Heim >Web-Frontend >js-Tutorial >Fordern Sie eine domänenübergreifende Problemumgehung für CORS an
Fordern Sie eine domänenübergreifende Problemumgehung für CORS an
- php中世界最好的语言Original
- 2018-03-19 16:25:354028Durchsuche
Dieses Mal werde ich Ihnen die domänenübergreifende Lösung CORS vorstellen. Was sind die Vorsichtsmaßnahmen für die Anforderung der domänenübergreifenden Lösung CORS? ein Blick.
Der vollständige Name von CORS lautet Cross-Origin Resource Sharing. Dabei handelt es sich um den Zugriff auf Ressourcen über Domänen hinweg, wie in der HTML5-Spezifikation definiert.
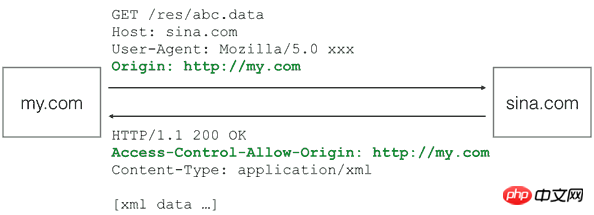
Origin stellt diese Domäne dar, die die Domäne der aktuellen Seite des Browsers ist. Wenn JavaScript eine Anfrage an eine externe Domain (z. B. sina.com) initiiert, prüft der Browser nach Erhalt der Antwort zunächst, ob
Access-Control-Allow-Origindiese Domain enthält. Wenn ja, ist die domänenübergreifende Anfrage erfolgreich Andernfalls schlägt die Anfrage fehl und JavaScript kann keine Daten in der Antwort abrufen.Einfache Anfragen umfassen GET, HEAD und POST (der Inhaltstyp von POST ist beschränkt auf
application/x-www-form-urlencoded,multipart/form-dataundtext/plain) und es dürfen keine benutzerdefinierten Header (z. B.X-Custom: 12345) vorhanden seinFür PUT, DELETE und andere Arten von
application/jsonPOST-Anfragen wie sendet der Browser zunächst eineOPTIONS-Anfrage (sogenannte Preflight-Anfrage) an Diese URL und fragen Sie den Zielserver, ob er Folgendes akzeptieren soll:Der Browser bestätigt, dass der
Access-Control-Allow-Methods-Header der Serverantwort die Methode der zu sendenden AJAX-Anfrage enthält, und dann wird es weiterhin AJAX gesendet, andernfalls wird ein Fehler ausgegeben
//express后端配置:app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Credentials","true"); //服务端允许携带cookie
res.header("Access-Control-Allow-Origin", req.headers.origin); //允许的访问域
res.header("Access-Control-Allow-Headers", "X-Requested-With"); //访问头
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); //访问方法
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8"); if (req.method == 'OPTIONS') {
res.header("Access-Control-Max-Age", 86400);
res.sendStatus(204); //让options请求快速返回. } else {
next();
}
});
Ich glaube, Sie haben es gemeistert Die Methode nach dem Lesen des Falls in diesem Artikel und mehr Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website anderen verwandten Artikeln!
Empfohlene Lektüre:
So verwenden Sie JavaScript-Strings
Optimierung von DOM in JavaScript
Das obige ist der detaillierte Inhalt vonFordern Sie eine domänenübergreifende Problemumgehung für CORS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse