Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Ladens im Webpack-Stil
Detaillierte Erläuterung des Ladens im Webpack-Stil
- php中世界最好的语言Original
- 2018-03-16 14:30:571916Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zum Laden im Webpack-Stil geben. Was sind die Vorsichtsmaßnahmen für das Laden im Webpack-Stil?
Das Laden von CSS erfordert CSS-Loader und CSS-Loader in regulären ES6-Importen. Wenn @import auf eine externe Ressource verweist, wird dies nur von internen Ressourcen übersprungen verarbeitet werden. Nach der CSS-Loader-Verarbeitung fügt der Style-Loader das Ausgabe-CSS in die Verpackungsdatei ein. CSS ist standardmäßig im Inline-Modus und implementiert die HMR-Schnittstelle. Inline ist jedoch nicht für Produktionsumgebungen geeignet (die gesamte Ausgabe erfolgt auf der Seite). Sie müssen auch das Extracttext-Plugin verwenden, um eine separate CSS-Datei zu generieren, aber lassen Sie uns dies zunächst Schritt für Schritt tun.
1. Style-Paketierung
1. CSS-Loader installieren, Style-Loader
npm install css-loader style-loader --save-dev
2. Ändern Sie webpack.config.js
Hinzufügen Der reguläre Ausdruck eines untergeordneten Knotens der ersten Ebene
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
},
test stimmt mit der CSS-Datei überein. Die verwendete Ausführungsreihenfolge ist von rechts nach links. Die Ausführung des Loaders erfolgt kontinuierlich, wie eine Pipeline, zuerst zum CSS-Loader und dann zum Style-Loader. Lader: ['style-loader', 'css-loader'] kann verstanden werden als: styleloader(cssloader(input)).
3. Fügen Sie den Stil
app/mian.css
body {
background: cornsilk;
}
hinzu, fügen Sie dann
import './main.css';
in index.js ein und führen Sie npm start aus , öffnen Sie

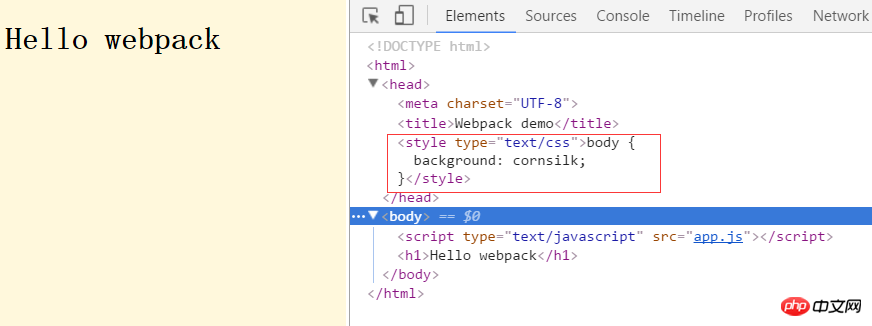
in http://localhost:8080/. Zu diesem Zeitpunkt wird die Hintergrundfarbe auf der Seite angezeigt und Sie stellen fest, dass der Stil in die Kopfzeile geschrieben wird Zu diesem Zeitpunkt ändern Sie die Farbe. Die Benutzeroberfläche wird ebenfalls ohne Aktualisierung aktualisiert, was genau dem Effekt von HMR im vorherigen Abschnitt entspricht.

Stile werden auch über die webpackHotUpdate-Methode aktualisiert.
2. Weniger laden
Schauen wir uns an, wie man weniger lädt. Installieren Sie zuerst den Less-Loader
npm install less less-loader --save-dev
und ändern Sie dann die Konfigurationsdatei :
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'], }]
},
Dann erstellen Sie eine Less-Datei. less.less
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));}.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
p { .box-shadow(0 0 5px, 30%) }}
body {
background: cornsilk;
}
Ändern Sie index.js
import './less.less';
import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
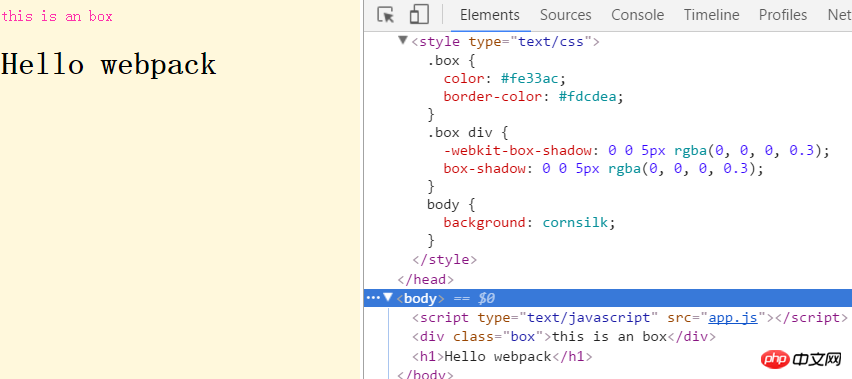
, um den Effekt zu erhalten:

