Heim >Web-Frontend >js-Tutorial >CSS-adaptives Layout
CSS-adaptives Layout
- php中世界最好的语言Original
- 2018-03-19 10:31:122212Durchsuche
Dieses Mal werde ich Ihnen das adaptive CSS-Layout vorstellen. Was sind die Vorsichtsmaßnahmen für das adaptive CSS-Layout?
Erstens weiß ich nicht, wer sich diesen lächerlichen und anmaßenden Namen ausgedacht hat. Die allgemeine Idee ist, dass sich der Inhalt in der Mitte entsprechend der Breite des Browsers anpasst , während der Inhalt auf beiden Seiten eine feste Breite hat.
Komm schon, lass uns den letzten Code demonstrieren:
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 overflow: hidden; 9 }10 .left {11 float: left;12 width: 100px;13 background: #00f;14 height: 180px;15 }16 .right {17 float: right;18 width: 150px;19 background: #0f0;20 height: 200px;21 }22 .center {23 background: #B373DA;24 height: 150px;25 margin-left: 100px;26 margin-right: 150px;27 }28 </style>29 </head>30 <body>31 <p class="wrap">32 <p class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</p>33 <p class="left">left,宽度固定,高度可固定也可以由内容撑开</p>34 <p class="right">right,宽度固定,高度可固定也可以由内容撑开</p>35 </p>36 </body>
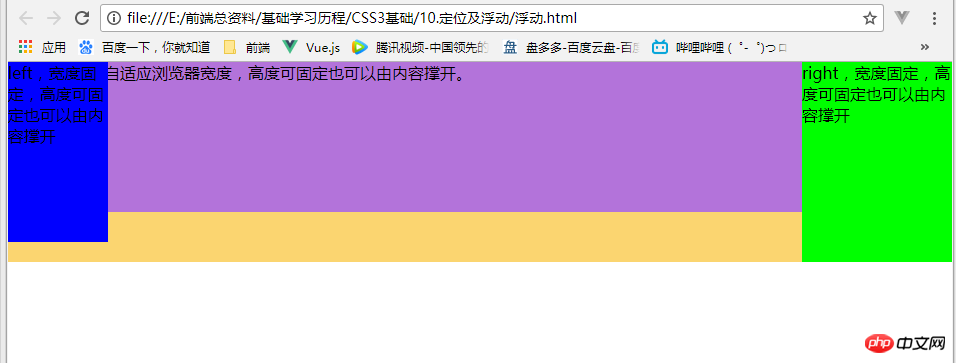
Dann wird der Effekt so sein:

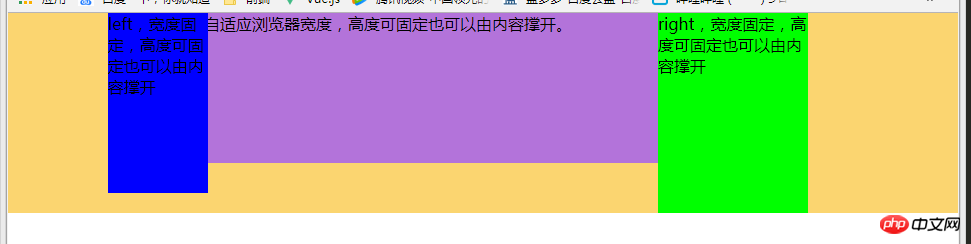
Die Mitte von Die Teile dieses großen Kerls können sich tatsächlich ändern, wenn sich die Breite des Browserfensters ändert:

Aber, heilige Scheiße, es ist sehr merkwürdig, nicht wahr? ! Was zum Teufel kreuzt der Hauptteil in der Mitte mit dem Inhalt auf beiden Seiten? Was wir wollen, ist, dass sie auf einer horizontalen Linie liegen. Ändern Sie den Code wie folgt:
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 padding: 0 150px 0 100px; 9 overflow: hidden;10 }11 .left {12 float: left;13 width: 100px;14 background: #00f;15 height: 180px;16 margin-left: -100%;17 position: relative;18 left:-100px;19 }20 .right {21 float: right;22 width: 150px;23 background: #0f0;24 height: 200px;25 margin-left: -150px;26 position: relative;27 right:-150px;28 }29 .center {30 background: #B373DA;31 height: 150px;32 float: left;33 width: 100%;34 }35 </style>36 </head>37 <body>38 <p class="wrap">39 <p class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</p>40 <p class="left">left,宽度固定,高度可固定也可以由内容撑开</p>41 <p class="right">right,宽度固定,高度可固定也可以由内容撑开</p>42 </p>43 </body>
Die Idee ist wie folgt: Damit das Feld auf der linken Seite nach oben zeigt, müssen Sie die Breite des mittleren Felds mit einem negativen linken Rand festlegen .left {margin-left:-100%;}. Auf diese Weise kann das linke Feld ganz nach links verschoben werden. Damit das Feld auf der rechten Seite nach oben geht
, müssen Sie seine eigene Breite mit einem negativen linken Rand festlegen, also .right {margin-left:-150px;}. Auf diese Weise kann das rechte Feld ganz rechts in der Zeile angezeigt werden.

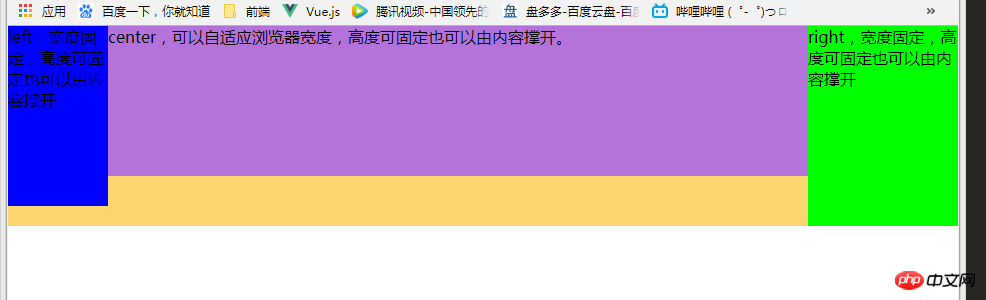
Hast du gedacht, dass es geschafft ist? Tatsächlich ist dies nicht der Fall, da die Wörter „Mitte, ja“ im mittleren Hauptteil blockiert sind, was bedeutet, dass die beiden neuen sogenannten „Flying Wings“ den Inhalt des Hauptteils blockieren. Wir müssen diese beiden kleinen gebrochenen Flügel also noch bewegen, aber wir können sie nicht außerhalb des Bildschirms bewegen, weil wir sie dann nicht sehen können.
Also machen wir Folgendes: Verwenden Sie das übergeordnete Element, um die linken und rechten Füllwerte festzulegen, und drücken Sie die drei untergeordneten Felder des übergeordneten Elements in die Mitte. Das ist.wrap{ padding: 0 150px 0 100px;}. Dadurch entsteht etwas Platz für diese beiden kleinen kaputten Flügel.

Zum Schluss „ziehen“ Sie die beiden kleinen gebrochenen Flügel links bzw. rechts „heraus“, also
.left{ position: relative; left: -100px;}
.right{position: relative;right: -150px;}

So ist dieses kleine Teetassen-Layout fertig.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Gulp-Befehl zum Generieren einer Sprite-Karte
Das obige ist der detaillierte Inhalt vonCSS-adaptives Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

