Heim >Web-Frontend >js-Tutorial >Lösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird
Lösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird
- php中世界最好的语言Original
- 2018-03-19 10:14:205129Durchsuche
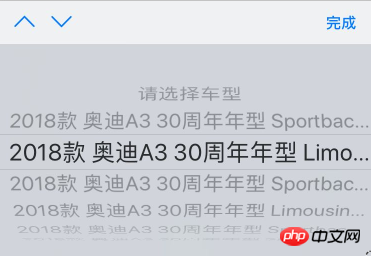
Dieses Mal bringe ich Ihnen eine Lösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste des Safari-Browsers zu lang ist und nicht umgebrochen wird. NotizenWas sind das? Werfen wir einen Blick darauf. Wenn der Text in der Auswahl-Dropdown-Liste auf der Webseite zu lang ist, wird er im iOS-Safari-Browser automatisch abgeschnitten und wie folgt angezeigt:
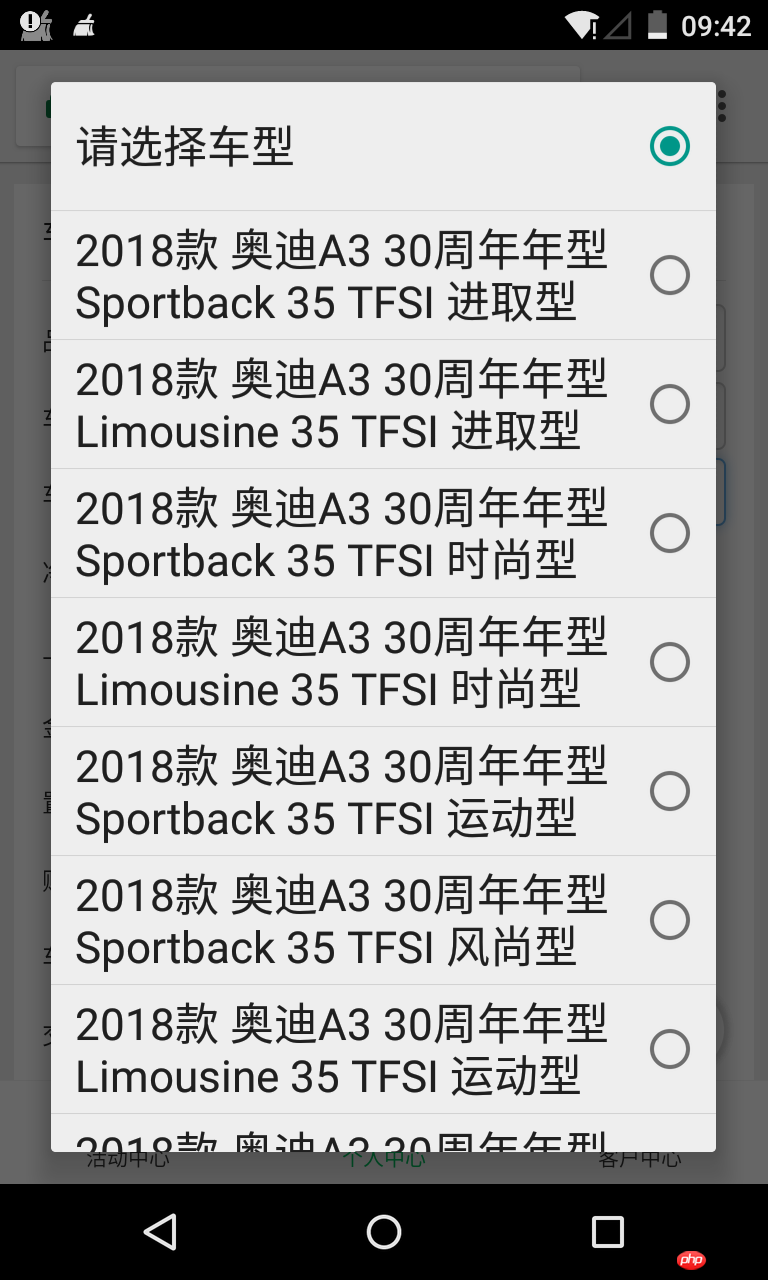
 Die Android-Version des Browsers hat dieses Problem nicht.
Die Android-Version des Browsers hat dieses Problem nicht.
 Wie kann der Text in der Dropdown-Liste im iOS-Safari-Browser vollständig angezeigt werden? Die Antwort ist die Verwendung des -Tags. Informationen zur Rolle des optgroup-Tags finden Sie in den Anweisungen auf der w3school-Website.
Wie kann der Text in der Dropdown-Liste im iOS-Safari-Browser vollständig angezeigt werden? Die Antwort ist die Verwendung des -Tags. Informationen zur Rolle des optgroup-Tags finden Sie in den Anweisungen auf der w3school-Website.
Der HTML-Code der normalen Auswahl-Dropdown-Liste sieht so aus:
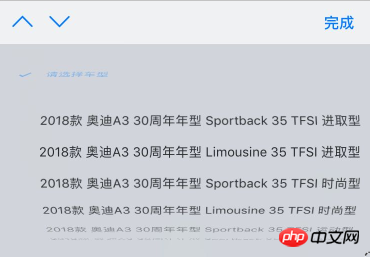
Der HTML-Code nach dem Hinzufügen des optgroup-Tags sieht so aus:请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型Dann Es wird im Safari-Browser von iOS angezeigt. Der Effekt ist wie folgt:
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>
 iOS reduziert automatisch die Schriftgröße entsprechend der Länge des Inhalts in der Auswahl-Dropdown-Liste um sicherzustellen, dass alle Inhalte in einer Zeile angezeigt werden können. Obwohl das optgroup-Tag dem HTML hinzugefügt wird, hat dies keinerlei Auswirkungen auf die Methode zum Abrufen des Auswahlwerts über
iOS reduziert automatisch die Schriftgröße entsprechend der Länge des Inhalts in der Auswahl-Dropdown-Liste um sicherzustellen, dass alle Inhalte in einer Zeile angezeigt werden können. Obwohl das optgroup-Tag dem HTML hinzugefügt wird, hat dies keinerlei Auswirkungen auf die Methode zum Abrufen des Auswahlwerts über
. Beispielsweise können wir den ausgewählten Wert der Dropdown-Liste weiterhin über $('#sel_model').val() abrufen. optgroup ist ein magisches Tag!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man ungeordnete Listenattribute in JS bedientSprechen Sie ausführlich über die Initialisierung des CSS-Stils Der Unterschied zwischen Schaltfläche und Eingabe im FormularDas obige ist der detaillierte Inhalt vonLösung für das Problem, dass der Text in der Auswahl-Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

