Heim >Web-Frontend >js-Tutorial >Ajax-Studiennotizen
Ajax-Studiennotizen
- php中世界最好的语言Original
- 2018-03-19 16:25:181843Durchsuche
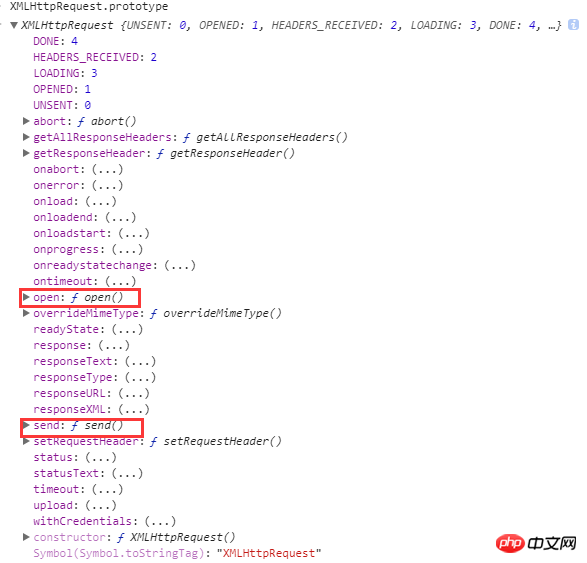
xhr-Anfrage:

xhr.open('GET','http ://118.25.16.102:3000/user/hive_post_cascader',true); //readyState: 1, die Serververbindung wurde hergestellt;

xhr.send(); //readyState: 4, Die Anfrage wurde abgeschlossen und die Antwort ist fertig


Ich glaube, dass Sie die Methode nach der Lektüre des Falles beherrschen In diesem Artikel finden Sie weitere spannende Informationen. Folgen Sie der chinesischen PHP-Website anderen verwandten Artikeln!
Empfohlene Lektüre:
Domainübergreifende Lösung CORS anfordern
React-native Flatlist-Pull-up-Ladevorgänge bei onEndReached werden häufig ausgelöst Lösen Sie
Das obige ist der detaillierte Inhalt vonAjax-Studiennotizen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse