Heim >Web-Frontend >js-Tutorial >Lösen Sie das V-For-Nutzungs-Red-Reporting-Beispiel in Vue
Lösen Sie das V-For-Nutzungs-Red-Reporting-Beispiel in Vue
- 小云云Original
- 2018-03-16 17:29:531744Durchsuche
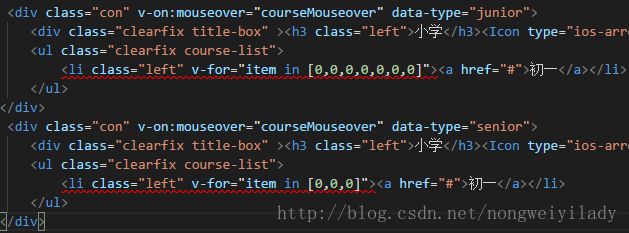
In diesem Artikel erfahren Sie hauptsächlich, wie Sie die roten und Warnprobleme bei der Verwendung von v-for in vue lösen können. Code-Red-Meldung ist für Menschen mit Zwangsstörungen, die schönen Code verfolgen, sehr unangenehm:

Es wird auch in der Konsole sein:
(Emittierter Wert anstelle einer Fehlerinstanz) ed761a7aaf7a49479d5a3b0b912db30a: Mit v-for gerenderte Komponentenlisten sollten explizite Schlüssel haben /list.html#key für weitere Informationen.
Eingabeaufforderungen wie diese, um das Problem der roten Berichterstattung zu lösen. Wir müssen seinen Eingabeaufforderungen folgen und während der Schleife einen eindeutigen Schlüssel hinzufügen 🎜>
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>Auf diese Weise verschwindet der rote Bericht. Verwandte Empfehlungen:
Vue.js list rendert v-for-Array-Objekt-Unterkomponente
Erklärung von vue v-for-Daten anhand von Beispielen Verarbeiten von
Schleifen mit V-for-Anweisungsbeispielcode
Das obige ist der detaillierte Inhalt vonLösen Sie das V-For-Nutzungs-Red-Reporting-Beispiel in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

