Heim >Web-Frontend >js-Tutorial >js manipuliert die DOM-Knotenmethode dynamisch
js manipuliert die DOM-Knotenmethode dynamisch
- 小云云Original
- 2018-03-16 16:38:262107Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich die js-Methode zum dynamischen Bearbeiten von DOM-Knoten mit. Er verwendet hauptsächlich js, um das Hinzufügen und Löschen von DOM-Knoten zu steuern.
JS-Steuerung zum Hinzufügen und Löschen von DOM-Knoten
1. Dom-Knoten hinzufügen
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
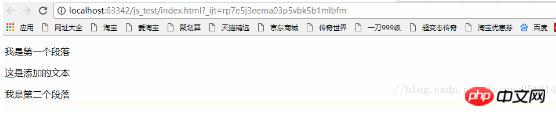
</p>Browsereffekt

Beginnen Sie mit dem Schreiben von JS-Code
<script> /*创建一个元素节点*/ var arr=document.createElement("p");
/*给元素增加文本节点*/ var txt=document.createTextNode("这是添加的文本");
/*把文本节点追加到元素节点上*/ arr.appendChild(txt);
/*找到一个存在的元素节点*/ var par=document.getElementById("p_1");
/*把新的元素节点追加到已存在的元素节点上*/ par.appendChild(arr);</script>
Browsereffekt

Sie finden das übergeordnete Element und Knoten hinzufügen. Sie können auch Geschwisterelemente finden, um Knoten hinzuzufügen. Bei der Suche nach einem übergeordneten Element wird das neu hinzugefügte Element am Ende aller Elemente hinzugefügt. Bei der Suche nach einem gleichgeordneten Element wird das neu hinzugefügte Element standardmäßig nach dem ausgewählten Element hinzugefügt.
2. DOM-Knoten löschen
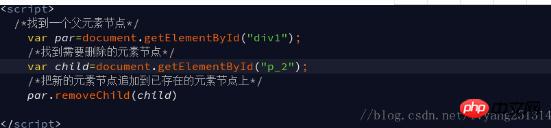
Um ein HTML-Element zu löschen, müssen Sie zuerst das übergeordnete Element des Elements abrufen:
<p> </p><p>我是第一个段落</p> <p>我是第二个段落</p>

Browser-Rendering

Okay, fertig, danke fürs Zuschauen.
Verwandte Empfehlungen:
Zusammenfassung der nativen JavaScript-Operationen auf Dom-Knoten
Zusammenfassung der DOM-Knoten-Operationsmethoden in jQuery
Beispielfreigabe von JQuery-Selektor- und DOM-Knoten-Betriebsübungen
Das obige ist der detaillierte Inhalt vonjs manipuliert die DOM-Knotenmethode dynamisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

