Heim >Web-Frontend >js-Tutorial >Verwendung des H5-Cache-Manifests
Verwendung des H5-Cache-Manifests
- php中世界最好的语言Original
- 2018-03-16 11:25:442873Durchsuche
Dieses Mal werde ich Ihnen die Verwendung des H5-Cache-Manifests vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung des H5-Cache-Manifests? Hier sind praktische Fälle. Auf der App
Updateh5-Seite gab es Caching-Probleme. Wenn Sie nichts tun, verfügt die App standardmäßig über einen bestimmten Speicherplatz zum Zwischenspeichern von Seiten. Das Update wird sofort nach dem Start geladen. Wenn der App-Cache-Speicherplatz verfügbar ist, wird das Update nicht heruntergeladen. Android kann Cache-Speicherplatz löschen, aber iOS kann nur deinstallieren und neu installieren (willst du mich veräppeln?). Dies ist der schlimmste Fall, Sie können die Adresse ändern. No-Cache
Nachdem wir dies bemerkt haben, hat die Seite No-Cache hinzugefügt.
weist den Browser an, die Seite nicht zwischenzuspeichern. Wenn sich die Seite nicht geändert hat, lautet die Anforderung tatsächlich 304, und wenn sich die Seite geändert hat, beträgt sie 200. Das Hinzufügen von No-Cache bedeutet also nicht, dass sie jedes Mal vollständig heruntergeladen wird, sondern dass sie erneut heruntergeladen wird nachdem es aktualisiert wurde. Allerdings funktionieren die verschiedenen Mobiltelefone derzeit noch unterschiedlich. 4er und 6er sind unterschiedlich. Besuchen Sie dieselbe Seite und ändern Sie die js. Der 4s wurde aktualisiert, aber der 6sp ist immer noch derselbe. So beheben Sie das Problem, da auf der Serverseite noch Cache vorhanden ist. Stellen Sie zuerst den Nginx-Cache ein:<meta http-equiv="Cache-Control" content="no-cache">und müssen Sie Nginx neu starten:
location / {
root html; expires -1;
index index.html index.htm;
}
Zu diesem Zeitpunkt wurde auch 6sp aktualisiert. nginx -s reload
Aber ein ständiger Neustart von Nginx ist keine Lösung, da dies dazu führen kann, dass einige Anfragen verloren gehen. Und in diesem Fall ist es offline völlig unbrauchbar. Wenn beispielsweise die Internetverbindung unterbrochen ist und ich versuche, eine Nachricht zu senden, können das ursprünglich eingestellte Bild mit einem roten Ausrufezeichen und der Avatar des Charakters nicht angezeigt werden. Dieses Problem kann natürlich durch die Konvertierung in den
Stringvon Base64 gelöst werden. Base64 ist sehr lang und nimmt überall dort Platz ein, wo es platziert wird. So lösen Sie das Problem: Manifest
Kein Cache+Aktualisierung des Dateinamens+Aktualisierung der zu testenden AdresseManifest
Zur Einführung können Sie lesen W3shool zuerst: http://www.w3school.com.cn/html5/html_5_app_cache.asp, hier ist die Verwendung.
1. HTML festlegen
2. Cache-Verzeichnis festlegen<html manifest="index.appcache">3. Nginx-Mime-Datei festlegen Alles im conf-Verzeichnis. Nach dem Start von Nginx. Zu diesem Zeitpunkt wird die Seite geladen:
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
text/cache-manifest appcache;
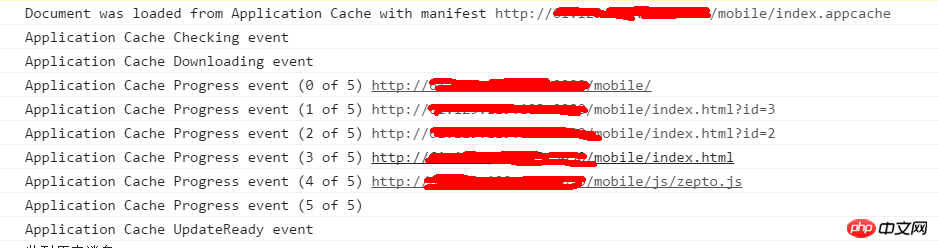
Dieses Bild veranschaulicht zwei Dinge: Erstens wird dabei der index.appcache heruntergeladen und dann das Überprüfungsereignis Das Download-Ereignis wird nacheinander ausgelöst, das Fortschrittsereignis und das UpdateReady-Ereignis. Zwei davon speichern standardmäßig die aktuelle Seite. Und es nimmt tatsächlich einen Parameter und speichert ihn zwischen. Es scheint, dass die aktuellen Seiten mit unterschiedlichen Adressen solange zwischengespeichert werden (ich habe nur ein Zepto in das Cache-Verzeichnis oben geschrieben). Aktualisieren Sie die Seite:

