Heim >Web-Frontend >js-Tutorial >JavaScript implementiert die Generierung einer Zeitliste innerhalb eines angegebenen Bereichs
JavaScript implementiert die Generierung einer Zeitliste innerhalb eines angegebenen Bereichs
- 小云云Original
- 2018-03-20 09:07:482281Durchsuche
Wir sind auf ein Szenario gestoßen, in dem wir jeden Tag innerhalb eines bestimmten Zeitbereichs abrufen müssen, der das Format „JJJJMMTT“ erfüllt. In diesem Artikel wird hauptsächlich die JavaScript-Implementierung zum Generieren einer Zeitliste innerhalb des angegebenen Zeitraums vorgestellt Ich hoffe, es kann allen helfen.
Vorbereitung
Datumsobjekte haben viele Methoden, die folgenden werden verwendet:
new date () generiert Datumsobjekte, Sie können Jahr, Monat, Tag usw. direkt angeben, neues Datum (Jahr, Monat, Tag)
getFullYear() gibt das Jahr im Datumsobjekt zurück
getMonth() gibt das zurück Monat im Datumsobjekt (0~ 11), beachten Sie, dass die Zählung bei 0 beginnt
getDate() gibt den Tag im Datumsobjekt zurück, beachten Sie, dass die Zählung bei 1 beginnt
getTime() gibt zurück Die Millisekunden vom 1. Januar 1970 bis zum Datum. Objektnummer
analysiert den angegebenen Bereich
Es wird angegeben, dass der Zeitbereich eingegeben werden soll Gemäß der Formatzeichenfolge jjjj-mm-tt können Anfang und Ende durch Aufteilen ermittelt werden. Jahr, Monat und Tag der Zeit. Generieren Sie dann das entsprechende Datumsobjekt und erhalten Sie die Millisekunden
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
Hinweis: Der Monat muss um 1 subtrahiert werden, da er bei 0 beginnt
Jeden Tag abrufen
Wie erkennt man, welche Tage innerhalb des Zeitbereichs liegen? Das Obige zeigt die Anzahl der Millisekunden zwischen der Start- und Endzeit von 1970.1.1. Jeder Tag hat 24 * 60 * 60 * 1000 Millisekunden, sodass wir jeden Tag anhand der Anzahl der Millisekunden berechnen können
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}Formatierte Ausgabe
Formatieren Sie die Uhrzeit, füllen Sie die einzelnen Ziffern mit 0 aus und fügen Sie das angegebene Trennzeichen
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
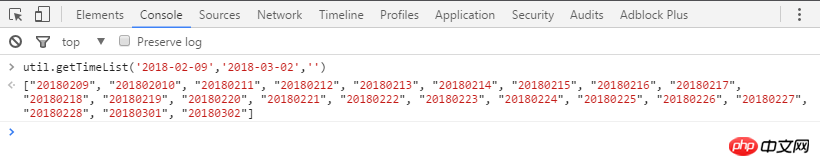
}Verifizierung

Das obige ist der detaillierte Inhalt vonJavaScript implementiert die Generierung einer Zeitliste innerhalb eines angegebenen Bereichs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

