Heim >Web-Frontend >js-Tutorial >Ereignisschleife des JavaScript-Ausführungsmechanismus
Ereignisschleife des JavaScript-Ausführungsmechanismus
- php中世界最好的语言Original
- 2018-03-16 15:30:511539Durchsuche
Dieses Mal präsentiere ich Ihnen die Ereignisschleife des JavaScript-Betriebsmechanismus Was sind die Vorsichtsmaßnahmen für die Verwendung des JavaScript-Betriebsmechanismus? Praktischer Koffer. Stehen Sie auf und werfen Sie einen Blick darauf.
Der Hauptthread liest das Ereignis aus der „AufgabeWarteschlange“. Dieser Prozess ist zyklisch, daher wird der gesamte Betriebsmechanismus auch als Ereignisschleife (Ereignisschleife) bezeichnet. .
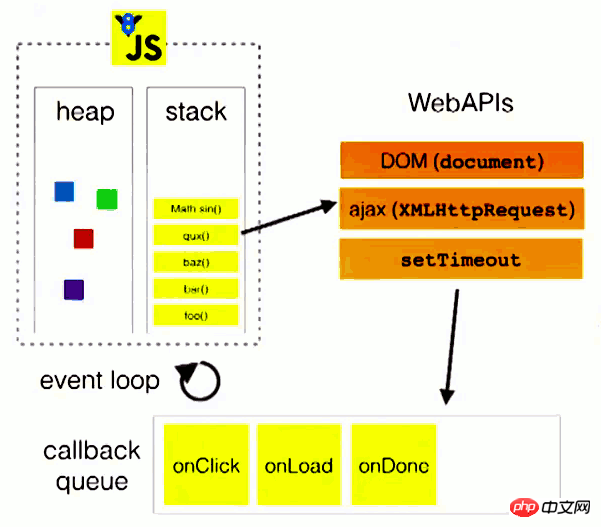
Um die Ereignisschleife besser zu verstehen, schauen Sie sich bitte das Bild unten an

Im Bild oben Der Hauptthread wird ausgeführt. Zu diesem Zeitpunkt werden ein Heap und ein Stapel generiert. Der Code im Stapel ruft verschiedene externe APIs auf und fügt der „Aufgabenwarteschlange“ verschiedene Ereignisse (Klicken, Laden, Fertig) hinzu. Solange der Code im Stapel ausgeführt wird, liest der Hauptthread die „Aufgabenwarteschlange“ und führt die diesen Ereignissen entsprechenden Rückruffunktionen nacheinander aus.
Der Code im Ausführungsstapel (synchrone Aufgabe) wird immer ausgeführt, bevor die „Aufgabenwarteschlange“ (asynchrone Aufgabe) gelesen wird. Schauen Sie sich das Beispiel unten an.
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();Die req.send-Methode im obigen Code ist eine Ajax-Operation zum Senden von Daten an den Server. Es handelt sich um eine asynchrone Aufgabe, was bedeutet, dass das System die „Aufgabe“ erst liest, wenn alle Codes vorliegen des aktuellen Skripts werden ausgeführt. „Warteschlange“. Daher entspricht es dem folgenden Schreiben.
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};Das heißt, der Teil, der die Rückruffunktion angibt (onload und onerror), spielt vor oder nach der send()-Methode keine Rolle, da sie zu einem Teil des Ausführungsstapels gehören Das System führt sie immer aus und liest die „Aufgabenwarteschlange“.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Aufgabenwarteschlange des JavaScript-Ausführungsmechanismus
Detaillierte Erläuterung des Multi-Threading-Mechanismus des Browsers
Einige kleinere Probleme bei der Typkonvertierung in js
Das obige ist der detaillierte Inhalt vonEreignisschleife des JavaScript-Ausführungsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