Sie können sehen, dass die Die Kompilierung ist erfolgreich, bitte achten Sie darauf, dass bei Verwendung von weniger nur weniger Dateien importiert werden können. Wenn Sie zu diesem Zeitpunkt main.css importieren, wird ein Fehler gemeldet. In diesem Abschnitt wird eine einfache Demonstration von less gegeben. Das Gleiche gilt für andere Stilpräprozessoren. Der folgende Inhalt basiert weiterhin auf CSS.
3. CSS-Bereich und CSS-Modul verstehen
Im Allgemeinen ist der Umfang von CSS global. Die folgenden Stile überschreiben die vorherigen style-Datei, was bei unserem Debugging oft zu Problemen führt. CSS-Module führen den lokalen Bereich durch Import ein. Dadurch werden Namespace-Konflikte vermieden. Der CSS-Loader von Webpack unterstützt CSS-Module. Wir aktivieren es zunächst in der Konfiguration (schalten Sie zuerst HMR aus):
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: { modules: true,//让css-loader支持Css Modules。
},
},],
und definieren dann einen neuen Stil (main.css):
body {
background: cornsilk;
}
.redButton { background: red;color:yellow;}
Fügen Sie der Komponente einen Stil hinzu Führen Sie zuerst main.css ein.
import styles from './main.css';export default function () { var element = document.createElement('h1');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack'; return element;
}
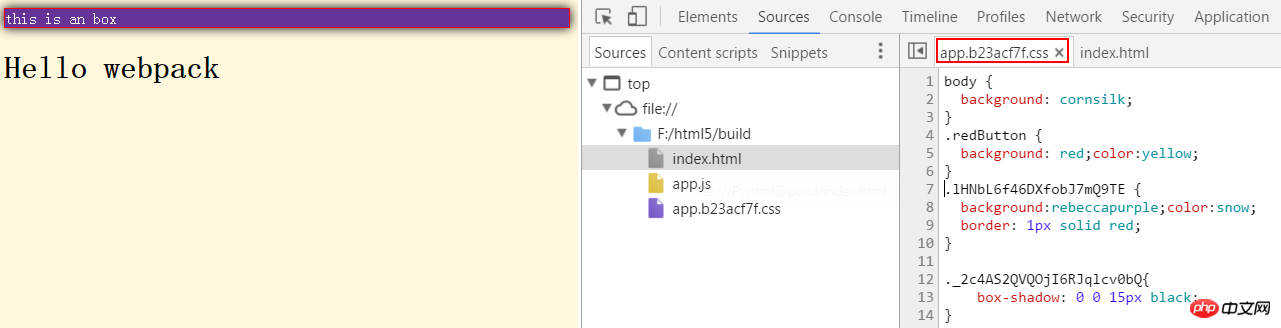
Zu diesem Zeitpunkt sehen wir, dass sich die Schnittstelle geändert hat.

Wenn Sie sich den rechts generierten Stil ansehen, hat sich unser Stilname geändert. Rückblickend auf den gesamten Prozess entspricht dies der Tatsache, dass jeder Klassenname in main.css zu einem Modul wird, das wie ein Modul in js abgerufen werden kann. Aber Sie denken vielleicht: Warum kann ich Elementen keinen direkten Wert zuweisen, warum muss ich sie also importieren? Das ist eine gute Frage. Fügen wir einen weiteren Stil
mit der gleichnamigen Klasse verschiedener Stildateien
other.css
.redButton {
background:rebeccapurple;color:snow;
}
hinzu, der auch eine .redbutton-Klasse hat (aber Der Effekt ist lila), erstellen Sie dann ein p-Element in index.js und fügen Sie den Redbutton-Stil hinzu.
import './main.css';import styles from './other.css';import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an other button";ele.className=styles.redButton;document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
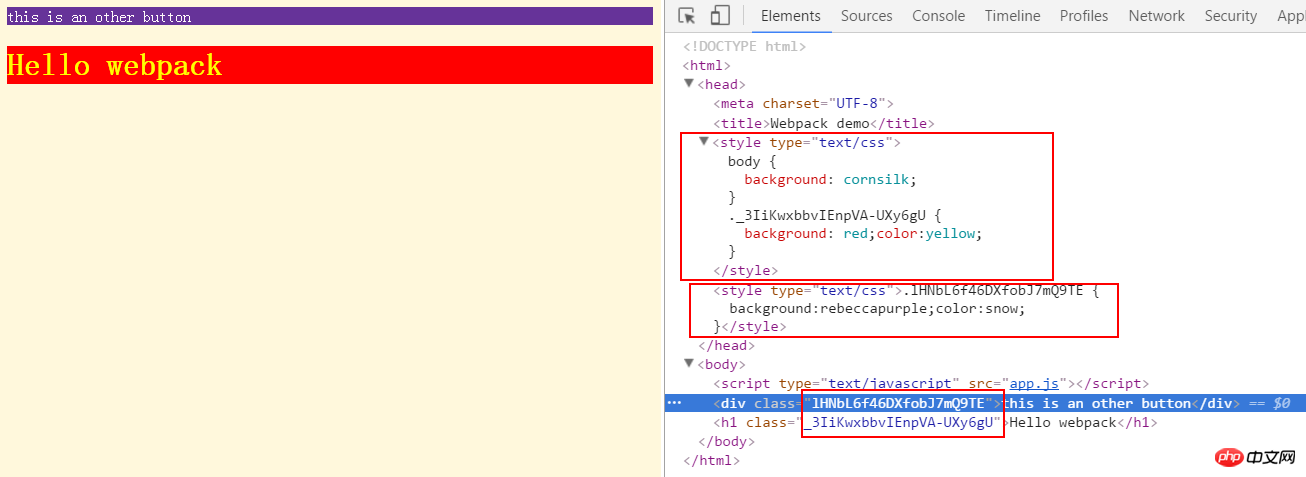
Sehen Sie die Wirkung noch einmal

