Heim >Web-Frontend >H5-Tutorial >Detaillierte Erklärung der Entwicklung von H5-Spielen
Detaillierte Erklärung der Entwicklung von H5-Spielen
- php中世界最好的语言Original
- 2018-05-11 13:42:2014578Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zur Entwicklung von H5-Spielen geben. Was sind die Vorsichtsmaßnahmen für die Entwicklung von H5-Spielen?
Ich war schon immer daran interessiert, Spiele mit HMTL5 zu erstellen, und dieses Buch ist nur eine Einführung in HTML5 2-Spiele. Die Demo ist einfach kommentiert und detailliert, Sie können sie zum Üben verwenden und in etwa einer Woche lesen. Wenn Sie auf der Suche nach coolen und hochwertigen Effekten sind, wird Sie dieses Buch wahrscheinlich enttäuschen. Als Einstiegsbuch eignet es sich aber dennoch gut.

http://pan.baidu.com/s/1dD29Nhf
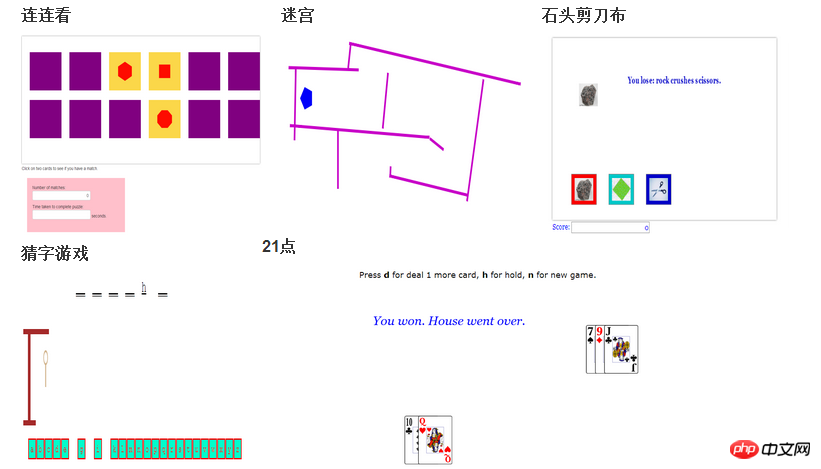
Insgesamt gibt es zehn Kapitel, die alle dem folgenden Mini ähneln -Spiele, von einfach bis fortgeschritten tief. Demo-Download

Das Zeichnen von Grafiken und Bildern ist sehr einfach. Der entscheidende Punkt ist die Verwendung von Arrays und Timern, um die Geschäftslogik und -effekte zu implementieren das Spiel. Einfache lokale Speicherung, Ton- und Videowiedergabe. Doch der Goldgehalt ist zu gering, um die Lust auf Lernspiele zu stillen. Dangdang hat oben gute Bewertungen. Ausgangspunkt des Buches ist auch eine grundlegende Einführung. Der grundlegende Leitfaden für HTML5
1. Grundlegende Grafiken:
//ball 球function Ball(sx, sy, rad, stylestring) { this.sx = sx; this.sy = sy; this.rad = rad; this.draw = drawball; this.moveit = moveball; this.fillstyle = stylestring;
}function drawball() {
ctx.fillStyle = this.fillstyle;
ctx.beginPath(); //ctx.fillStyle= rgb(0,0,0);
ctx.arc(this.sx, this.sy, this.rad, 0, Math.PI * 2, true);
ctx.fill();
}function moveball(dx, dy) { this.sx += dx; this.sy += dy;
}//Rect 方形function Myrectangle(sx, sy, swidth, sheight, stylestring) { this.sx = sx; this.sy = sy; this.swidth = swidth; this.sheight = sheight; this.fillstyle = stylestring; this.draw = drawrects; this.moveit = moveball;//move方法是一样的}function drawrects() {
ctx.fillStyle = this.fillstyle;
ctx.fillRect(this.sx, this.sy, this.swidth, this.sheight);
}//多边形function Polycard(sx, sy, rad, n, frontbgcolor, backcolor, polycolor) { this.sx = sx; this.sy = sy; this.rad = rad; this.draw = drawpoly; this.frontbgcolor = frontbgcolor; this.backcolor = backcolor; this.polycolor = polycolor; this.n = n; this.angle = (2 * Math.PI) / n; //parens may not be needed.
