Heim >Web-Frontend >js-Tutorial >Aufgabenwarteschlange des JavaScript-Ausführungsmechanismus
Aufgabenwarteschlange des JavaScript-Ausführungsmechanismus
- php中世界最好的语言Original
- 2018-03-16 15:28:122182Durchsuche
Dieses Mal werde ich Ihnen die Aufgabe des JavaScript-AusführungsmechanismusWarteschlange vorstellen, Was sind die Vorsichtsmaßnahmen für die Verwendung von JavaScript-Ausführungsmechanismus? , Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Einzelner Thread bedeutet, dass alle Aufgaben in die Warteschlange gestellt werden müssen und die nächste Aufgabe erst ausgeführt wird, wenn die vorherige Aufgabe abgeschlossen ist. Wenn die vorherige Aufgabe lange dauert, muss die nächste Aufgabe warten.
Wenn die Warteschlange auf einen großen Rechenaufwand zurückzuführen ist und die CPU zu beschäftigt ist, vergessen Sie es, aber oft ist die CPU im Leerlauf, weil das IO-Gerät (Eingabe- und Ausgabegerät) sehr langsam ist (z. B Wenn Ajax-Vorgänge aus dem Netzwerk gelesen werden (Daten abrufen), müssen Sie warten, bis die Ergebnisse vorliegen, bevor Sie fortfahren können.
Die Designer der JavaScript-Sprache haben erkannt, dass der Hauptthread zu diesem Zeitpunkt das E/A-Gerät vollständig ignorieren, die wartenden Aufgaben anhalten und die späteren Aufgaben zuerst ausführen kann. Warten Sie, bis das E/A-Gerät das Ergebnis zurückgibt, gehen Sie dann zurück und fahren Sie mit der Ausführung der angehaltenen Aufgabe fort.
Daher können alle Aufgaben in zwei Typen unterteilt werden: eine ist eine synchrone Aufgabe (synchron) und die andere ist eine asynchrone Aufgabe (asynchron). Synchrone Aufgaben beziehen sich auf Aufgaben, die zur Ausführung im Hauptthread in die Warteschlange gestellt werden. Die nächste Aufgabe kann erst ausgeführt werden, nachdem die vorherige Aufgabe ausgeführt wurde 🎜> „(Aufgabenwarteschlange) Aufgabe: Erst wenn die „Aufgabenwarteschlange“ den Hauptthread benachrichtigt, dass eine asynchrone Aufgabe ausgeführt werden kann, wird die Aufgabe zur Ausführung in den Hauptthread eingegeben. Im Einzelnen ist der Betriebsmechanismus der asynchronen Ausführung wie folgt. (Dasselbe gilt für die synchrone Ausführung, da sie als asynchrone Ausführung ohne asynchrone Aufgaben betrachtet werden kann.)
(1) Alle synchronen Aufgaben werden im Hauptthread ausgeführt und bilden einen Ausführungskontextstapel.
(2) Zusätzlich zum Hauptthread gibt es auch eine „Aufgabenwarteschlange“. Solange die asynchrone Aufgabe ein laufendes Ergebnis hat, wird ein
Ereignisin die „Aufgabenwarteschlange“ gestellt. (3) Sobald alle Synchronisierungsaufgaben im „Ausführungsstapel“ abgeschlossen sind, liest das System die „Aufgabenwarteschlange“, um zu sehen, welche Ereignisse darin enthalten sind. Die entsprechenden asynchronen Aufgaben warten auf den
-Status, betreten den Ausführungsstapel und beginnen mit der Ausführung. (4) Der Hauptthread wiederholt weiterhin den dritten Schritt oben.
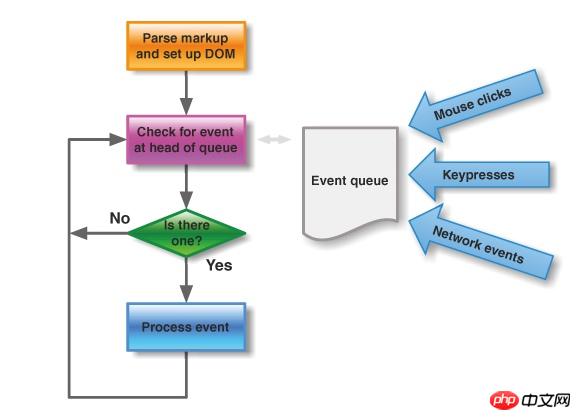
Das Bild unten ist ein schematisches Diagramm des Hauptthreads und der Aufgabenwarteschlange.
 Solange der Hauptthread leer ist, wird die „Aufgabenwarteschlange“ gelesen. Dies ist der laufende Mechanismus von JavaScript. Dieser Vorgang wiederholt sich ständig.
Solange der Hauptthread leer ist, wird die „Aufgabenwarteschlange“ gelesen. Dies ist der laufende Mechanismus von JavaScript. Dieser Vorgang wiederholt sich ständig.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website
Andereverwandte Artikel! Empfohlene Lektüre:
JavaScript-Ausführungsmechanismus: Warum JavaScript Single-Threaded istSo verhindern Sie, dass die Formularseite in Django automatisch ausgeführt wird Absenden nach AktualisierungDas obige ist der detaillierte Inhalt vonAufgabenwarteschlange des JavaScript-Ausführungsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