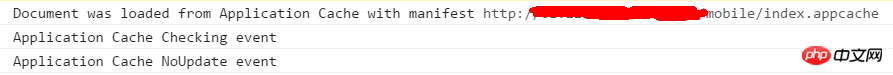
Wenn index.appcache nicht aktualisiert wird, wird die Prüfung nicht ausgelöst.

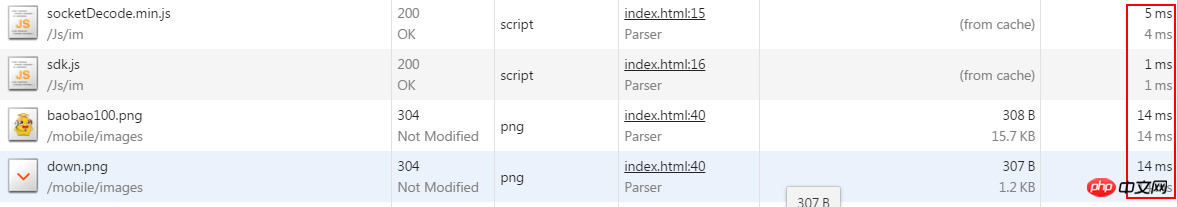
Laden Sie die zwischengespeicherte Datei
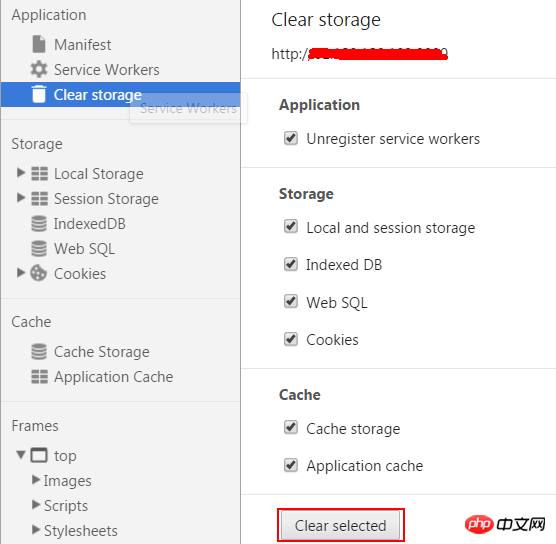
Der Status ist 200 und die Größenspalte stammt aus dem Cache. Der vom Browser geladene Wert ist 304, einer ist ein paar Millisekunden lang und der andere ist länger als zehn Millisekunden. F12 wechselt in den Entwicklermodus und Sie können die zwischengespeicherten Dateien in der Spalte „Anwendungscache“ sehen. 
Aber es kann an diesem Ort nicht gereinigt werden. Es muss durch klare Lagerung in der Anwendung gereinigt werden.

Zwischengespeicherte Dateien aktualisieren
Das offensichtlichste ist die Startseite, die standardmäßig zwischengespeichert wird. Zu diesem Zeitpunkt hat es keine Auswirkungen, wenn Sie den Inhalt der Homepage ändern, ohne index.appache zu ändern. Wenn Sie beispielsweise die  -Referenz
-Referenz
Beachten Sie, dass index.appache und index zwar auf derselben Ebene liegen, index.html jedoch nicht geschrieben werden kann und der Pfad der Website entsprechen muss Dasselbe gilt auch für andere Ressourcen. Zu diesem Zeitpunkt wird die Aktualisierung ausgelöst, aber die Seite ist immer noch mit zwischengespeicherten Ressourcen geladen, sodass ein weiterer Prozess durchgeführt werden muss: 这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: window.applicationCache.addEventListener("updateready", function(){
location.reload()
});
Das obige ist der detaillierte Inhalt vonVerwendung des H5-Cache-Manifests. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

