Heim >Web-Frontend >js-Tutorial >So stellen Sie HTTPS in Node.js bereit
So stellen Sie HTTPS in Node.js bereit
- php中世界最好的语言Original
- 2018-03-19 17:04:003645Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie HTTPS in Node.js bereitstellen und welche Vorsichtsmaßnahmen für die Bereitstellung von HTTPS in Node.js gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
Mit der rasanten Entwicklung des Internets hat die Informationssicherheit im Internet immer mehr Aufmerksamkeit auf sich gezogen HTTPS Es dürfte eine der Technologien sein, die große Hersteller in den letzten zwei Jahren bekannt gemacht haben. Große inländische Hersteller haben HTTPS grundsätzlich vollständig populär gemacht.
Der aktuelle Status von HTTPS
In diesem Artikel erfahren Sie, Node.js wie Sie eine kostenlose HTTPS und einfache Bereitstellung HTTP/2 durchführen.
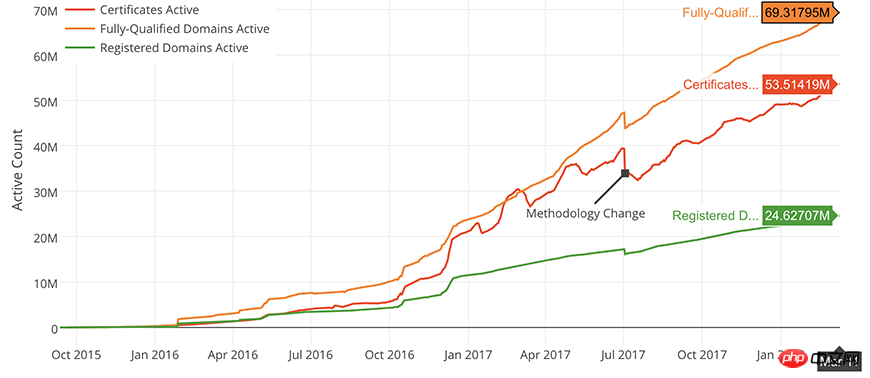
Mit Stand vom 13. März 2018 zeigen Echtzeit-Statistikberichte von Let's Encrypt, dass von den mehr als 69,3 Millionen aktiven Websites 53,5 Millionen (ca. 77 %) den HTTPS-Zertifikatdienst eingesetzt haben.

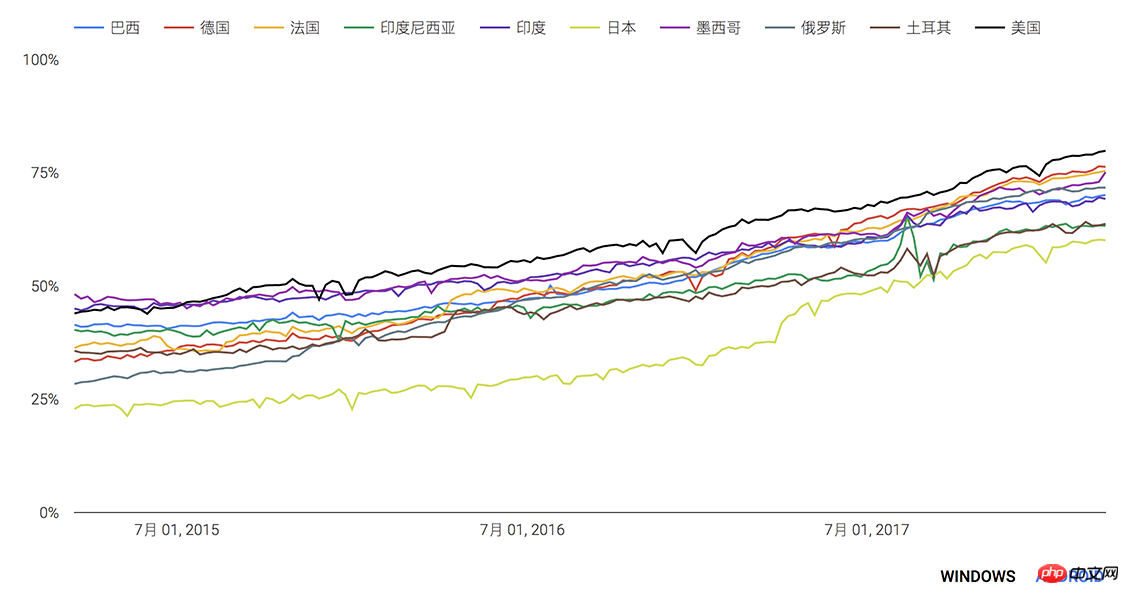
Gleichzeitig Google Transparency Report – HTTPS-Verschlüsselung im Internet, Statistiken über das Wachstum der HTTPS-Nutzung in der Statistik der mit dem Chrome-Browser besuchten Websites:

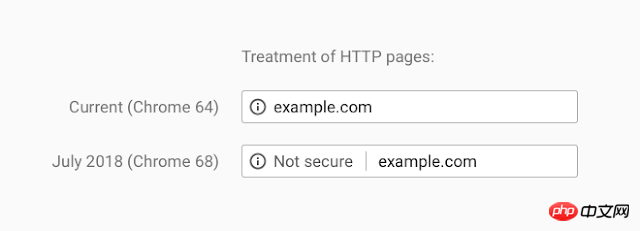
Im Februar dieses Jahres gab das Chrome-Team außerdem bekannt, dass in Chrome 68, das im Juli 2018 veröffentlicht wurde, Websites, die kein HTTPS bereitstellen, als „unsicher“ markiert werden.

Kurz gesagt, HTTPS ist der richtige Weg.
Node.js stellt HTTPS bereit
Bereits im Artikel „Von HTTP zu HTTPS – IIS Deploying Free HTTPS“ habe ich auf die Vorteile des kostenlosen Let's Encrypt-Zertifikats hingewiesen:
Dienste der ISRG (Internet Security Research Group, Internet Security Research Group), kostenlos, schneller Zugriff, stabil usw.
Das dieses Mal bereitgestellte Zertifikat dreht sich also auch um Let's Encrypt.
greenlock-express
Aufgrund des Wohlstands des js-Ökosystems ist es sehr einfach, ein vorhandenes Paket zu finden. Das Greenlock-Express-Paket hilft uns beim VerpackenLet's EnctryptUm das Zertifikat bereitzustellen , Sie müssen nur dieses Paket einführen und verwenden:
Automatische Registrierung
Let's EncryptZertifikatAutomatische Verlängerung (80 Tage) und Der Server muss nicht neu gestartet werden.
unterstützt virtuelle Hosts
und greenlock zugehöriges Zertifikat-Ökosystem. Das ist es sehr vollständig und unterstützt auch Greenlock-Koa koa.
Installation und Verwendung
Installieren Sie npm bis greenlock-express:
$ npm install --save greenlock-express@2.x
Die Verwendung ist sehr einfach. Dies ist die Demo von greenlock-express von Standard:
const greenlock = require('greenlock-express')
require('greenlock-express').create({
// 测试
server: 'staging',
// 联系邮箱
email: 'john.doe@example.com',
// 是否同意 Let's Encrypt 条款... 这必须为 true 啊,不然走不下去
agreeTos: true,
// 申请的域名列表,不支持通配符
approveDomains: [ 'tasaid.com', 'www.tasaid.com' ],
// 绑定 express app
app: require('express')().use('/', function (req, res) {
res.end('Hello, World!');
})
}).listen(80, 443)
Zertifikat vorhanden~/letsencrypt.
