Heim >Web-Frontend >CSS-Tutorial >Beispielcode zum Erzielen eines Tab-Seitenwechseleffekts mit CSS_CSS Tutorial_CSS_Web Page Production
Beispielcode zum Erzielen eines Tab-Seitenwechseleffekts mit CSS_CSS Tutorial_CSS_Web Page Production
- ringa_leeOriginal
- 2018-03-20 13:02:371572Durchsuche
Als ich kürzlich eine Seite ausgeschnitten habe, war ein Tab-Wechsel-Teil erforderlich. Da ich kein js verwenden wollte, habe ich darüber nachgedacht, ob ich einen reinen CSS-Selektor verwenden könnte, um den Wechseleffekt zu erzielen. Nach der Suche gibt es grob drei Schreibweisen:
1. Verwenden Sie den :hover-Selektor
Nachteile: Er funktioniert nur, wenn sich die Maus auf dem Element befindet, und der Effekt der standardmäßigen Auswahl und Anzeige eines bestimmten Elements kann nicht erreicht werden
2. Verwendung des Ankerpunkts des a-Tags + :target-Selektor
Nachteile: Da der Ankerpunkt das ausgewählte Element an den oberen Rand der Seite scrollt, muss es jedes Mal verschoben werden, wenn die Position geändert wird ist umgeschaltet, und die Erfahrung ist extrem schlecht.
3. Verwenden Sie die Bindungsbeziehung zwischen Label und Radio und :checked, wenn Radio ausgewählt ist, um den Effekt zu erzielen
Nachteile: HTML-Strukturelemente sind komplexer

Nach Experimenten wurde festgestellt, dass die dritte Methode die besten Ergebnisse erzielt. Sprechen wir also über die dritte Implementierungsmethode.
Die Schreibmethode dieser Methode ist nicht festgelegt. Als ich die Informationen überprüfte, verwirrten mich die verschiedenen Schreibmethoden. Nachdem ich es gelesen hatte, stellte ich fest, dass die allgemeine Idee dieselbe ist, nämlich nichts anderes als die folgenden Schritte.
Label und Radio binden: Selbstverständlich binden Sie ID und für Attribute
Radio-Button ausblenden: Diese Methode hat für Sie viele Verwendungsmöglichkeiten Lassen Sie Ihrer Fantasie freien Lauf. Zu den Methoden, die ich gesehen habe, gehören das Festlegen von display:none; zum Ausblenden, das Festlegen der absoluten Positionierung auf einen großen negativen Wert, das Verschieben außerhalb der Seite, um den Ausblendungseffekt zu erzielen, und das Festlegen von **absolute Positionierung: use The Das Element wird aus dem Dokumentfluss entfernt und dann wird opacity: 0; ** auf transparent gesetzt, um den versteckten Effekt zu erzielen.
Redundante Registerkarten ausblenden: Auf die gleiche Weise wie oben können Sie auch hierarchische Beziehungen über den Z-Index festlegen, um sich gegenseitig zu blockieren.
Standardelement festlegen: Fügen Sie das Attribut „checked“ zur Standardschaltfläche hinzu.
Auswahleffekt festlegen: Verwenden Sie + Selektor und ~ zum Auswählen Verwenden Sie das Tool, um den Stil der Registerkarte unten festzulegen, wenn das entsprechende Element ausgewählt ist, um den ausgewählten Effekt zu erzielen
