Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des js-Prototyps und der Prototypenkette
Detaillierte Erläuterung des js-Prototyps und der Prototypenkette
- php中世界最好的语言Original
- 2018-03-19 14:52:511464Durchsuche
Dieses Mal werde ich Ihnen den Prototyp und die Prototypenkette von js ausführlich erklären. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Prototyps und der Prototypenkette von js? ein Blick.
Jede Funktion, die wir erstellen, verfügt über ein Prototypattribut, bei dem es sich um einen Zeiger handelt, der auf ein Prototypobjekt zeigt, und dieEigenschaften und Methoden in diesem Prototypobjekt können Instanzen gemeinsam genutzt werden.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};var person1 = new Person();
person1.sayName(); //"Nicholas"var person2 = new Person();
person2.sayName(); //"Nicholas"alert(person1.sayName == person2.sayName); //true
1. Prototypobjekte verstehen
Immer wenn eine neue Funktion erstellt wird, wird sie auf der Grundlage eines bestimmten Regelsatzes erstellt erstellt ein Prototypattribut, das auf das Prototypobjekt der Funktion verweist.
Standardmäßig erhalten alle Prototypobjekte automatisch ein Konstruktorattribut (constructor), das einen Zeiger auf die Funktion enthält, in der sich das Prototypattribut befindet.
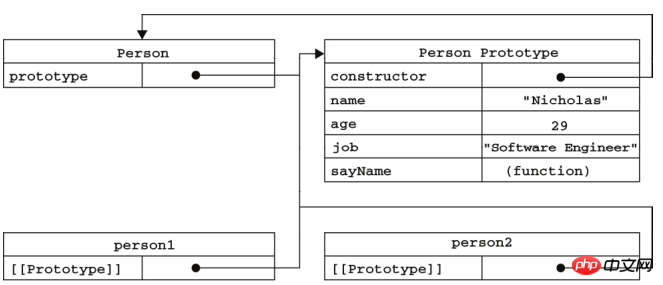
Wenn der Konstruktor aufgerufen wird, um eine neue Instanz zu erstellen, enthält die Instanz einen Zeiger (interne Eigenschaft), der auf das Prototypobjekt des Konstruktors zeigt. ECMA-262 Version 5 bezeichnet diesen Zeiger als [[Prototyp]].
Während es in Skripten keine Standardmethode für den Zugriff auf [[Prototype]] gibt, unterstützen Firefox, Safari und Chrome in anderen Implementierungen ein Eigenschaftsprototyp für Skripte unsichtbar.
Der wirklich wichtige Punkt, der klargestellt werden muss, ist jedoch, dass diese Verbindung zwischen der Instanz und dem Prototypobjekt des Konstruktors besteht, nicht zwischen der Instanz und dem Konstruktor.
Am Beispiel des vorherigen Codes, der den Person-Konstruktor und Person.prototype zum Erstellen einer Instanz verwendet, zeigt Abbildung 6-1 die Beziehung zwischen den einzelnen Objekten.

Sie können person1.sayName() aufrufen. Dies wird durch den Prozess der Suche nach Objekteigenschaften erreicht. (Zuerst wird nach der Instanz gesucht, und wenn sie nicht gefunden werden kann, wird weiter nach dem Prototyp gesucht.)
alert(Person.prototype.isPrototypeOf(person1)); alert(Person.prototype.isPrototypeOf(person2));
2. Einfachere Prototypensyntax
Im vorherigen Beispiel muss Person.prototype jedes Mal eingegeben werden, wenn eine Eigenschaft und Methode hinzugefügt wird. Um unnötiges Tippen zu reduzieren und die Funktionalität des Prototyps besser visuell zu kapseln, ist es üblicher, das gesamte Prototypobjekt mit einem Objektliteral zu überschreiben, das alle Eigenschaften und Methoden enthält.function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
}; Im obigen Code setzen wir Person.prototype gleich einem neuen Objekt, das als Objektliteral erstellt wurde. Das Endergebnis ist dasselbe, mit einer Ausnahme: Die Konstruktoreigenschaft zeigt nicht mehr auf Person .
Wie bereits erwähnt, wird jedes Mal, wenn eine Funktion erstellt wird, gleichzeitig ihr Prototypobjekt erstellt, und dieses Objekt erhält automatisch auch die Konstruktoreigenschaft.var friend = new Person(); alert(friend instanceof Object); //truealert(friend instanceof Person); //truealert(friend.constructor == Person); //falsealert(friend.constructor == Object); //trueHier gibt die Verwendung von „instanceof“ Wenn der Wert des Konstruktors wirklich wichtig ist, können Sie ihn wie unten beschrieben gezielt auf den entsprechenden Wert zurücksetzen.
function Person(){
}
Person.prototype = { constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
}; 3. Prototyp nativer Objekte
Alle nativen Referenztypen (Objekt, Array, String usw.) werden im Prototyp ihrer Konstruktormethode definiert . Zum Beispiel ist die Methode sort() in Array.prototype und die Methode substring() in String.prototype zu finden. Obwohl dies möglich ist, wird es nicht empfohlen, den Prototyp eines nativen Objekts zu ändern.4. Probleme mit Prototypobjekten
Das größte Problem mit dem Prototypmuster wird durch seine gemeinsame Natur verursacht. Die Änderung einer davon wirkt sich auf die andere aus.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};var person1 = new Person();var person2 = new Person();person1.friends.push("Van");alert(person1.friends); //"Shelby,Court,Van"alert(person2.friends); //"Shelby,Court,Van"alert(person1.friends === person2.friends); //true
五、原型链
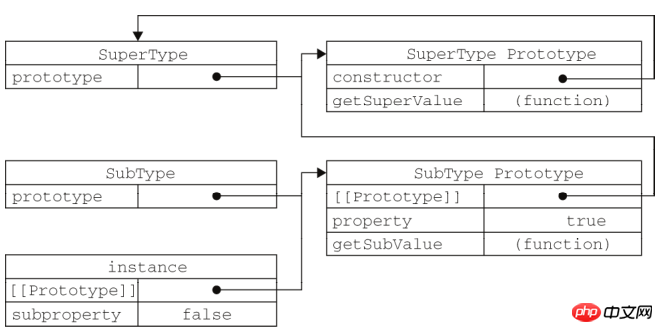
其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。然后层层递进,就构成了实例与原型的链条,这就是所谓原型链的基本概念。
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};function SubType(){
this.subproperty = false;
}//继承了 SuperTypeSubType.prototype = new SuperType();SubType.prototype.getSubValue = function (){
return this.subproperty;
};var instance = new SubType();
alert(instance.getSuperValue()); //true
一张图说明:

property 则位于 SubType.prototype 中。这是因为 property 是一个实例属性,而 getSuperValue() 则是一个原型方法。既然 SubType.prototype 现在是 SuperType的实例,那么 property 当然就位于该实例中了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des js-Prototyps und der Prototypenkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