Natürlich kann der obige Code nur in einer Test-/Entwicklungsumgebung verwendet werden, da er kein gültiges Zertifikat beantragt, sondern ein selbstsigniertes Zertifikat generiert (dasselbe wie das vorherige selbstsignierte Zertifikat 12306). , zum Debuggen in einer Entwicklungsumgebung. Die Signatur der
API
greenlock-express lautet wie folgt: create(options)Nach dem Testen in einer echten Produktionsumgebung
interface Options {
/**
* Express app
*/
app: Express
/*
* 远程服务器
* 测试环境中可用为 staging
* 生产环境中为 https://acme-v01.api.letsencrypt.org/directory
*/
server: string
/**
* 用于接收 let's encrypt 协议的邮箱
*/
email: string
/**
* 是否同意协议
*/
agreeTos: boolean
/**
* 在注册域名获取证书前,会执行这个回调函数
* string[]: 一组需要注册证书的域名
* 函数: 第一个参数跟 Options 格式差不多,第二个参数是当前自动获取的域名信息,第三个参数是在处理完之后传递的回调函数
*/
approveDomains: string[] | (opts, certs: cb) => any
/**
* 更新证书最大天数 (以毫秒为单位)
*/
renewWithin: number
/**
* 更新证书的最小天数(以毫秒为单位)
*/
renewBy: number
}
ProduktionsumgebungapproveDomains
Produktionscode:
$ npm i --save greenlock-express@2.x $ npm i --save le-challenge-fs $ npm i --save le-store-certbot $ npm i --save redirect-https
Wenn es nicht wirksam wird, können Sie die Zertifikatsinformationen von
und den Port überprüfen 443 ist geöffnet.const greenlock = require('greenlock-express')
const express = require('express')
const app = express()
const lex = greenlock.create({
// 注意这里要成这个固定地址
server: 'https://acme-v01.api.letsencrypt.org/directory',
challenges: {
'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' })
},
store: require('le-store-certbot').create({
webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge'
}),
approveDomains: (opts: any, certs: any, cb: any) => {
appLog.info('approveDomains', { opts, certs })
if (certs) {
/*
* 注意这里如果是这样写的话,一定要对域名做校验
* 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书
* 从而造成安全性问题
*/
// opts.domains = certs.altnames
opts.domains = [ 'tasaid.com', 'www.tasaid.com' ]
} else {
opts.email = '你的邮箱@live.com'
opts.agreeTos = true
}
cb(null, { options: opts, certs: certs })
},
})
// 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上
require('http').createServer(
lex.middleware(
require('redirect-https')()
)
).listen(80, function () {
console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`)
})
// 绑定 HTTPS 端口
require('https').createServer(
lex.httpsOptions,
lex.middleware(app)
).listen(443, function () {
console.log(('App is running at http://localhost:%d in %s mode'), app.get('port'), app.get('env'))
console.log('Press CTRL-C to stop\n')
})
Bereitstellung von HTTP/2~/letsencrypt
- Multiplexing: Multiplexen Sie die Pipeline für eine Anfrage
服务器推送:解决 HTTP/1.x 时代最大的痛点
值的注意的是,HTTP/2 是支持 HTTP 协议的,只不过浏览器厂商都不愿意支持 HTTP,所以基本上可以认为,用上 HTTP/2 的前置条件是必须部署 HTTPS。
SPDY
早在 2009 年,Google 开发了一个实验性协议,叫做 SPDY,目的解决 HTTP/1.x 中的一些设计缺陷。在 SPDY 发布几年后,这个新的实验性协议得到了 Chrome、Firefox 和 Opera 的支持,应用越来越广泛。然后 HTTP 工作组 (HTTP-WG) 在这个 SPDY 的基础上,设计了 HTTP/2,所以可以说 SPDY 是 HTTP/2 的前身。
关于 HTTP/2 的详情可以参考 这篇文章。
部署 HTTP/2
引入 HTTP/2 在 Node.js 中也十分简单,只需要引入 spdy 包即可:
$ npm i --save spdy
然后我们把上一节的代码做一点修改即可支持 HTTP/2:
const greenlock = require('greenlock-express')
const express = require('express')
// HTTP/2
const spdy = require('spdy')
const app = express()
const lex = greenlock.create({
// 注意这里要成这个固定地址
server: 'https://acme-v01.api.letsencrypt.org/directory',
challenges: {
'http-01': require('le-challenge-fs').create({ webrootPath: '~/letsencrypt/var/acme-challenges' })
},
store: require('le-store-certbot').create({
webrootPath: '~/letsencrypt/srv/www/:hostname/.well-known/acme-challenge'
}),
approveDomains: (opts: any, certs: any, cb: any) => {
appLog.info('approveDomains', { opts, certs })
if (certs) {
/*
* 注意这里如果是这样写的话,一定要对域名做校验
* 否则其他人可以通过将域名指向你的服务器地址,导致你注册了其他域名的证书
* 从而造成安全性问题
*/
// opts.domains = certs.altnames
opts.domains = [ 'tasaid.com', 'www.tasaid.com' ]
} else {
opts.email = '你的邮箱@live.com'
opts.agreeTos = true
}
cb(null, { options: opts, certs: certs })
},
})
// 这里的 redirect-https 用于自动将 HTTP 请求跳到 HTTPS 上
require('http').createServer(
lex.middleware(
require('redirect-https')()
)
).listen(80, function () {
console.log('Listening', `for ACME http-01 challenges on: ${JSON.stringify(this.address())}`)
})
// HTTP/2
spdy.createServer(lex.httpsOptions, lex.middleware(app)).listen(443, function () {
console.log('Listening https', `for ACME tls-sni-01 challenges and serve app on: ${JSON.stringify(this.address())}`)
})
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo stellen Sie HTTPS in Node.js bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

