Heim >WeChat-Applet >WeChat-Entwicklung >Asp.Net MVC-Entwicklung für WeChat-Scancode-Zahlung
Asp.Net MVC-Entwicklung für WeChat-Scancode-Zahlung
- php中世界最好的语言Original
- 2018-03-16 13:47:472302Durchsuche
Dieses Mal präsentiere ich Ihnen die Asp.Net MVC-Entwicklung für die WeChat-Scancode-Zahlung und welche Vorsichtsmaßnahmen für die WeChat-Scancode-Zahlung sind. Hier ist die Tatsächliche Praxis Werfen wir einen Blick auf den Fall.
Die Scan-Code-Zahlung bezieht sich hier auf die Verwendung der WeChat-Zahlung auf der PC-Website, dem offiziellen Modus 2. Die Website ist Asp.net MVC, die wie folgt organisiert ist. (Demo ist unten)
1. Vorbereitung
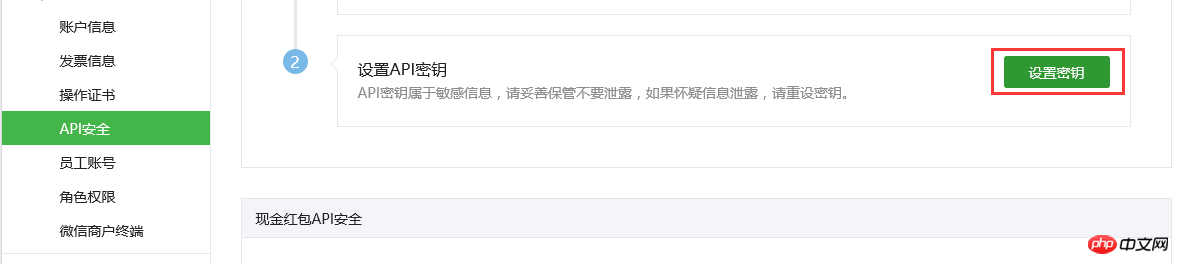
Die einheitliche Bestellmethode in der verwendeten WeChat-API, der Schlüsselparameter ist'Öffentliche Konto-ID ( appid)', 'Merchant ID (mch_id)' und 'Merchant Payment Key (KEY)', Sie müssen also zunächst über ein genehmigtes öffentliches Konto verfügen und die Zahlung aktivieren Funktion, dann bewerben Sie sich bei einem Händler. Nach bestandener Prüfung erhalten Sie die Händlernummer, die der Login-Name der Händlerplattform ist. Der Händler-Zahlungsschlüssel wird zum Signieren verwendet, um sicherzustellen, dass die URL nicht manipuliert wird. Legen Sie nach dem Aufrufen der Händlerplattform die API-Sicherheit fest. Es handelt sich um eine 32-Bit--Zeichenfolge .

Nachdem Sie diese drei Parameter haben, müssen Sie noch Folgendes beachten: Transaktionsstartzeit und Transaktionsendzeit Das Intervall sollte sein mehr als fünf Minuten und weniger als 2 Stunden betragen. Andernfalls wird beim Abrufen der Zahlungs-URL ein Fehler gemeldet.
2. Zahlungs-QR-Code generieren
Mit den oben genannten Parametern besteht der nächste Schritt darin, das SDK herunterzuladen: .net SDK und Beispiele.
Leider lief dieses offizielle Beispiel zunächst nicht korrekt. Verweisen Sie auf die entsprechende DLL auf das MVC-Verzeichnis. Erstellen Sie einen WxPayAPI-Ordner und kopieren Sie die relevanten Klassen.


Stellen Sie dann die relevanten Parameter in WxPayConfig auf Ihre eigenen Parameter ein und ändern Sie dann die GetPayUrl-Methode
public string GetPayUrl(Order order,string ip)
{ if (order == null)
{ throw new ArgumentNullException("order");
}
var product = order.OrderItems.First();
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID); // data.SetValue("device_info", "iphone4s");
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("body", product.AttributeDescription);//商品描述
data.SetValue("detail", product.AttributeDescription);//商品描述
data.SetValue("attach", "北京分店");//附加数据
data.SetValue("out_trade_no", order.TradeNumber);//随机字符串 // data.SetValue("total_fee", Convert.ToInt32(order.OrderTotal * 100));//总金额
data.SetValue("total_fee", 1);//总金额
data.SetValue("spbill_create_ip",ip);//总金额
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间
data.SetValue("time_expire", DateTime.Now.AddMinutes(30).ToString("yyyyMMddHHmmss"));//交易结束时间
data.SetValue("goods_tag", "智能婴儿床");//商品标记
data.SetValue("notify_url", "http://www.xxxx.com/Checkout/ResultNotify");//通知地址
data.SetValue("trade_type", "NATIVE");//交易类型
data.SetValue("product_id", product.ProductId);//商品ID
data.SetValue("sign", data.MakeSign());//签名
Logger.Info("获得签名" + data.GetValue("sign"));
WxPayData result = WxPayApi.UnifiedOrder(data);//调用统一下单接口 Logger.Info(result.ToJson()); string url = result.GetValue("code_url").ToString();//获得统一下单接口返回的二维码链接
Logger.Info("pay url:" + url); return url;
}
TradeNumber wird durch Aufrufen der Methode WxPayApi.GenerateOutTradeNo() generiert, und notify_url ist die Adresse, die von WeChat benachrichtigt wird, nachdem der Benutzer bezahlt hat. Die Einheit des Betrags ist Cent, der nur im Typ „int“ oder „string“ übergeben werden kann und muss konvertiert werden. Nachdem Sie die URL erfolgreich erhalten haben, erstellen Sie im Controller, der für die Zahlung verantwortlich ist, eine Zahlungsmethode. Wird zur Anzeige von QR-Codes verwendet:
ActionResult Payment(( ArgumentException( order = _orderService.GetOrderByGuid( user == url2 == +=
Dies gibt lediglich eine URL auf der Seite zurück:
<img src="@ViewBag.QRCode" class="qrcode" />
Der im Hintergrund verwendete qrCodeEncoder generiert QR-Codes.
public FileResult MakeQRCode(string data)
{ if (string.IsNullOrEmpty(data))
throw new ArgumentException("data"); //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
Bitmap image = qrCodeEncoder.Encode(data, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Jpeg); return File(ms.ToArray(), "image/jpeg");
}
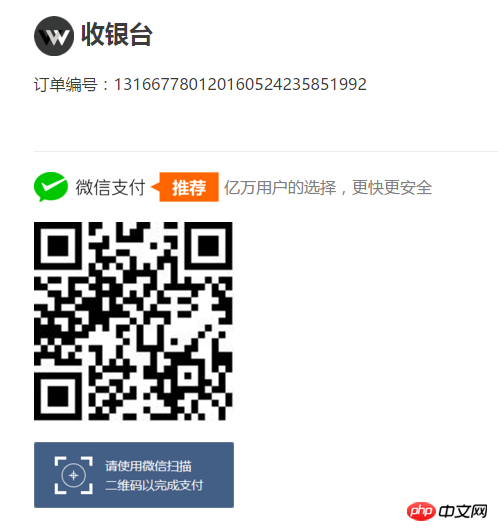
Nach Erfolg erhalten Sie die Zahlungsseite:

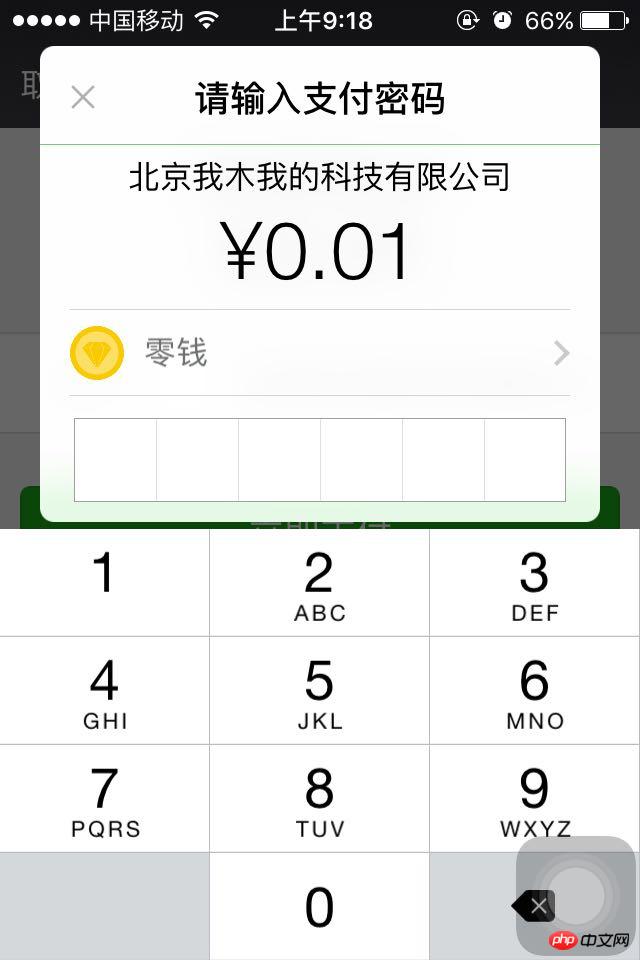
Scannen Sie den QR-Code und die Zahlungsseite wird angezeigt:

3. Rückruf
Nachdem der Benutzer bezahlt hat, sendet WeChat eine Nachricht an die zuvor reservierte Schnittstelle (die Schnittstelle kann anschließend keine Parameter annehmen). Empfangen Sie die Nachricht und senden Sie nach der Bestätigung eine Nachricht an WeChat. Detaillierte Parameter und Dokumente finden Sie in der offiziellen API
Hier haben wir die Methode in der Demo leicht modifiziert und in den Controller eingefügt:
public ActionResult ResultNotify()
{ //接收从微信后台POST过来的数据
Stream s = Request.InputStream; int count = 0; byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder(); while ((count = s.Read(buffer, 0, 1024)) > 0)
{
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
Logger.Info(this.GetType()+ "Receive data from WeChat : " + builder); //转换数据格式并验证签名
WxPayData data = new WxPayData(); try
{
data.FromXml(builder.ToString());
} catch (WxPayException ex)
{ //若签名错误,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
Logger.Info(this.GetType()+ "Check sign success");
ProcessNotify(data); return View();
} public void ProcessNotify(WxPayData data)
{
WxPayData notifyData = data; //检查支付结果中transaction_id是否存在
if (!notifyData.IsSet("transaction_id"))
{ //若transaction_id不存在,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "支付结果中微信订单号不存在");
Logger.Error(this.GetType()+"The Pay result is error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} string transaction_id = notifyData.GetValue("transaction_id").ToString(); //查询订单,判断订单真实性
if (!QueryOrder(transaction_id))
{ //若订单查询失败,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "订单查询失败");
Logger.Error(this.GetType()+"Order query failure : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} //查询订单成功
else
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Logger.Info(this.GetType()+"order query success : " + res.ToXml()); SetPaymentResult(data.GetValue("out_trade_no").ToString(), PaymentStatus.Paid);
Response.Write(res.ToXml());
Response.End();
}
}
Nach Erhalt der Bestätigung benötigen wir So aktualisieren Sie den Status der Bestellung:
public void SetPaymentResult(string tradeno, PaymentStatus status)
{
Logger.Info("订单号:"+tradeno); var order = _orderService.GetOrderByTradeNumber(tradeno); if (order != null)
{
order.PaymentStatus = status; if (status == PaymentStatus.Paid)
{
order.PaidDate = DateTime.Now;
}
_orderService.UpdateOrder(order);
Logger.Info("订单:"+tradeno+"成功更新状态为"+status);
}
}
Überprüfen Sie dann den Status der Bestellung auf der Seite. Nachdem Sie den Erfolg bestätigt haben, springen Sie zur Seite.

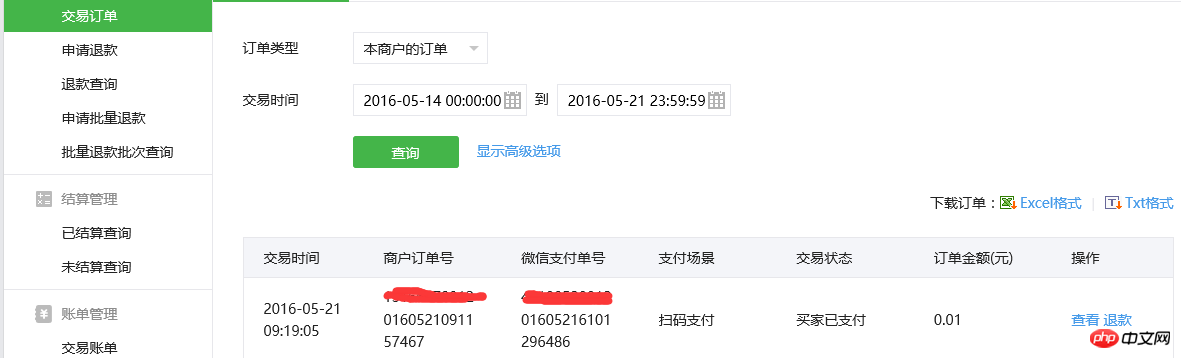
Im Backend der Händlerplattform können wir Folgendes abfragen:

Ich glaube, Sie haben es nach dem Lesen gemeistert Der Fall in dieser Artikelmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Entwicklung der Rückerstattungsfunktion für WeChat-Zahlungen
Detaillierte Erklärung der H5-Videowiedergabebibliothek video.js
WeChat Hardware H5 Development Controlling Lights
Ein besonders benutzerfreundliches, leichtes Datums-Plug-in in JS
Das obige ist der detaillierte Inhalt vonAsp.Net MVC-Entwicklung für WeChat-Scancode-Zahlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

