Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der kompilierten und interpretierten js-Sprache
Detaillierte Erläuterung der kompilierten und interpretierten js-Sprache
- 小云云Original
- 2018-03-17 17:02:282125Durchsuche
Dieser Artikel vermittelt Ihnen hauptsächlich die Grundkenntnisse der js-kompilierten Sprache und der interpretierten Sprache. Ich hoffe, dass er allen helfen kann.
1. Primitivtyp und Referenztyp 1. Der Unterschied zwischen kompilierter Sprache und interpretierter Sprache
Kompilierte Sprache: Kompilieren Sie zuerst eine Datei und das Programm führt dieses Dokument automatisch aus.
Vorteile: schnell;
Nachteile: nicht plattformübergreifend.
Der Server erfordert eine starke Stabilität, und die meisten Clients verwenden Windows, was zu plattformübergreifenden Problemen führt. Kompilierte Dateien, die von kompilierten Sprachen generiert werden, können nicht gleichzeitig auf mehreren Plattformen ausgeführt werden.
Interpretierte Sprache: Einen Satz kompilieren und einen Satz ausführen. Es gibt keine Kompilierungsdatei. Dies entspricht dem direkten Kompilieren in die Maschinensprache 1010 und der anschließenden Ausführung.
Vorteile: plattformübergreifend;
Nachteile: etwas langsam.
Hinweis: Java ist weder eine kompilierte Sprache noch eine interpretierte Sprache im engeren Sinne. Nachdem die Datei kompiliert wurde, interpretiert und führt sie die Java Virtual Machine aus, wodurch Java plattformübergreifend ist.
2. Die js-Engine ist Single-Threaded-----kann nur eine Sache gleichzeitig ausführen
Asynchron – mehrere Dinge werden gleichzeitig ausgeführt; auf eine Sache warten. Sobald eine Sache erledigt ist, tue eine andere.
Rotationszeitscheibe: js scheint zwei Animationen gleichzeitig auszuführen. Tatsächlich unterteilt js den Prozess der beiden Animationen in unzählige spärliche Zeitscheiben, um jedes Mal einen Stapel zu bilden , der Inhalt ist Es gibt keine Prioritätsreihenfolge für die Erfassung von Zeitscheiben, die Reihenfolge ist zufällig. Dann wird die Animation in der Reihenfolge des Stapels ausgeführt, und es scheint, als würden sich beide bewegen.
Mainstream-Browser----Shell und Kernel
IE----Trident; -webkit; Opera---presto
4. Grundlegende js-Wissenspunkte
a Variablennamen können aus $ _ englischen Zahlen bestehen, der erste Buchstabe kann jedoch nur $ _ Englisch sein Ein anderer Name vermeidet Wörter mit besonderer Bedeutung und berücksichtigt dabei die Semantik.
b Originalwert: null undefinierte Zeichenfolgennummer boolean; Referenzwert: Objektarray-Funktion (eigentlich der Objekttyp)
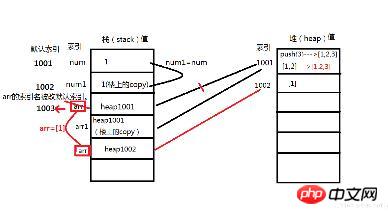
Originalwert --- Zuweisung entspricht dem Platzieren einer Kopie in einem neuen In Wenn Sie einer Variablen erneut einen Wert zuweisen, wird die Indexbeziehung zwischen der Variablen und dem ursprünglichen Wert im Speicher tatsächlich abgeschnitten und eine neue Stelle im Speicher geöffnet, um den Variablennamen zu indizieren. und der Wert wird der neue Wert sein. Ps. Bis der Speicher anzeigt, dass er voll ist, löschen Sie einige Dinge und speichern Sie sie dann erneut. Der ursprüngliche Speicherort wird überschrieben.
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
Referenzwert --- entspricht dem Indexwert im Stapel, der der Variablenname ist, der Wert ist die Adresse, an der der tatsächliche Wert im Heap gespeichert ist, und der Index im Heap ist der Adresse und der Wert ist der wirklich benötigte Wert. Wenn Sie also eine Variable zuweisen, entspricht dies der Zuweisung des Werts im Stapel (Adresse --- Heap-Index) einer neuen Variablen, wodurch zwei Variablen auf dieselbe Adresse verweisen Gleichzeitig führt das Ändern der Dinge in dieser Adresse dazu, dass zwei Werte der Variablen geändert werden. ps Wenn Sie einer Variablen einen Wert zuweisen (einen neuen Referenzwert oder einen ursprünglichen Wert), ändert sich dies nicht. Dies entspricht dem Öffnen einer neuen Stelle im Heap und der Angabe der Adresse der anderen Variablen Die Variable bleibt weiterhin unverändert.
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
Sie können das Bild für Details sehen. Die ursprüngliche Wertzuweisung besteht darin, eine Kopie in eine andere Variable zu kopieren. Der Referenzwert besteht darin, die Adresse in eine andere Variable zu kopieren. Das Ändern des Inhalts in dieser Adresse führt dazu, dass sich die Werte beider Variablen ändern eine neue Adresse Nein Es betrifft ein anderes Element und der ursprüngliche Speicherort ist tatsächlich noch belegt, wurde jedoch wieder auf den Standardindex geändert und kann nicht gefunden werden.

c : 1/0----Infinity (Zahlentyp) 0/0---NaN (Zahlentyp)
d : ++ a führt a+1 vor der aktuellen Anweisung aus und a++ führt a+1 aus, nachdem die aktuelle Anweisung ausgeführt wurde. Das heißt, (++a) ist gleich a, was gleich (a+1) ist, (a++) ist gleich dem ursprünglichen Wert von a, a=a+1
Der obige Inhalt ist eine Zusammenfassung der Videostudie und des persönlichen Praxisverständnisses. Wenn der Verstoß unbeabsichtigt ist, benachrichtigen Sie mich bitte, um Änderungen vorzunehmen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der kompilierten und interpretierten js-Sprache. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