this.moveit = generalmove;
}//画多边形function drawpoly() {
ctx.fillStyle = this.frontbgcolor;
ctx.strokeStyle = this.backcolor;
ctx.fillRect(this.sx - 2 * this.rad, this.sy - 2 * this.rad, 4 * this.rad, 4 * this.rad);
ctx.beginPath();
ctx.fillStyle = this.polycolor; var i; var rad = this.rad;
ctx.beginPath();
ctx.moveTo(this.sx + rad * Math.cos(-.5 * this.angle), this.sy + rad * Math.sin(-.5 * this.angle)); for (i = 1; i < this.n; i++) {
ctx.lineTo(this.sx + rad * Math.cos((i - .5) * this.angle), this.sy + rad * Math.sin((i - .5) * this.angle));
}
ctx.fill();
}function generalmove(dx, dy) { this.sx += dx; this.sy += dy;
}//图像function Picture(sx, sy, swidth, sheight, imga) { this.sx = sx; this.sy = sy; this.img = imga; this.swidth = swidth; this.sheight = sheight; this.draw = drawAnImage;
}function drawAnImage() {
ctx.drawImage(this.img, this.sx, this.sy, this.swidth, this.sheight);
}Code anzeigen
2. Mausposition ermitteln:
(ev.layerX || ev.layerX == 0) {
mx == (ev.offsetX || ev.offsetX == 0) {
mx ==3. Schlüsseleingabe abrufen:
function getkey(event) { var keyCode;
if(event == null)
{
keyCode = window.event.keyCode;
window.event.preventDefault();
} else
{
keyCode = event.keyCode;
event.preventDefault();
} switch(keyCode)
{ case 68: //按下D
deal(); break;
case 72: //按下H
playerdone(); break;
case 78: //按下N
newgame();
break;
default:
alert("Press d, h, or n.");
}
}4. Ereignis-Listener hinzufügen:
var canvas1 = document.getElementById('canvas');
canvas1.addEventListener('mousedown', startwall, false);//false表示事件冒泡的顺序。
canvas1.addEventListener('mousemove', stretchwall, false);
canvas1.addEventListener('mouseup', finish, false);5. Bewegungsgrafiken werden im Allgemeinen in ein Array geladen und der Timer wird jedes Mal zurückgesetzt, wenn er ausgelöst wird. Malen Sie einmal. Jedes Objekt verfügt über eine Zeichenmethode.
var mypent = new Token(100, 100, 20, "rgb(0,0,250)", 5);
everything.push(mypent); function drawall() {
ctx.clearRect(0, 0, cwidth, cheight); var i; for (i = 0; i < everything.length; i++) {
everything[i].draw();
}
}6.JavascriptObjektorientiert ist nicht so stark wie diese Hochsprachen und viele Funktionen werden durch geschickte Verwendung von Arrays realisiert. Zum Beispiel die Aktion des Kartenmischens.
//洗牌就是更换了牌的位置 function shuffle() { var i = deck.length - 1;//deck代表一副牌
var s; while (i>0) {//这里循环一次 每张牌平均更换了两次位置
s = Math.floor(Math.random()*(i+1));//随机范围是0-i (包括i)
swapindeck(s,i);//交换位置
i--;
}
}
function swapindeck(j,k) { var hold = new MCard(deck[j].num,deck[j].suit,deck[j].picture.src); //MCard 是一张牌的对象。
deck[j] = deck[k];
deck[k] = hold;
}
7. Mathematische Kenntnisse sind an vielen Stellen erforderlich: Wenn beispielsweise ein Ball kollidiert, muss die Richtung der x- und y-Bewegung geändert werden. Stellen Sie fest, ob das Ziel getroffen wird. Es soll festgestellt werden, ob xy innerhalb eines bestimmten Bereichs liegt. Aber es bestimmt, ob ein sich bewegendes Objekt die Straße vor sich passieren kann und nicht die Wand durchdringen kann. Es ist etwas kompliziert. Wie das Labyrinthspiel. Das Wesentliche besteht darin, zu bestimmen, dass der Abstand vom Liniensegment zum Mittelpunkt der Kugel nicht kleiner als der Radius der Kugel ist.
.sx +=.sy += (i = 0; i < walls.length; i++= (intersect(wall.sx, wall.sy, wall.fx, wall.fy, .sx, .sy, .sx -=.sy -== fx -= fy -= 0.0 - ((sx - cx) * dx + (sy - cy) * dy) / ((dx * dx) + (dy * (t < 0.0= 0.0 (t > 1.0= 1.0= (sx+t*(fx-sx))-= (sy +t*(fy-sy))-= (dx*dx) +(dy* (rt<(rad*
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Die Verwendung von Nodejs-Routing und -Controllern
HTML5-Animation zur Realisierung tanzender Regenschirme
So erstellen Sie einen Server mit NodeJS
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Entwicklung von H5-Spielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

