Heim >Web-Frontend >js-Tutorial >JS zum Kopieren von Inhalten in die Zwischenablage
JS zum Kopieren von Inhalten in die Zwischenablage
- php中世界最好的语言Original
- 2018-05-16 16:49:342893Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen zum Kopieren von Inhalten in die Zwischenablage mit JS vorstellen. Hier sind einige praktische Fälle.
Gemeinsame Methoden
Ich habe das allmächtige Google überprüft. Die gängigen Methoden sind nun hauptsächlich die folgenden zwei:
Bibliothek eines Drittanbieters: clipboard.js
Native Methode: document.execCommand()
Sehen wir uns an, wie diese beiden Methoden verwendet werden.
clipboard.js
Zitat
Direktes Zitat:
<script src="dist/clipboard.min.js"></script>
Paket: npm install clipboard --save , dann import Clipboard from 'clipboard';
Kopieren Sie aus dem Eingabefeld mit
Jetzt gibt es ein d5fd7aea971a85678ba271703566ebfd-Tag auf der Seite Kopieren Sie den darin enthaltenen Inhalt. Wir können Folgendes tun:
101d2f0351ffa1654f54f73ea413e6f4 34d7634e8dc05677951405c4b6cbcee6点我复制65281c5ac262bf6d81768915a4a77ac0
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
Beachten Sie, dass dem bb9345e55eb71822850ff156dfde57c8-Tag ein data-clipboard-target -Attribut hinzugefügt wird und sein Wert der d5fd7aea971a85678ba271703566ebfd von das kopiert werden muss. Wie der Name schon sagt, kopiert es den Inhalt des gesamten Tags. id
Direkt kopieren
Manchmal möchten wir den Inhalt nicht von d5fd7aea971a85678ba271703566ebfd kopieren, sondern einfach den Wert direkt von der Variablen erhalten. Wenn wir dies in Vue tun können:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';
Ereignis
Manchmal müssen wir nach dem Kopieren etwas tun, dieses Mal brauchen wirRückruf FunktionUnterstützung.
Fügen Sie den folgenden Code zur Verarbeitungsfunktion hinzu:// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:ed77c0f0d1a4e9c4032e2f7c73cffb1b点我复制65281c5ac262bf6d81768915a4a77ac0
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
Zusammenfassung
Das Dokument erwähnte auch, dass, wenn Sie , um die Verwaltung des Lebenszyklus clipboard eleganter zu gestalten, denken Sie daran, es nach Gebrauch zu zerstören. btn.destroy() Die Zwischenablage ist sehr einfach zu verwenden. Ist es jedoch nicht elegant genug, zusätzliche Bibliotheken von Drittanbietern nur für eine Kopierfunktion zu verwenden? Was sollten wir jetzt tun? Verwenden Sie dann native Methoden, um dies zu erreichen.
Schauen wir uns zunächst an, wie diese Methode auf
definiert ist:MDN
which allows one to run commands to manipulate the contents of the editable region.
Definition Die Methode
gibt einen booleschen Wert zurück, der angibt, ob der Vorgang erfolgreich war.bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
- aCommandName: Gibt den Befehlsnamen an, z. B.: Kopieren, Ausschneiden usw. (weitere Befehle finden Sie unter Befehle);
- aShowDefaultUI: Ob die Benutzeroberfläche angezeigt werden soll, normalerweise falsch
- aValueArgument: Einige Befehle erfordern zusätzliche Parameter, die im Allgemeinen nicht verwendet werden; > kompatibler Sex
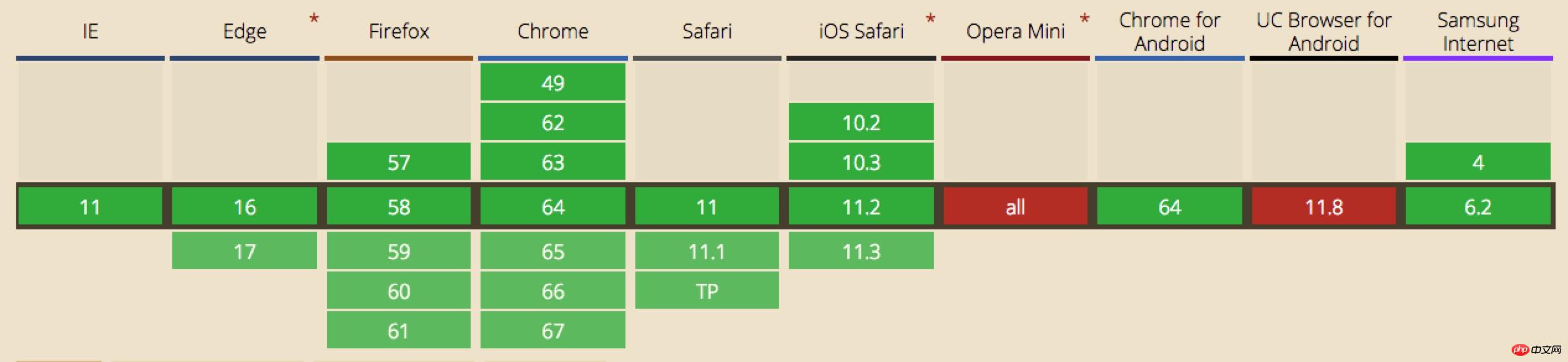
- Die Kompatibilität dieser Methode war vorher eigentlich nicht sehr gut, aber glücklicherweise ist sie mittlerweile grundsätzlich mit allen gängigen Browsern kompatibel und kann auch auf mobilen Endgeräten genutzt werden.
Kopieren aus dem Eingabefeld mit
 Jetzt gibt es auf der gewünschten Seite ein d5fd7aea971a85678ba271703566ebfd-Tag zum Kopieren Für den Inhalt können wir Folgendes tun:
Jetzt gibt es auf der gewünschten Seite ein d5fd7aea971a85678ba271703566ebfd-Tag zum Kopieren Für den Inhalt können wir Folgendes tun:
JS-Code
Kopieren Sie ihn von anderen Orten
101d2f0351ffa1654f54f73ea413e6f4 ddbd97e11a826e220b707861b3166e92点我复制65281c5ac262bf6d81768915a4a77ac0
Manchmal Seite ist nicht dieselbe. Ohne das
-Tag müssen wir möglicherweise den Inhalt von einemconst btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
}) kopieren oder die Variable direkt kopieren. Denken Sie daran, dass in der Definition der -Methode erwähnt wurde, dass sie nur auf bearbeitbare Bereiche angewendet werden kann, was bedeutet, dass sie außer für Eingabefelder wie d5fd7aea971a85678ba271703566ebfd nicht verwendet werden kann ; Diese Methode.
In dieser Zeit müssen wir das Land retten. d5fd7aea971a85678ba271703566ebfde388a4556c0f65e1904146cc1a846bee
execCommand()
遇到的坑
在Chrome下调试的时候,这个方法时完美运行的。然后到了移动端调试的时候,坑就出来了。
对,没错,就是你,ios。。。
1、点击复制时屏幕下方会出现白屏抖动,仔细看是拉起键盘又瞬间收起
知道了抖动是由于什么产生的就比较好解决了。既然是拉起键盘,那就是聚焦到了输入域,那只要让输入域不可输入就好了,在代码中添加 input.setAttribute('readonly', 'readonly'); 使这个 d5fd7aea971a85678ba271703566ebfd 是只读的,就不会拉起键盘了。
2、无法复制
这个问题是由于 input.select() 在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是 input.setSelectionRange(0, input.value.length);。
完整代码如下:
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonJS zum Kopieren von Inhalten in die Zwischenablage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

