Heim >Web-Frontend >js-Tutorial >IM-Implementierung von WebSocketSharp
IM-Implementierung von WebSocketSharp
- php中世界最好的语言Original
- 2018-03-16 10:34:382969Durchsuche
Dieses Mal präsentiere ich Ihnen die IM-Implementierung von WebSocketSharp. Was sind die Vorsichtsmaßnahmen für die IM-Implementierung von WebSocketSharp?
websocket-sharp ist eine C#-Implementierung von Websocket, die .net 3.5 und höher für die Entwicklung von Servern oder Clients unterstützt. In diesem Artikel wird hauptsächlich die Verwendung von Websocket-Sharp als Server und JavaScript als Client zur Implementierung einer einfachen IM vorgestellt.
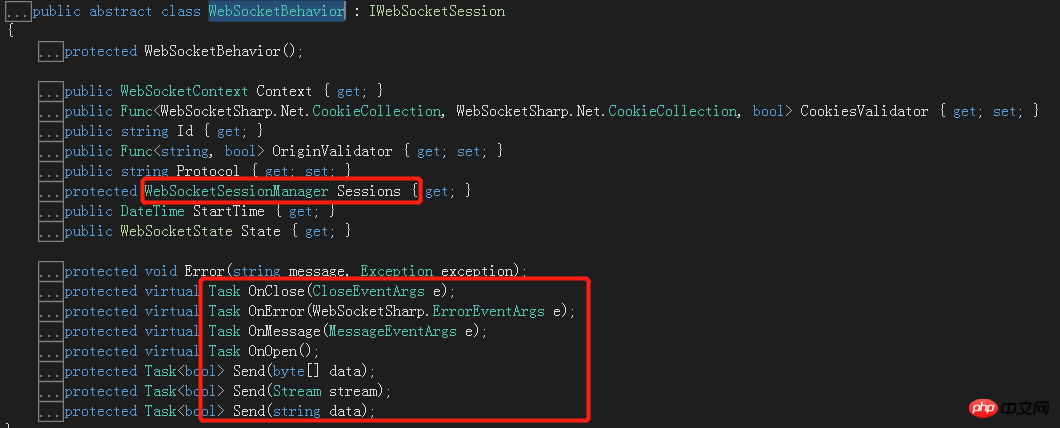
WebSocketBehavior
WebSocketBehavior ist das Kernobjekt. Es enthält vier Methoden: OnOpen, OnMessage, OnClose, OnError und ein Sessions-Objekt. Jeder, der mit Websocket vertraut ist, weiß, dass die ersten vier Methoden zur Handhabung von Client-Verbindungen, zum Versenden von Nachrichten, zum Schließen von Links und zu Fehlern verwendet werden. Sitzungen werden zur Verwaltung aller Rückrufverbindungen verwendet. Jedes Mal, wenn eine Verbindung generiert wird, gibt es eine neue ID und den Sitzungen wird ein IWebSocketSession-Objekt hinzugefügt. OnClose wird ausgelöst, wenn die Seite geschlossen oder aktualisiert wird, und dann wird das entsprechende IwebSocketSession-Objekt aus den Sitzungen entfernt.

WebSocketSessionManager verfügt über eine Broadcast-Methode: Sessions.Broadcast, die alle verbundenen Clients benachrichtigt. Das Senden in WebSocketBehavior entspricht einem einzelnen Senden, und die Nachricht kann jeweils nur an einen Client gesendet werden, der gerade verbunden ist. Nachdem wir das oben Gesagte herausgefunden haben, können wir eine einfache IM erstellen.
Websoket.Server
Erstellen Sie ein neues C#-Konsolenprogramm. Fügen Sie nun websocket-sharp in Nugget hinzu.