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked+.test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked~.tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}Auf diese Weise können Sie eine Tab-Seite implementieren. Der Umschalteffekt ist großartig, ohne dass js verwendet werden muss. Natürlich muss es Kompatibilitätsprobleme geben. Im tatsächlichen Betrieb ist es besser, js für Registerkartenseiten zu verwenden. Das Folgende ist der Code einer kleinen Demo. Es gibt viele Stile, die hauptsächlich zum Erreichen verschiedener Auswahleffekte verwendet werden >
Code:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS实现Tab切换效果</title>
<style>
ul {
margin: 0;
padding: 0;
}
.clearfloat {
zoom: 1;
}
.clearfloat::after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.tab-list {
position: relative;
}
.tab-list .tab-itom {
float: left;
list-style: none;
margin-right: 4px;
}
.tab-itom .test-label {
position: relative;
display: block;
width: 85px;
height: 27px;
border: 1px solid transparent;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
line-height: 27px;
text-align: center;
background: #e7e8eb;
}
.tab-itom .tab-box {
/* 设置绝对定位方便定位相对于tab-list栏的位置,同时为了可以使用z-index属性 */
position: absolute;
left: 0;
top: 28px;
width: 488px;
height: 248px;
border: 1px solid #cbcccc;
border-radius: 5px;
border-top-left-radius: 0px;
background: #fff;
/* 设置层级最低方便选中状态遮挡 */
z-index: 0;
}
/* 用绝对定位使按钮脱离文档流,透明度设置为0将其隐藏 */
input[type="radio"] {
position: absolute;
opacity: 0;
}
/* 利用选择器实现 tab切换 */
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked + .test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked ~ .tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}
</style>
</head>
<body class="clearfloat">
<ul class="tab-list clearfloat">
<li class="tab-itom">
<input type="radio" id="testTabRadio1" class="test-radio" name="tab" checked="checked">
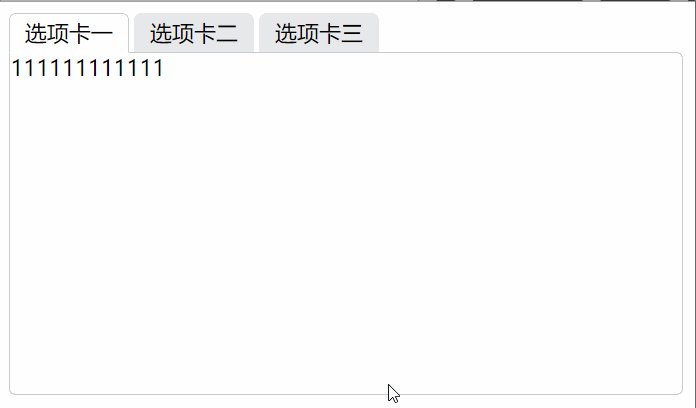
<label class="test-label" for="testTabRadio1">选项卡一</label>
<p class="tab-box">
111111111111
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio2" class="test-radio" name="tab">
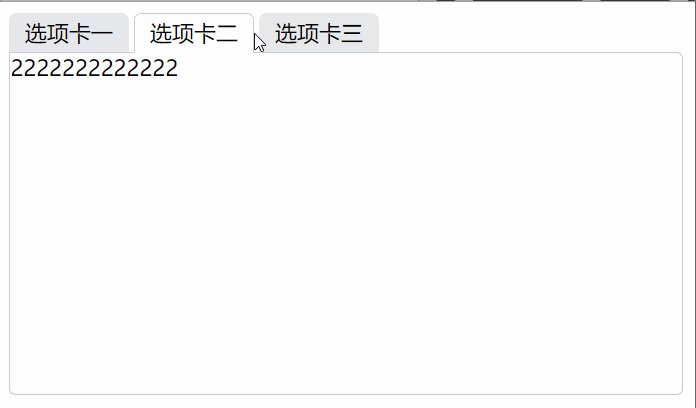
<label class="test-label" for="testTabRadio2">选项卡二</label>
<p class="tab-box">
2222222222222
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio3" class="test-radio" name="tab">
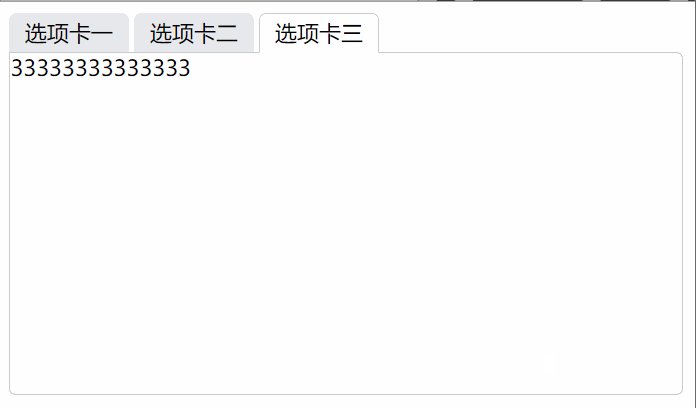
<label class="test-label" for="testTabRadio3">选项卡三</label>
<p class="tab-box">
33333333333333
</p>
</li>
</ul>
</body>
</html>Das obige ist der detaillierte Inhalt vonBeispielcode zum Erzielen eines Tab-Seitenwechseleffekts mit CSS_CSS Tutorial_CSS_Web Page Production. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erstellen Sie Ihr eigenes Atom -Thema mit CSS
- Verwenden Sie Fontello, um nur Symbolschriften zu laden, die Sie benötigen
- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum ist „$(...).DataTable' keine Funktion?
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?

