Heim >Web-Frontend >js-Tutorial >Implementieren Sie die Chat-Funktion der WeChat-Benutzeroberfläche
Implementieren Sie die Chat-Funktion der WeChat-Benutzeroberfläche
- php中世界最好的语言Original
- 2018-03-19 16:38:563184Durchsuche
Dieses Mal werde ich Ihnen zeigen, wie Sie die Chat-Funktion von WeChat UI implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung der Chat-Funktion von WeChat UI?
Das WeChat-Miniprogramm ist in letzter Zeit sehr beliebt. Sobald Sie WeChat öffnen, finden Sie es in fast jeder APP ist offiziell enthalten. Der Sprung brachte es auf eine beispiellose hohe Position. Im Vergleich zu offiziellen Accounts gibt es meiner Meinung nach folgende Unterschiede:
Offizielle Accounts sind etwas umständlicher: Ich muss ihnen erst folgen, um den Inhalt zu sehen, bei Mini-Programmen dagegen nicht nicht (persönlich gesehen, WeChat Der öffentliche Account ist nicht gut recherchiert, daher entschuldige ich mich für etwaige Fehler)
Die Leistung des Miniprogramms ist besser: obwohl ich es nicht genau weiß Womit das Mini-Programm implementiert ist, ist die Erfahrung tatsächlich ein wenig näher an der nativen; aber die offiziellen WeChat-Konten zeigen Inhalte in Form von Webseiten an, die Ihnen Luers bereits bekannt sind Es ist gut
Miniprogramme sind einfacher zu entwickeln: Das Miniprogramm hat eine Reihe neuer Codierungsregeln veröffentlicht und bietet im Vergleich zum öffentlichen Konto Bai Jia auch eine Reihe von Komponenten Die Form ist in der Tat viel einheitlicher.
Nachdem ich so viel Unsinn gesagt habe, habe ich erst vor kurzem begonnen, mich mit der Implementierung von Miniprogrammen zu befassen, und es macht wirklich Spaß. Das Folgende ist eine Zusammenfassung der persönlichen Entwicklung:
Einfaches offizielles Website-Miniprogramm
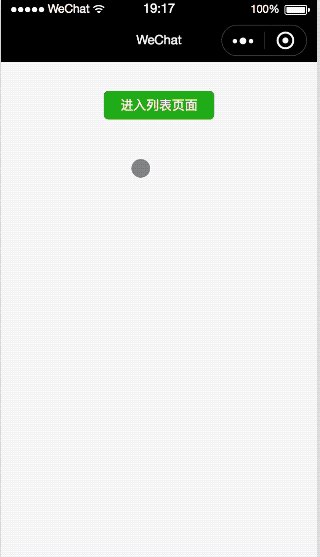
Auf der offiziellen Website von WeChat gibt es ein Miniprogramm. Einfache kleine Demo, die Adresse ist hier: https ://mp.weixin.qq.com/debug/wxadoc/dev/index.html, folgen Sie den Schritten, Sie können definitiv eines und das offizielle ausführen. Es kommt das gleiche Beispiel heraus, daher werde ich es nicht veröffentlichen Prozess hier. Sprechen Sie hauptsächlich über meine Implementieren Sie die Chat-Funktion der WeChat-Benutzeroberflächegemeinen persönlichen Gefühle:
js ist immer noch das ursprüngliche js, CSS ist immer noch das ursprüngliche css, in Bezug auf HTML wurden einige Dinge geändert, zum Beispiel: p wird zur Ansicht, aus Text wird Text und aus img wird Bild, aber die Suppe bleibt dieselbe, die Verwendung ist immer noch dieselbe und die Semantik ist klarer.
Konfigurationsdatei
.jsonhinzugefügt. Es gibt eine globaleapp.json, bei der es sich um eine globale Konfiguration handelt, z. B. eine Navigationsleiste, eine TAB-Konfiguration und eine globale Routing-Konfiguration . Warten Sie, und auf jeder Seite kann weiterhin eine globale Abdeckung durchgeführt werden.list.jsongibt beispielsweise separat an, wie die Listenseite aussieht.Jede Seite hat einen Lebenszyklus (einschließlich Startseite), ähnlich dem
react/vueDeklarationszyklus, der klarer macht, was in welcher Phase getan werden kannDer Code ist komponentenbasiert und viele gekapselte Komponenten können einfach referenziert werden, z. B.
mapBei der Entwicklung auf dem offiziellen WeChat-Konto müssen Sie möglicherweise auch ein Karten-Plugin schreiben. inDie API ist einfacher zu verwenden. Obwohl ich nicht viele öffentliche Konten entwickelt habe, fühlt sich das zuvor konfigurierte JSSDK komplizierter an als ein Miniprogramm . Dann verwenden Sie das
wx-Objekt direkt im Code, um verschiedene APIs aufzurufen
Entwickeln Sie ein einfaches Chat-Programm ähnlich der WeChat-Benutzeroberfläche
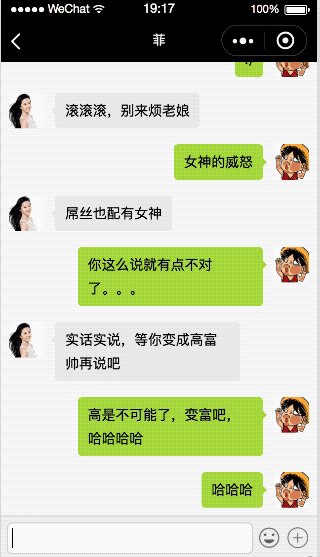
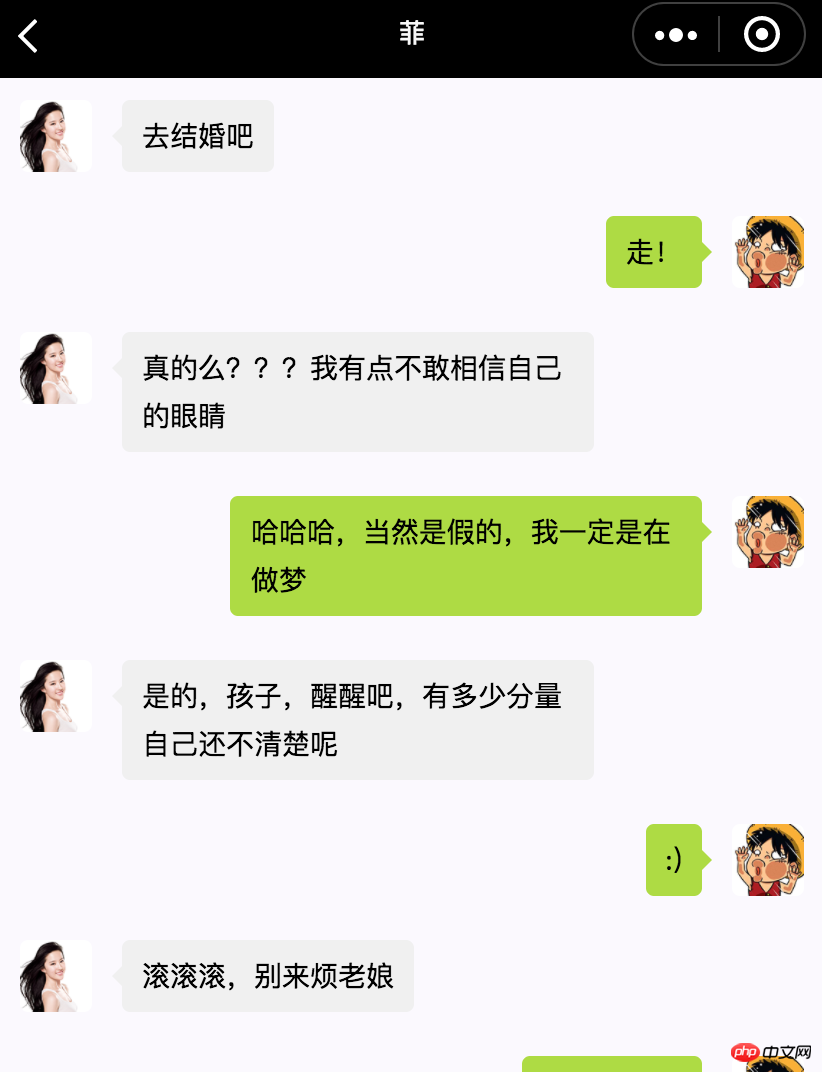
Ich habe gerade eine FImplementieren Sie die Chat-Funktion der WeChat-Benutzeroberflächestudie erstellt Interessanterweise sind die Funktionen vielleicht nur ein Tropfen auf den heißen Stein, aber ich halte es für notwendig, sie aufzuzeichnen und über die aufgetretenen Probleme und die Lösungen zu sprechen. Die Gesamtschnittstelle ist wie folgt:

Schreiben Sie zunächst die Seitenroute in app.json wie folgt:
{
"pages":[
"pages/index/index",
"pages/list/list",
"pages/chat/chat"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"#fff"
}}
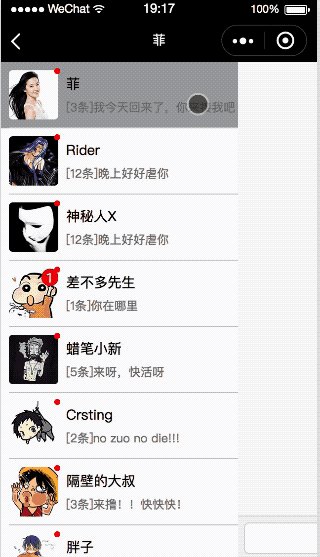
Hier gibt es 3 Seiten als Eingang, die Liste Die Seite stellt den Chat-Verlauf dar und es gibt eine Chat-Seite.
Über die Listenseite gibt es nichts zu sagen. Der Titel der Listenseite kann wie folgt festgelegt werden: list.json
// list.json{
"navigationBarTitleText": "聊天列表"}Die Listenseite simuliert einige Daten. und dann klickt Bei jeder Eingabe wird eine einzelne Chat-Seite eingegeben, in der einige aktuell angeklickte Informationen auf die nächste Seite übertragen werden müssen. Hier steht nur der Name.
//chat.js//获取应用实例const app = getApp()const friends = require('./list-mock-data.js')Page({
data: {
friends: friends.list
},
gotoChat(event) {
const currentUser = event.currentTarget.dataset.user;
wx.navigateTo({
url: '../chat/chat?nickname=' + currentUser.nickname
}) }}) Dann betreten Sie die Chat-Seite. Beim Betreten der Chat-Seite denke ich zunächst darüber nach, ob jede Blase und ihr Avatar zu einer Komponente gemacht werden können, da es nur einen Unterschied zwischen links und rechts gibt . Wenn Sie außerdem hinzufügen: Wenn es Zeit ist, vertreiben Sie die Zeit einfach weiter. Also das war der ursprüngliche Plan: chat.wxml
<block> <template></template></block>
template中的代码就不展示了,最开始我写模板的时候,是开了一个codePen,然后模拟写出来之后,再往模板中套,保证基本的样子差不多,然后再在模板上进行细微的改动就可以了。
聊天页顶部的标题是通过列表页中传过来的,在页面加载完成的时候,设置就好了:
// chat.js// 设置昵称setNickName(option) {
const nickname = option.nickname || 'Marry';
wx.setNavigationBarTitle({
title: nickname });
},
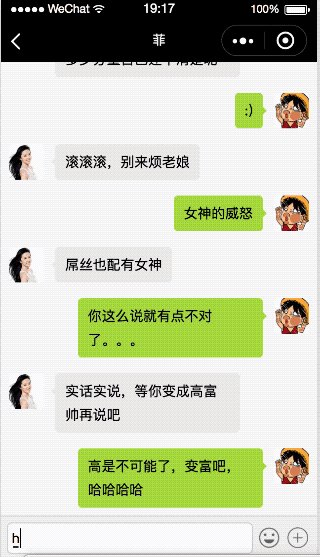
最开始的样子就是这样子的:

至此,基本的页面形态就已经完成了。
遇到的一些问题:
每次进入页面的时候,即使聊天内容已经超过了聊天区域,都会显示为最开始的地方
输入新的聊天记录的时候,如果聊天内容不是处于最底部,那么新加的内容会看不到
针对这两个问题,我按照自己最初的想法是:进入页面获取scrollHieght然后计算scrollTop值,将其滚动就好了,至于第二个问题按照类似的方法就可以解决了,但是我查看小程序的API之后,并没有发现如何计算scrollHeight的方法。只有类似的API,如:boundingClientRect和scrollTop
好在天无绝人之路,看到了scroll-view中的scroll-into-view属性,于是就想出了解决上面两个问题的方法:
进入页面,获取历史纪录,获取最后一条消息的
ID值,记为lastId,在渲染的时候,消息列表中的每个ID值传入组件,作为每个消息记录的唯一标识,然后使用scroll-in-view={{ id }}就可以轻松地使最后一条消息进入视野当中在聊天的时候,新加的记录会更新这个
lastId值,这样就自动更新视图了
// chat.wxml<scroll-view>
<block>
<template></template> </block>
</scroll-view>// chat.jsPage({ data: { messages: [], // 聊天记录 msg: '', // 当前输入 lastId: '' // 最后一条消息的ID // ... }, // ... send() { // ... const data = { id: `msg${++nums}`, message: msg, messageType: 0, url: '../../images/5.png'
};
this.setData({ msg: '', lastId: data.id });
}
});
这样就可以大致实现类似于聊天的效果了,但是还有一个小问题,每次从列表中进入单个聊天页面的时候,会有一个斜向左上方滑动的过程,原因是:页面的转场动画是向左的,但是自动滚动到最后一条记录的动作是向上的,所以会有动作叠加,既然这样,我只需要让滚动的过程延迟一段时间就好
// 延迟页面向顶部滑动
delayPageScroll() {
const messages = this.data.messages;
const length = messages.length;
const lastId = messages[length - 1].id;
setTimeout(() => {
this.setData({ lastId });
}, 300);
},
至此问题就算是解决了,在真机模拟的时候,IOS还有一个问题,就是当点击输入框的时候,整体页面会向上顶起来,这个问题我在论坛中也有看到,但是没有找到解决办法,如果各位有遇到,还望不吝赐教。
扩展延伸
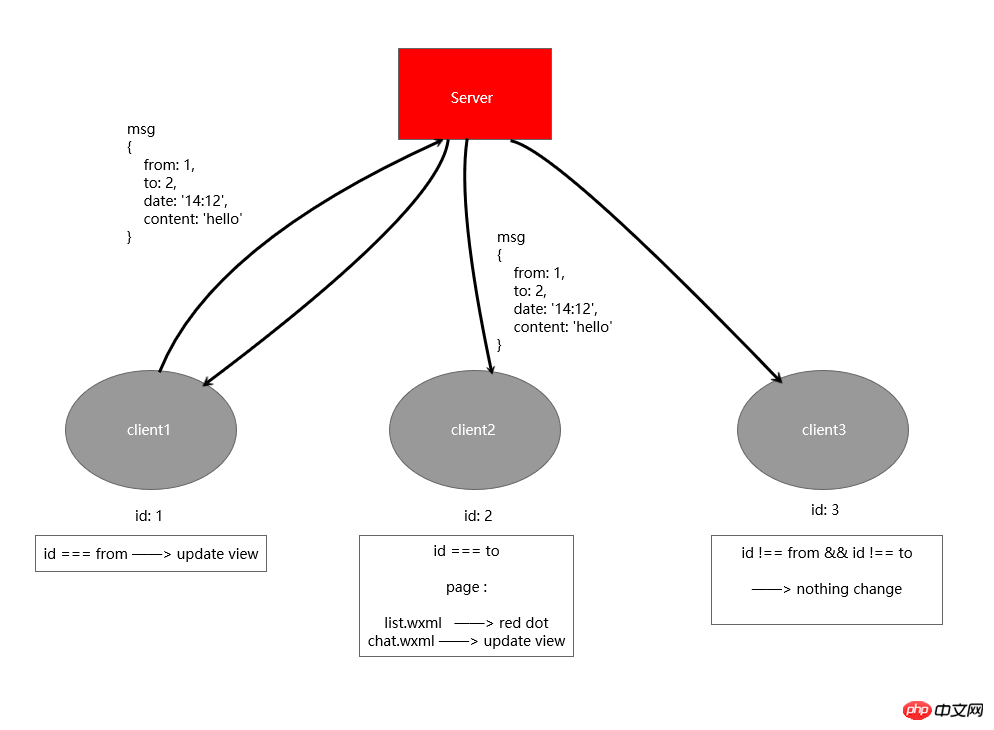
如果是一个真正的聊天程序应该怎么做呢?我的设想是这样的:

由于当时自己的机器由于莫名的原因不能够进行登录,后来采用了本地开了一个websocket的服务器来实现消息的发送。服务器代码相当简单,只是消息的转发而已
// server.jsconst WebSocket = require('ws');const wss = new WebSocket.Server({ port: 12112 });wss.on('connection', ws => {
console.log('connection established');
ws.on('message', message => {
console.log("on message coming");
ws.send(message);
});});
在chat.js中需模拟历史消息的发送以及新加消息的发送,因此代码整体看起来是这样的:
//chat.js//获取应用实例const app = getApp()const msgs = require('./chat-mock-data.js');Page({
data: {
messages: [], // 聊天记录
msg: '', // 当前输入
scrollTop: 0, // 页面的滚动值
socketOpen: false, // websocket是否打开
lastId: '', // 最后一条消息的ID
isFirstSend: true // 是否第一次发送消息(区分历史和新加)
},
onLoad(option) {
// 设置标题
this.setNickName(option);
},
//事件处理函数
onReady() {
// 连接websocket服务器
this.connect();
},
onUnload() {
const socketOpen = this.data.socketOpen;
if (socketOpen) {
wx.closeSocket({});
wx.onSocketClose(res => {
console.log('WebSocket 已关闭!') });
}
},
connect() {
wx.connectSocket({
