Heim >Web-Frontend >js-Tutorial >7 Möglichkeiten, jQuery-Plugins zum Verwalten des Webseitenlayouts zu verwenden
7 Möglichkeiten, jQuery-Plugins zum Verwalten des Webseitenlayouts zu verwenden
- 零到壹度Original
- 2018-03-17 15:31:001708Durchsuche
Dieses Mal zeige ich Ihnen 7 Möglichkeiten, mit dem jQuery-Plug-in für das Layout von Webseitenebenen umzugehen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
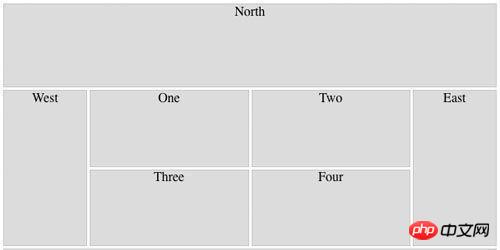
1.UI.Layout jQuery-UI-Layout-Plugin
Erstellen Sie erweiterte UI-Layouts mit zusammenklappbaren verschachtelten Bedienfeldern und unzähligen Optionen. Mit Layouts können Sie jedes gewünschte UI-Erscheinungsbild erstellen; von einer einfachen Kopfzeile oder Seitenleiste bis hin zu einer komplexen Anwendung mit Symbolleisten, Menüs, Hilfefeldern, Statusleisten, Unterformularen und mehr. Integrieren und verbessern Sie andere UI-Widgets wie Tabs, Akkordeons und Dialoge, um umfangreiche Schnittstellen zu erstellen.

2.jQUEry Masonry
Alle Artikelgrößen und -stile werden von Ihrem eigenen CSS verwaltet. Die Elementgröße kann mit dem Prozentsatz des reaktionsfähigen Layouts festgelegt werden

3.jLayout
jLayout Die JavaScript-Bibliothek bietet einen Layoutalgorithmus für die Anordnung von Komponenten. Eine Komponente ist eine Abstraktion; sie kann auf viele Arten implementiert werden.
Wie zum Beispiel Elemente oder HTML-Elemente in HTML5-Canvas-Zeichnungen. Mit der jLayout-Bibliothek können Sie sich auf das Zeichnen einzelner Komponenten konzentrieren und nicht auf deren Anordnung auf dem Bildschirm.
GitHub: https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide ist eine jQuery Plug-in, das die Anzeige und das Schließen einer ausgeblendeten Seite steuern kann. jQuery erweitert das Plug-In PageSlide für die linke und rechte Spalte, und die Plug-In-Funktion Pageslide realisiert die Funktion, die Seitenleiste tatsächlich auszublenden. Das Plug-in kann ein anderes HTML oder ein Element auf der aktuellen Seite lesen. Es ist derzeit eine beliebte Anzeigeform für Navigationsmenüs, insbesondere auf Mobiltelefonen oder Touchscreen-Seiten. Der Effekt ist immer noch gut
Demo: http: //www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects / jQSlickWrap/
jQSlickWrap ist ein jQuery-Plug-in, das tatsächlich Inhalte um Bilder herum wickeln kann. Das Plug-in verwendet den HTML5-Canvas-Tag und ist sehr einfach zu verwenden. Textumbrucheffekte auf schwebenden Bildern können einfach und präzise erzielt werden.

6.Columnizer
Columnizer jQuery Plugin legt Ihre Inhalte automatisch im Zeitungsspaltenformat an. Sie können Spaltenbreiten oder eine statische Anzahl von Spalten angeben. Und natürlich ist es einfach zu bedienen! Columnizer fügt den erstellten Spalten CSS-Klassen hinzu. Jede Spalte hat einen „Spalten“-Klassennamen. In der ersten Spalte steht „first“ und in der letzten Spalte „last“. Dies erleichtert Ihnen die gezielte Ausrichtung auf bestimmte Spalten im CSS-Markup.
github:https://github.com/adamwulf/Columnizer-jQuery-Plugin

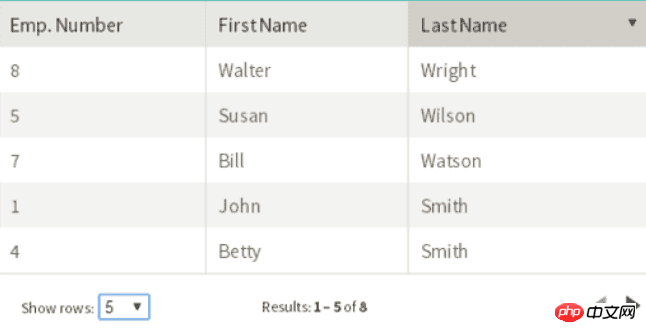
7: Spalten
jQueryJSON-Datenkonvertierung Für das HTML-Tabellen-Plugin Columns
GitHub: https://github.com/eisenbraun/columns
Columns zum Erstellen von JSON-Daten in der HTML-Methode verweisen auf die jQuery-Bibliothek 1.7 oder höher und die Columns-Plugin-Datei , Columns ist eine einfache Möglichkeit, JSON-Daten in sortierbaren, durchsuchbaren und paginierten HTML-Tabellen zu erstellen. Sie müssen lediglich die Daten bereitstellen, den Rest erledigen die Spalten. Da Columns den gesamten erforderlichen HTML-Code dynamisch erstellt, ist der einzige erforderliche HTML-Code ein leeres HTML-Element, beispielsweise ein
-Tag, mit der entsprechenden ID bei der Initialisierung.

Das obige ist der detaillierte Inhalt von7 Möglichkeiten, jQuery-Plugins zum Verwalten des Webseitenlayouts zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

