glowing-Effekt in CSS3 erzielen. Was sind die Vorsichtsmaßnahmen , um den Font-Glowing-Effekt in CSS3 zu erzielen?
Der Text „Ape is a brave man“ in der oberen linken Ecke der Blog-Seite wurde mit einem leuchtenden Effekt erstellt. Die Freigabemethode ist wie folgt:
Textschatten
Dieses Attribut fügt dem Text einen Schatteneffekt hinzu
text-shadow:h-shadow v-shadow blur color;
h-shadow: Die Position des horizontalen Schattens (der horizontale Versatz des Schattens), kann ein negativer Wert sein, erforderlich
v-shadow: Die Position des vertikalen Schattens (der vertikale Versatz des Schattens), der ein negativer Wert sein kann, erforderlich
blur: Der Abstand der Schattenunschärfe (Standard ist 0), optional
color: Schattenfarbe (standardmäßig die aktuelle Schriftfarbe), optional
Auf den ersten Blick wird die Eigenschaft text-shadow nur zum Festlegen des Textschattens verwendet. Es scheint, dass der Schriftglanzeffekt nicht erreicht werden kann.
Das ist nicht der Fall. Das ist das Schöne an der Eigenschaft text-shadow.
Wenn sowohl der horizontale als auch der vertikale Versatz des Schattens 0 sind, stimmt der Schatten mit dem Text überein.
Zu diesem Zeitpunkt können Sie durch Erhöhen des Schattenunschärfeabstands die Schriftart Outer erreichen Glow-Effekt.
Um das äußere Leuchten kühler zu machen, müssen Sie natürlich eine weitere Funktion von text-shadow verwenden: das gleichzeitige Festlegen mehrerer Schatten (verwenden Sie Kommas, um mehrere Schatten zu trennen)
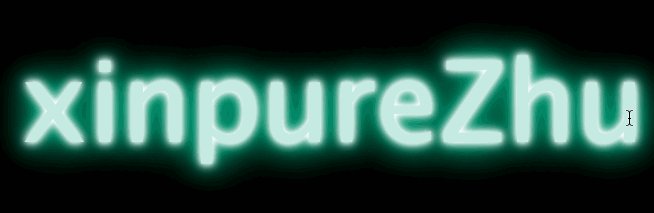
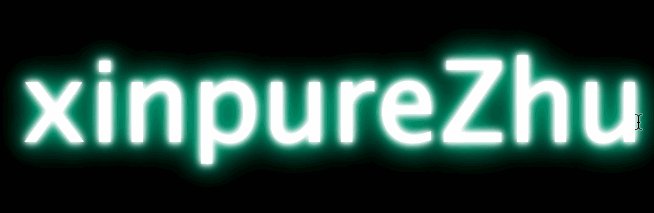
Codebeispiel
HTML-Code
<p> </p><p>xinpureZhu</p>
CSS-Code
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
Rendering-Diagramm

Ich glaube Sie haben diesen Artikel gelesen. Sie beherrschen die Fallmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JavaScript-Vererbung und Prototypenkette
Methoden zum Konvertieren von Json und String ineinander
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Schriftglanzeffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

