Heim >Web-Frontend >js-Tutorial >Erster Einsatz von SASS
Erster Einsatz von SASS
- php中世界最好的语言Original
- 2018-03-19 13:52:381853Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen bei der ersten Verwendung von SASS vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Erste Erfahrungen mit SASS
Tags (durch Leerzeichen getrennt): sass scss css
1. Kompilierungsumgebung
erfordert Ruby installiert werden. Danach müssen Sie Start Command Prompt with Ruby öffnen und
gem install sass
ausführen. 2. Befehlszeilenkompilierung
sass /style.scss:/style.css
Kompilierung mehrerer Dateien (muss --watch verwenden? Wie auch immer, ich füge es nicht hinzu) Uhr meldet einen Fehler)
sass --watch sass/:css/
Uhr aktivieren
sass --watch /style.scss:/style.css
Ausgabemethode--style [nested(末尾花括号不换行)|expanded(完全展开)|compact(单行)|compressed(压缩)]
sass --watch sass/:css/ --style compressed
3. Grundlegende Syntax
(1) ist ähnlich wie less.
Nach der Kompilierung
nav {
color: blue;
li {
color: yellow;
a {
color: red;
header & {
color: green;
}
}
}
}
nav {
color: blue;
}
nav li {
color: yellow;
}
nav li a {
color: red;
}
header nav li a {
color: green;
}Attribute werden verschachtelt (gleiches Attributpräfix), und Attribute können nach dem Präfix-Doppelpunkt - hinzugefügt werden Nach der Kompilierung
.box {
font: 12px/24px {
size: 12px;
weight: bold;
}
}
.box { font: 12px/24px; font-size: 12px; font-weight: bold; }Pseudoklassenverschachtelung, genau wie weniger- Nachher kompiliert
.clearfix {
&:before,
&:after {
content: "";
display: table;
}
&:after {
clear: both;
overflow: hidden;
}
}
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
} Der übergeordnete Selektor - kann als erstes Zeichen des Selektors verwendet werden, z. B.
& danach Kompilierung
.btn {
padding: 4px 12px;
font-size: 16px;
border: 1px solid #ddd;
color: #333;
&-primary {
border-color: #ff5f00;
background: #ff5f00;
color: #fff;
}
}
(2). Der Kommentar .btn, .btn-primary { padding: 4px 12px; font-size: 16px; border: 1px solid #ddd; color: #333; }
.btn-primary { border-color: #ff5f00; background: #ff5f00; color: #fff; }
wird in der kompilierten Datei
nicht /**/ angezeigt //Nach der Kompilierung
// 方向
/*方向*/
$d: "right";
.box {
@extend %border-#{$d};
}
/*位置*/
.box {
border-right: 2px solid #ddd;
}
/*方向*/
/*位置*/(3).VariablenBereich auf Blockebene
$[变量名]: [值]Deklaration kann lokale Variablen in globale Variablen konvertieren
Standardvariablen; gewöhnliche Variablen überschreiben Standardvariablen!global
Nach der Kompilierung
$size: 16px;
$size: 14px !default;
p.p-1 {
font-size: $size;
}
p.p-1{font-size:16px}(4). Operation
Kann auch für numerische Operationen verwendet werden +, -, *, /, % Kann für alle
Datentypen verwendet werden , ===, != Operationen mit unterschiedlichen Einheiten nicht möglich durchgeführt werden Kann durchgeführt werden String-Spleißen; und ob Anführungszeichen vorhanden sind oder nicht, wird durch die linke Seite bestimmt Die Division muss in einem mathematischen Ausdruck erfolgen und zwei gemeinsame Attribute müssen in Klammern eingeschlossen werden, z. B.
Nach der Kompilierung
.box {
width: (100px / 2);
}
.box {
width: 50px;
}In Interpolationsanweisungen eingeschlossene Variablen führen keine Divisionsoperationen aus- Nach der Kompilierung
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}
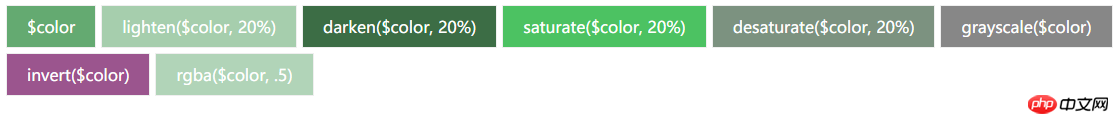
p { font: 12px/30px; }Farbberechnungssegmentierung (nach Rot, Grün und Blau)- Farbfunktion
- Unter
und anderen Methoden kann der Farbparameter nur verwendet werden sei die
Farbe, die sich von weniger unterscheidetfade-in($color, $amount)rgba()
 (5)
(5)
wird zum Definieren wiederverwendbarer Stile verwendet. Beachten Sie, dass die Syntax keine Punkte enthält und die Parameter standardmäßig sind. Der Wert ist auch derselbe wie less
-
. Verwendung:
Für unbestimmte Parameter verwenden Sie@mixin [mixin-name]([$param1, $param2: default-value]) { ... }@include [mixin-name](value1, value2);, z. B. ...
