Heim >Web-Frontend >js-Tutorial >Beherrschen Sie die js-Rückruffunktion vollständig
Beherrschen Sie die js-Rückruffunktion vollständig
- 小云云Original
- 2018-03-16 16:30:141846Durchsuche
1. Vorwort
Bevor wir über die Rückruffunktion sprechen, werfen wir einen Blick auf die folgenden zwei Codeteile:
Sie können das Ergebnis genauso gut erraten des Codes.
function say (value) {
alert(value);
}alert(say);alert(say('hi js.'));Wenn Sie es testen, werden Sie Folgendes feststellen:
Schreiben Sie einfach den Variablennamen say und die Rückgabe ist die say-Methode selbst, ausgedrückt in Form einer Zeichenfolge.
Und wenn Sie () nach dem Variablennamen hinzufügen, z. B. say(), wird das Ergebnis zurückgegeben, nachdem die say-Methode aufgerufen wurde. Hier ist der Wert des Popup-Werts.
2. Funktionen in js können als Parameter übergeben werden
Sehen Sie sich die folgenden zwei Codeteile an:
function say (value) {
alert(value);
}function execute (someFunction, value) {
someFunction(value);
}
execute(say, 'hi js.');und
function execute (someFunction, value) {
someFunction(value);
}
execute(function(value){alert(value);}, 'hi js.'); oben Ein Codeteil übergibt die Say-Methode als Parameter an die Ausführungsmethode
Der zweite Codeteil übergibt die anonyme Funktion direkt als Parameter an die Ausführungsmethode
Eigentlich:
function say (value) {
alert(value);
}// 注意看下面,直接写say方法的方法名与下面的匿名函数可以认为是一个东西
// 这样再看上面两段代码是不是对函数可以作为参数传递就更加清晰了say;function (value) {
alert(value);
} 这里的say或者匿名函数就被称为回调函数。
Der verwirrende Punkt der Callback-Funktion – Parameterübergabe
Wenn die Callback-Funktion Parameter übergeben muss, wie geht das? Hier sind zwei Lösungen.
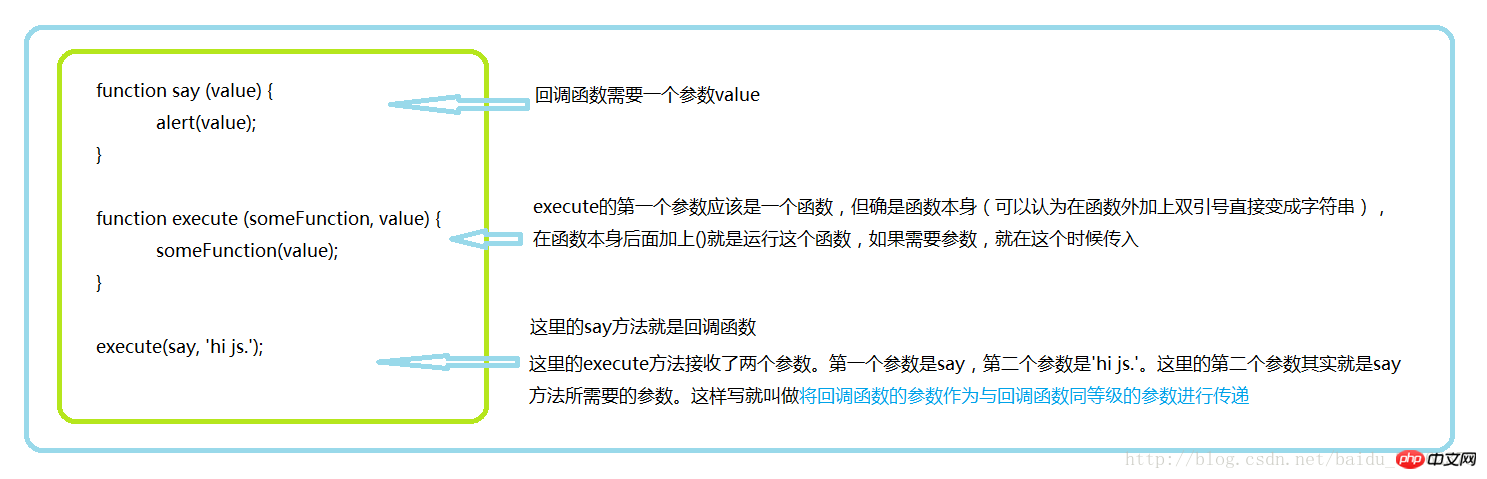
Übergeben Sie die Parameter der Callback-Funktion als Parameter derselben Ebene wie die Callback-Funktion

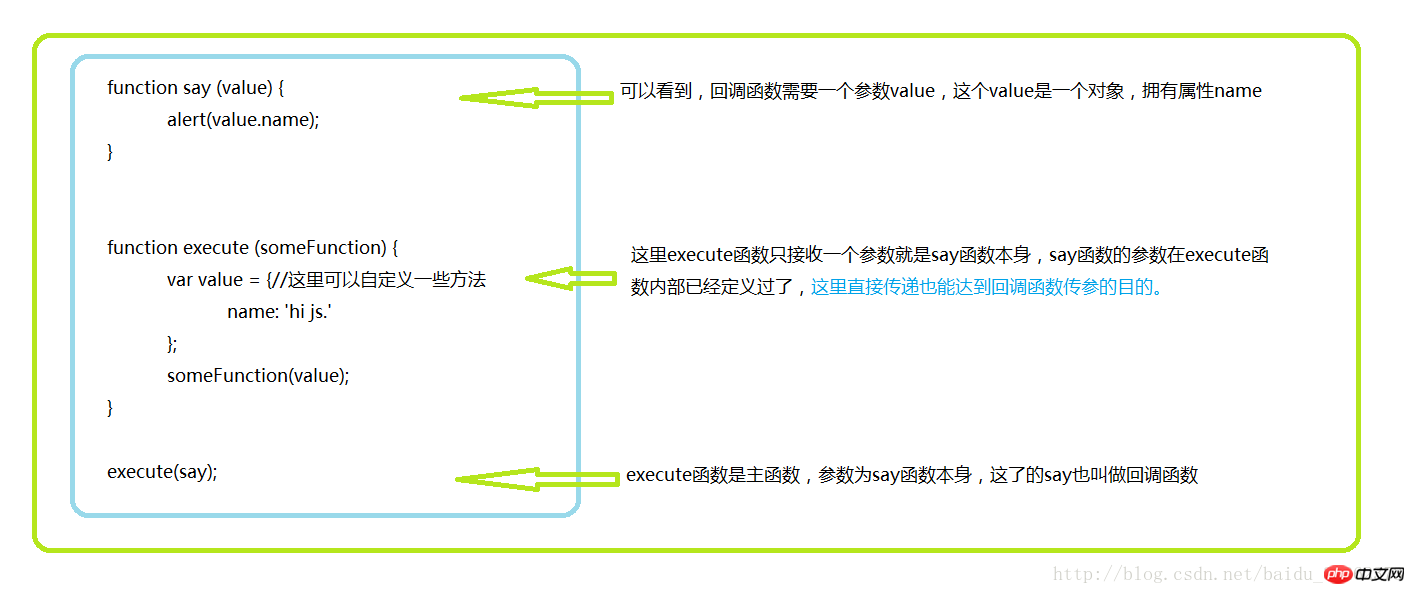
Die Parameter der Callback-Funktion werden innerhalb der aufrufenden Callback-Funktion erstellt

Verwandte Empfehlungen:
Javascript-Rückruf Detaillierte Erläuterung der Funktion (Rückruf)
Ereignisse und Rückruffunktionen des JavaScript-Ausführungsmechanismus
Konzept und Verwendung der PHP-Callback-Funktion
Das obige ist der detaillierte Inhalt vonBeherrschen Sie die js-Rückruffunktion vollständig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