上面这个图说明了两问题,一个是我们在index.js中引入了2个样式文件,在index页面就输出了两个style,这让人有点不爽,但我们后面再解决。另外一个就是虽然两个样式文件中都有redButton这个类,但是这两者还是保持独立的。这样就避免了命名空间的相互干扰。如果你这个时候直接赋值
element.className="redButton";
这样是获取不到样式的。直接对元素的样式默认是全局的。
全局样式
如果想让某个样式是全局的。可以通过:global来包住。
other.css
:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
main.css
:global(.redButton) {
background: red;color:yellow;
}
这个时候redbutton这两个样式就会合并。需要直接通过样式名来获取。
element.className="redButton";

组合样式
我们再修改other.css,创建一个shadowButton 样式,内部通过composes组合redbutton类。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}
修改index.js:
var ele=document.createElement("p");
ele.innerHTML="this is an shadowButton button";console.log(styles);
ele.className=styles.shadowButton;
document.body.appendChild(ele);
看一下是什么效果:

日志打印出来的是styles对象,它包含了两个类名。可以看见shadowButton是由两个类名组合而成的。p的class和下面的对应。
四、输出样式文件
css嵌在页面里面不是我们想要的,我们希望能够分离,公共的部分能够分开。extracttextplugin 可以将多个css合成一个文件,但是它不支持HMR(直接注释掉hotOnly:true)。用在生产环境挺好的
npm install extract-text-webpack-plugin --save-dev
先安装extracttextplugin这个插件,然后再webpack.config.js中进行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({ filename: '[name].[contenthash:8].css',});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/, use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [ new HtmlWebpackPlugin({
title: 'Webpack demo',
}), extractTxtplugin
],
}
一开始看到这个配置,让人有点懵。首先看fileName,表示最后输出的文件按照这个格式'[name].[contenthash:8].css',name默认是对应的文件夹名称(这里是app),contenthash会返回特定内容的hash值,而:8表示取前8位。当然你也可以按照其他的格式写,比如直接命名:
new ExtractTextPlugin('style.css')
而ExtractTextPlugin.extract本身是一个loader。fallback:'style-loader'的意思但有css没有被提取(外部的css)的时候就用style-loader来处理。注意到现在我们的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);//HMR 接口if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
View Code
引入了两个css文件。
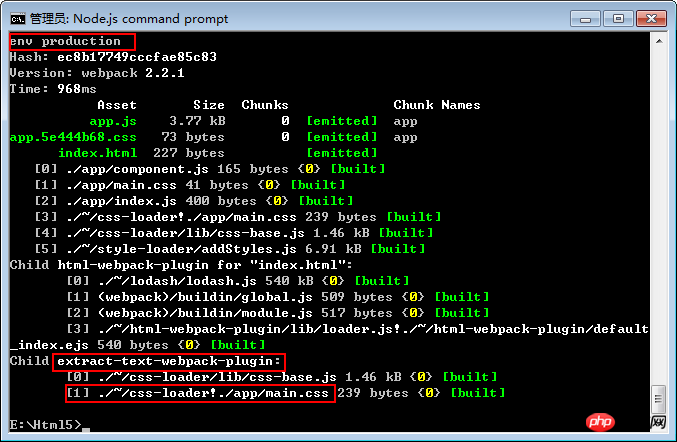
这个时候我们执行 npm run build

再看文件夹得到一个样式文件。(如果不想看到日志可以直接npm build)

但是我们在第三部分使用了CSS Modules,发现other.css的样式没有打包进来。所以,我们的webpack.config.js还要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ { loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
}]},
再次build。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Ladens im Webpack-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