@mixin box-shadow($shadows...) {
-moz-box-shadow: $shadows;
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
}
-
kann auch jede Definition an Selektoren für ein einzelnes Element erben, z. B.@extend .[class] @extend a:hover;Nach der Kompilierung wird
.btn {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
@extend .btn;
}
Platzhalter
.btn, .btn-primary {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
} mit einem Platzhalter deklariert. Der Code wird nicht kompiliert, es sei denn, er wird von %aufgerufen Der Stil wird durch
kombiniert, um die Codemenge zu reduzieren@extend,Nach der Kompilierung
%box-padding {
padding: 4px 12px;
}
.box {
font-size: 14px;
@extend %box-padding;
}
.box-2 {
font-size: 18px;
@extend %box-padding;
}
(7).box, .box-2 {
padding: 4px 12px;
}
.box {
font-size: 14px;
}
.box-2 {
font-size: 18px;
}
Sie können die Variable
im Selektor oder Attributnamen über die Interpolationsanweisung verwenden, die in #{},
und mehrzeiligen Kommentaren verwendet werden kann#{$[param]}@each@extendnach der Kompilierung
$border-properties: (border);
@mixin set-border($direction, $val) {
@each $prop in $border-properties {
#{$prop}-#{$direction}: $val;
}
}
.box {
@include set-border(left, 1px solid #ddd);
}
nach der Kompilierung.box {
border-left: 1px solid #ddd;
}
.box {
border-right: 2px solid #ddd;
}
(8). 导入
@import可以导入多个文件,比如@import "rounded-corners", "text-shadow";导入文件可以通过
url()的方式使用插值语句#{},比如@import url("http://fonts.googleapis.com/css?family=\#{$family}");如果想使一个sass文件只作为导入文件,不进行编译,在文件名前加
_即可,比如文件命名为_colors.scss,使用@import "colors";导入,注意文件夹下不能再有colors.scss文件。可以用在嵌套中,作用域就只在当前嵌套中了,很赞;但是不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套 @import。
(9). 媒体查询 @media
用法同css
可以写在嵌套中,编译后将会编译在最外层,且里面的选择器会是嵌套时候的选择器
比如
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }
media的查询条件可以使用插值语句
media的查询条件可以嵌套
(10). @at-root
将嵌套的选择器提升到当前文档最顶层, 比如
.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}
.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }
@at-root (without: [directive1 directive2 ...])可以排除前面的指令括号后面不能有选择器,没有括号必须有选择器
@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}
@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }
(11). 控制指令
主要与混合指令 (mixin) 配合使用,
这是less中所没有的,less通过其它方式可以实现类似的效果,比如循环,less可以通过递归配合when关键字来实现:.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); }@if表达式返回值不是false或者null时,执行 {} 内的样式,同样还有@else if和@else@for语法:@for $var from <start> through <end></end></start>或者@for $var from <start> to <end></end></start><start></start>和<end></end>必须为整数through包含<start></start>和<end></end>的值,而to只包含<start></start>@each语法:$var in <list></list><list></list>值为列表
比如
$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}
.box-a { background: url("/img/a.png") no-repeat; }
.box-b { background: url("/img/b.png") no-repeat; }
.box-c { background: url("/img/c.png") no-repeat; }
.box-d { background: url("/img/d.png") no-repeat; }
.box-e { background: url("/img/e.png") no-repeat; }
可以循环多维数组,比如
$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}
.box-aa { background: url("/img/pen.png") no-repeat; }
.box-bb { background: url("/img/apple.png") no-repeat; }
.box-cc { background: url("/img/bag.png") no-repeat; }
使用map数组或许更为明了:
$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}
.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }
@while循环,语法:@while [conditions] { ... }
(12). 其它
@debug可以输出信息到编译器@warn将SassScript表达式的值打印到标准错误输出流。@error抛出SassScript表达式的值作为致命错误@function自定义函数
@function [function-name]([params]) {
@return [value];
}
The end... Last updated by: Jehorn, Mar 13, 2018, 12:10 PM
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Grundkenntnisse von HTML im Frontend
Position des CSS-Float-Box-Modells
Das obige ist der detaillierte Inhalt vonErster Einsatz von SASS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