url: 'ws://localhost:12112'
});
wx.onSocketOpen(res => {
this.setData({ socketOpen: true });
// 模拟历史消息的发送
wx.sendSocketMessage({
data: JSON.stringify(msgs),
}) });
wx.onSocketMessage(res => {
const isFirstSend = this.data.isFirstSend;
const data = JSON.parse(res.data);
let messages = this.data.messages;
let lastId = '';
// 第一次为接收历史消息,
// 之后的为新加的消息
if (isFirstSend) {
messages = messages.concat(data);
lastId = messages[0].id;
this.setData({ messages, lastId, isFirstSend: false });
// 延迟页面向顶部滑动
this.delayPageScroll();
} else {
messages.push(data);
const length = messages.length;
lastId = messages[length - 1].id;
this.setData({ messages, lastId });
}
});
wx.onSocketError(res => {
console.log(res);
console.log('WebSocket连接打开失败,请检查!') }) },
// 设置昵称
setNickName(option) {
const nickname = option.nickname || 'Marry';
wx.setNavigationBarTitle({
title: nickname });
},
// 延迟页面向顶部滑动
delayPageScroll() {
const messages = this.data.messages;
const length = messages.length;
const lastId = messages[length - 1].id;
setTimeout(() => {
this.setData({ lastId });
}, 300);
},
// 输入
onInput(event) {
const value = event.detail.value;
this.setData({ msg: value });
},
// 聚焦
onFocus() {
this.setData({ scrollTop: 9999999 });
},
// 发送消息
send() {
const socketOpen = this.data.socketOpen;
let messages = this.data.messages;
let nums = messages.length;
let msg = this.data.msg;
if (msg === '') {
return false;
}
const data = {
id: `msg${++nums}`,
message: msg,
messageType: 0,
url: '../../images/5.png'
};
this.setData({ msg: '' });
if (socketOpen) {
wx.sendSocketMessage({
data: JSON.stringify(data) }) }
}})
整体来说,自己的思路就像是上面的代码所描述的,这个只是初步的构想,还有很多东西需要完善:
头像
列表页和聊天页新消息的处理
数据库的历史消息存储
图片以及语音的发送
消息本地化存储
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonImplementieren Sie die Chat-Funktion der WeChat-Benutzeroberfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