Fügen Sie dann eine Chat-Klasse hinzu und erben Sie WebSocketBehavior. Sie können mehrere Instanzen von websocketBehavior erstellen und diese dann auf dem websocketServer bereitstellen.
public class Chat : WebSocketBehavior
{ private Dictionary<string,string> nameList=new Dictionary<string, string>(); protected override async Task OnMessage(MessageEventArgs e)
{
StreamReader reader = new StreamReader(e.Data); string text = reader.ReadToEnd(); try
{ var obj = Json.JsonParser.Deserialize<JsonDto>(text);
Console.WriteLine("收到消息:" + obj.content + " 类型:" + obj.type + " id:" + Id); switch (obj.type)
{ //正常聊天
case "1":
obj.name = nameList[Id]; await Sessions.Broadcast(Json.JsonParser.Serialize(obj)); break; //修改名称
case "2":
Console.WriteLine("{0}修改名称{1}",nameList[Id],obj.content);
Broadcast(string.Format("{0}修改名称{1}", nameList[Id], obj.content),"3");
nameList[Id] = obj.content; break; default: await Sessions.Broadcast(text); break;
}
} catch (Exception exception)
{
Console.WriteLine(exception);
}
//await Send(text); } protected override async Task OnClose(CloseEventArgs e)
{
Console.WriteLine("连接关闭" + Id);
Broadcast(string.Format("{0}下线,共有{1}人在线", nameList[Id], Sessions.Count), "3");
nameList.Remove(Id);
} protected override async Task OnError(WebSocketSharp.ErrorEventArgs e)
{ var el = e;
} protected override async Task OnOpen()
{
Console.WriteLine("建立连接"+Id);
nameList.Add(Id,"游客"+Sessions.Count);
Broadcast(string.Format("{0}上线了,共有{1}人在线", nameList[Id],Sessions.Count), "3");
} private void Broadcast(string msg, string type = "1")
{ var data= new JsonDto(){content = msg,type = type,name = nameList[Id]};
Sessions.Broadcast(Json.JsonParser.Serialize(data));
}
}
JsonDto


class JsonDto
{ public string content { get; set; } public string type { get; set; } public string name { get; set; }
}
Code anzeigen
NameList wird hier verwendet, um alle Link-IDs und Benutzer zu verwalten Entsprechend der Beziehung zwischen den Namen werden neue Personen im Internet standardmäßig Besucher sein. Anschließend werden in OnMessage drei Nachrichtentypen definiert. 1 bedeutet normaler Chat, 2 bedeutet Namensänderung. 3 zeigt eine Systembenachrichtigung an. Wird verwendet, um dem Front-End die Möglichkeit zu geben, einige Schnittstellenunterschiede vorzunehmen.
Dann starten Sie WebSocketServer im Programm. Port 8080 ist unten angegeben.
public class Program
{ public static void Main(string[] args)
{ var wssv = new WebSocketServer(null,8080);
wssv.AddWebSocketService<Chat>("/Chat");
wssv.Start();
Console.ReadKey(true);
wssv.Stop();
}
}
Client
html:


<p id="messages"> </p> <input type="text" id="content" value=""/> <button id="sendbt">发送</button> <p>昵称:<input type="text" id="nickName" /> <button id="changebt">修改</button> </p>
Code anzeigen
js:
function initWS() { ws = new WebSocket("ws://127.0.0.1:8080/Chat");
ws.onopen = function (e) {
console.log("Openened connection to websocket");
console.log(e);
};
ws.onclose = function () {
console.log("Close connection to websocket"); // 断线重连 initWS();
}
ws.onmessage = function (e) {
console.log("收到",e.data) var p=$("<p>"); var data=JSON.parse(e.data); switch(data.type){ case "1":
p.html(data.name+":"+data.content); break; case "2":
p.addClass("gray");
p.html("修改名称"+data.content) break; case "3":
p.addClass("gray");
p.html(data.content) break;
}
$("#messages").append(p);
}
}
initWS(); function sendMsg(msg,type){
ws.send(JSON.stringify({content:msg,type:type}));
}
$("#sendbt").click(function(){ var text=$("#content").val();
sendMsg(text,"1")
$("#content").val("");
})
$("#changebt").click(function(){ var text=$("#nickName").val();
sendMsg(text,"2")
})
Operationseffekt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier Weitere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man js dazu bringt, die Ausführung anzuhalten
jquery erstellt ein Bewertungssystem
Das obige ist der detaillierte Inhalt vonIM-Implementierung von WebSocketSharp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

